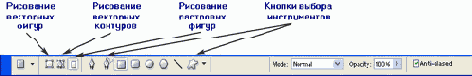
Adobe Photoshop

Есть, конечно, и другие вполне приличные рисовалки, такие как Corel Photo-Paint или PaintShop Pro. Но Photoshop - это, как принято выражаться, промышленный стандарт в обработке фотоизображений.
Создатели программы очень хорошо понимают, что может нам с вами потребоваться в работе с графикой. Причем учитываются наши с вами потребности, если мы совсем зеленые новички и если мы крутые профи.
Души профессионалов греет тот факт, что программа все делает корректно, правильно, в соответствии со всеми полиграфическими и иными стандартами. Им необходима гибкость - Photoshop умеет сделать с изображением буквально все, что только можно придумать, да к тому же еще и разными способами.
А новчиков радует обилие всяческой автоматизации - автоматическая коррекция контраста, яркости, цветового баланса, полуавтоматическая коррекция цветов. Есть автоматическая обрезка ненужных краев изображения. Есть такая замечательная вещь, как автоматическое выделение на рисунке всех участков одного цвета. Да мало ли, какие еще удобства и усовершенствования встретятся нам в этой могучей софтине.
Поскольку книжка наша не для крутых профи (они и так все знают), а для тех, кто делает только первые (вторые, третьи, в крайнем случае, седьмые-восьмые) шаги по просторам компьютерной графики, то и узкопрофессиональным моментам мы не будем уделять слишком большого внимания.
Вместе с Photoshopov поставляется программа Adobe ImageReady для создания анимации и подготовки графики для интернета. Ближе к концу этого раздела мы немножко поговорим о том, как с ее помощью можно делать мультики.
Речь у нас пойдет в основном о последних версиях программы - 7,0 ( вышла в 2002 году) и 6.0 (вышла двумя годами раньше). Все иллюстрации сделаны на основе версии 7.0.
Для установки седьмой версии в минимальном варианте вам потребуется 65-70 МБ на жестком диске (при стандартной установке - около 150). Шестая поскромнее: 16 МБ при минимальной установке и около сотни при стандартной.
Более ранние версии Фотошопа - 5.0 (1998 год) и 5.5 (1999) - были по размерам ненамного меньше шестой, но могли работать под управлением Windows 95', тогда как шестая и седьмая 95-ми виндами уже, видишь ли, брезгают. Им Windows 98 или Millennium подавай. Годятся также NT 4, 2000 и ХР2.
Я не привожу здесь данных о минимальном необходимом объеме оперативной памяти: если у вас запускаются и нормально работают 98-е винды или ХР, то запустится и будет нормально работать и Photoshop.
А вот о нормальном, достаточном объеме памяти сказать следует. Тем, кто работает с изображениями размером десятки, даже сотни килобайт, особо за-морочиваться по поводу памяти не стоит. Но когда ваши файлы принимают размеры вполне профессиональные - десятки и сотни уже мегабайт, память необходимо наращивать, иначе Photoshop будет тормозить даже на компьютере с самым быстрым процессором: все, что не влезет в оперативную память, программа будет непрерывно сбрасывать на диск и снова читать с диска, что, как вы сами понимаете, требует немало времени.
Если вы услышите, что при обработке большого файла ваш компьютер все время трещит винчестером, это как раз и означает, что памяти ему не хватает.
Как узнать, сколько потребуется докупить оперативки? Для простой обработки фотографий или сканированных изображений большого размера имеет смысл утроить размеры файлов, с которыми вы собираетесь работать, и именно столько поставить ОП (оперативной памяти). Если же вы, на свою беду, затеете сложные преобразования этих изображений, создадите в файле несколько слоев, по которым программе придется постоянно высчитывать прозрачность и прочие эффекты и обработки, то умножать надо на пять. Как минимум.
И не загружайте оперативную память запуском посторонних «тяжелых» программ, вроде Microsoft Word. И не копируйте в буфер слишком большие объемы информации (а если скопировали, то при первой же возможности его очищайте).
И выделите программе побольше памяти. По умолчанию Photoshop не берет себе больше 50 % доступной ОП. Для работы с большими файлами, можете увеличить эту цифру до 80, даже до 90 % - останется и для браузера, и для
1 Если у вас в системе Windows 95 часто возникают сбои памяти при работе с Фото-шопом, обязательно откройте файл Photoshop 5.0 Read Me.wri (он лежит в папке Program Files\Adobe\Photoshop 5.0 или 5.5) и прочитайте раздел Windows 95. Там сказано, как правильно настроить виртуальную память системы, чтобы этих сбоев было поменьше.
2 Мы не говорим в этой книге о версиях для Макинтошей, хотя они тоже существуют и мало чем отличаются от виндоузовских. Ну, там, вместо клавиши Ctrl нажимают клавишу Command, а вместо Alt - Option...
какого нибудь музыкальногго проигрывателя, а Photoshop ваш будет бегать заметно быстрее. Чтобы эту операцию проделать, зайдите в подменю Edit> preferences (или File > Preferences), выберите команду Memory & Image Cash и введите нужный вам процент в окошке Memory Used by Photoshop (память, используемая Фотошопом). Чтобы настройка вступила в силу, программу надо перезапустить.
Имеет смысл также позволить программе обращаться к другим дискам для размещения временных файлов - чтобы они не переполнили системный диск. В настройках программы на странице Plug-Ins & Scratch Disks есть секция Scratch Disks с четырьмя списочками, в которых вы и сможете указать другие свои диски.
Кстати, размеры временных файлов могут составлять десятки и сотни мегабайт. Теоретически при закрытии Фотошопа все они удаляются. Но в случае сбоев программы и зависаний системы они остаются. Так что не забывайте очищать папки TEMP.
Альфа-канал
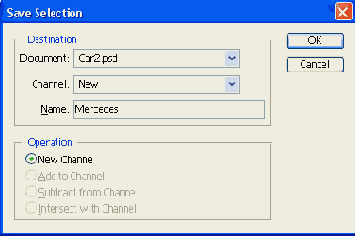
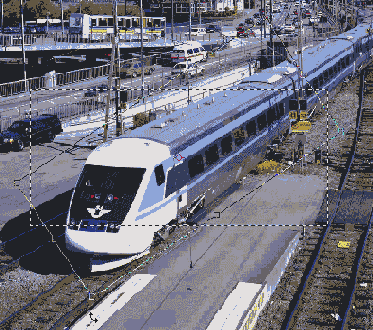
Как вы поняли (а может быть, уже и на своей шкуре испытали), выделение сложных объектов не такая уж простая и не такая уж быстрая операция. Чтобы нам не приходилось повторять ее помногу раз по отношению к одному и тому же объекту, обзывая при этом нехорошими словами фирму Adobe, означенная фирма решила заблаговременно принять меры. По команде Save Selection (меню Select) она позволит нам сохранить контур выделения. От нас требуется только ввести имя (строка Name на рисунке 1.91) и нажать ОК.

Рис. 1.91. Сохраняем выделение с именем Mercedes
Имя можно ввести и по-русски, но в каком-то диалоговом окне вместо русских букв могут вдруг показаться нечитаемые козюбрики. Так что правильнее пользоваться латинскими буквами.
А где, собственно, сохраняется контур выделения? Или по-другому спросим: откуда его в случае необходимости доставать, чтобы оно снова появилось на рисунке?
Если заранее не знать, угадать невозможно.
Откройте палитру Channels (каналы) и внизу под цветовыми каналами увидите еще один, дополнительный канал (это называется альфа-канал), куда
и попадает выделение (см. рис. 1.92). Если вы сохраняли разные контуры выделения, каждый будет сидеть в отдельном альфа-канале.
Вроде бы, что общего у сохраненного выделения и цветовых каналов? Совсем ничего. Но операции с ними выполняются одинаковым образом, а кроме того, альфа-канал легко превратить в цветовой, о чем вам будет рассказано ближе к концу этой главы.


На самом деле, Ctrl-щелчком можно создать выделение не только из альфа-канала, но и из любого цветового. Выделится, к примеру, все зеленое. А вы это зеленое, к примеру, удалите. И останется, к примеру, все красное и синее.

Рис. 1.92. Выделение сохранено в альфа-канале
Точно так же вы можете создать выделение из любого слоя - Ctrl-щелчок по слою в палитре Layers, и на рисунке появится контур, созданный вокруг непрозрачных участков данного слоя. Если были размытые, полупрозрачные участки, программа все это учтет.
На рисунке 1.92 видно, что Photoshop назначил горячую клавишу Ctrl-4 для быстрого перехода на новый альфа-канал - сам назначил, я его не просил, но все равно спасибо. Для следующих альфа-каналов Photoshop автоматически назначает клавиатурные комбинации Ctrl-5, Ctrl-6, ..., Ctrl-9. А потом перестает -клавиши заканчиваются.
На рисунке 1.92 этого не видно, а знать это тем не менее весьма полезно: мы можем мгновенно загрузить из канала контур выделения по комбинациям Alt-Ctrl-4, Alt-Ctrl-5, ..., Alt-Ctrl-9. Даже не переходя для этого в панель Channels.
А если у вас было уже что-то выделено на рисунке, что станет с тем контуром после восстановления выделения из альфа-канала? Исчезнет, конечно, новый контур его заменит. Но в наших силах сделать, чтобы не исчез.
Создавая выделение любым из способов (щелчком по кнопке Load channel as selection или Ctrl-щелчком), нажмите клавишу Shift. Тогда произойдет добавление к выделенному (сложение). Если нажмете Alt - выйдет вычитание канала из существующего выделения. А если нажать вместе Shift и Alt, то на рисунке останется только область пересечения выделений.

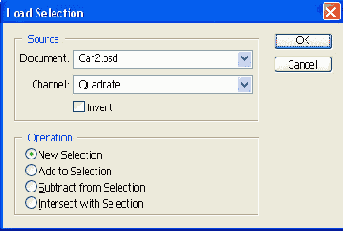
Рис. 1.93. Загружаем выделение из альфа-канала с именем Quadrate
Другой способ взять контур выделения из альфа-канала - воспользоваться командой Load Selection в меню Select (см. рис. 1.93). Тут, как видите, нас спрашивают:
какой из альфа-каналов использовать - список Ctaannel;
загрузить выделение в прямом или в инвертированном (обращенном) виде - строка Invert. Был выделен автомобиль - с настройкой Invert выделится все кроме автомобиля;
из какого файла (открытого в Фотошопе, естественно) взять альфа-канал - список Document. Мы тут же смекаем: значит, можно и из другого! Это, конечно, здорово. Имеется, правда, одно ограничение: у того файла должны быть точно такие же геометрические размеры, как и у этого, иначе в списке Document его просто не окажется.
(Зато в любой документ, вне зависимости от его размеров, мы сможем скопировать наш альфа-канал - взяли мышкой да перетащили'. А чтобы он попал в новый рисунок точно по центру, тащите его с «шифтом»);
если что-то на рисунке к тому моменту уже было выделено, станет доступна нижняя секция диалогового окна, определяющая способ сложения выделений. New Selection - заменить старое новым, Add... - добавить, Subtract... - вычесть, Intersect... - пересечь с выделением.
Когда я выбираю мышкой свой альфа-канал или нажимаю Ctrl-4, Photoshop отключает все цветовые каналы (отчего рисунок пропадает) и включает черно-белое изображение альфа-канала. Теперь я могу рисовать в нем любым инструментом, стирать ластиком, выделять какие-то области, закрашивать, обрабатывать размывками и прочими фильтрами - все как на обычном рисунке.
Как, кстати, и цветовой канал, - если вдруг какие-то сложные творческие замыслы от вас этого потребуют. В новом файле цветовой канал станет альфа-каналом.
ДО соответственно, будет изменяться контур выделения, который здесь хранится. Вспомните, кстати, про быструю маску (Quick Mask) - тут все очень похоже. Когда закончите редактирование канала и создадите из него контур выделения, можете вернуться к работе с рисунком. Для этого щелкните в панели каналов по строке RGB или, что намного быстрее и проще, нажмите клавиатурную комбинацию Ctrl-~ (тильда). Рисунок включится, альфа-канал выключится.
Белым цветом в альфа-канале обозначаются участки, находящиеся внутри выделения, черным - участки вне его (замаскированные), а серым - участки с частичным, полупрозрачным выделением. Чем светлее был серый цвет, которым мы рисовали, тем в большей степени будет выделен участок, который мы создадим из этого канала. Соответственно, применяя к рисунку фильтры или иные обработки, мы будем применять их к более светлым участкам в большей степени, чем к темным.
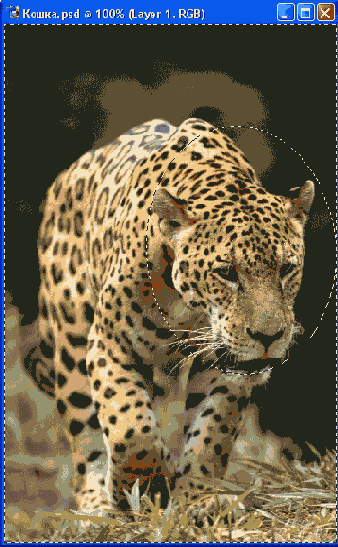
Вспомним фотографию кошки, которую мы пытались плавно затемнить в главе «Градиентная заливка». Вооруженные новыми познаниями, мы сможем теперь сделать это иначе, более корректно. Зальем альфа-канал радиальным градиентом от черного к белому, сделаем Ctrl-щелчок и получим градиентное выделение.
(Пусть вас не смущает тот факт, что рамка из «бегущих муравьев» пройдет в каком-то совсем неожиданном месте, как на рисунке 1.94: в случае размытого выделения она просто обозначает границу 50-процентной прозрачности).

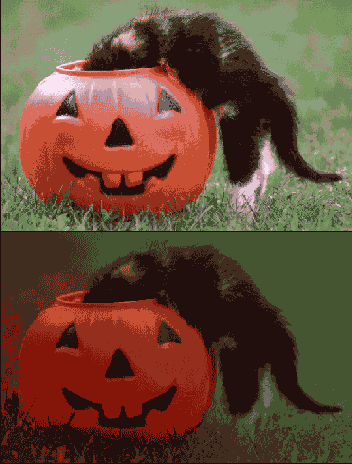
Рис. 1.94. Кошка в контуре градиентного выделения
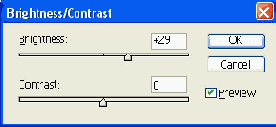
Вернемся к редактированию изображения (Ctrl-~), выберем слой с кошкой и выполним одну из команд изменения яркости-контраста (Levels, Curves или Brightness/Contrast). К разным частям рисунка затемнение будет применено в различной степени: к выделенным - в максимальной, к невыделенным -в минимальной, к частично выделенным светлым сильнее, к частично выделенным темным слабее.
А вот еще вариант применения градиентного выделения: копирование Фрагмента с градиентным выделением и вставка в другом рисунке. В результате будет плавный переход от одного рисунка к другому.
Или еще: ослабевающая в каком-то направлении, как бы сходящая на нет заливка текстурой.
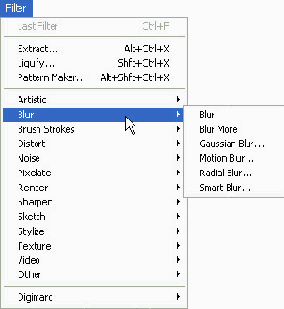
Очень хорошо работает в альфа-канале и фильтр размывки Gaussian Blur из меню Filter > Blur. Он тоже создает в черно-белом изображении серые переходы, но по-своему. Особенно радует тот факт, что гауссово размытие можно применить в узкой каемке вокруг объекта.
Скажем, вы выделяете объект сложной формы, создаете из выделения альфа-канал, потом преобразуете выделение в каемку вокруг объекта (например, при помощи команды выделения бордюра Select > Modify > Border) и уже по этому выделению производите размывку (в альфа-канале, а не на рисунке!). Фрагмент, вырезанный по такому размытому на краях выделению, можно поставить на какой-то фон, и он будет очень хорошо смотреться вне зависимости от того, что это был за фон - темный, светлый, сложная текстура или вообще другая фотография. Важно только верно выбрать ширину каемки и силу размывки - поэкспериментировав с этими вещами, вы скоро этому научитесь -почувствуете, сколько, когда и каким образом.
Думаю, жизнь подскажет вам десятки других применений частичного выделения, которое создается при помощи вездесущего альфа-канала. Ведь подавляющее большинство операций обработки света и цвета, фильтров и эффектов Фотошопа возможно не только по градиентной, но и вообще по любой неоднородно прозрачной маске.
А вот еще одно дело для суперкенгуру: альфа-канал можно превратить в цветовой. Помните, я говорил вам, что кроме обычных цветов разрешено использовать плашечные - например, для серебряной или бронзовой (золотой) краски.
Щелкните по кнопочке Options © в правом верхнем углу палитры каналов (Channels). Вылезет, как и положено, некое меню. В этом меню вы найдете команду New Spot Channel (новый плашечный канал), которая создает на основе выбранного альфа-канала новый - цветовой, плашечный (у. вас запросят его имя). При этом и сам альфа-канал останется в целости и сохранности.
Если же сам альфа-канал вам на самом деле ни зачем не нужен, можете сразу переделать его в плашечный: в том же меню возьмите другую команду -Channel Options (параметры канала). В ее диалоговом окне надо будет пометить строку Spot Color (плачешный цвет) и сказать ОК.
При выводе цветоделенных пленок для полиграфии из плашечного канала будет создана отдельная пленка, по которой будет создана отдельная печатная форма.
Атласная ткань
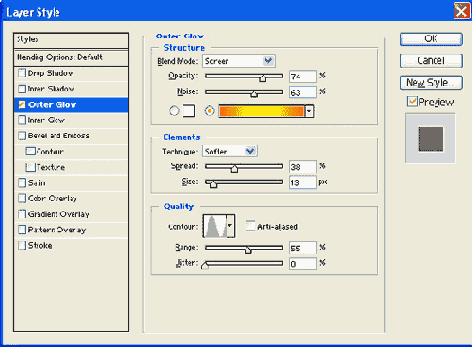
Страница Satin позволяет создавать поверхность, напоминающую атласную ткань (см. РИС. 1.75). Эффект от этой обработки заметен только на краях изображения, причем лучше всего - на краях сложной формы. Поэтому на буквах его видно хорошо, а на каком-нибудь квадрате большой площади не видно вовсе.

Рис. 1.75. Эффект Satin с контуром Ring
Настройки у обработки самые обычные - смешивание, непрозрачность, угол, размеры зоны эффекта, расстояние, выбор контура - короче, ничего специфического.
Баланс цветов
| Баланс цветов
Иногда, несмотря на все старания, все же не удается отстроить цветопередачу путем коррекции яркости-контраста. Попробуем применить команды коррекции цвета. На рисунке 1.84 показано диа-поговое окно первой из них - команды Color Balance (Ctrl-B). Переводится это название как цветовой баланс. Почему именно так, вы поймете, взглянув повнимательнее на движки в средней части диалогового окна. Если на изображении в целом или в выделенном фрагменте многовато красного, мы возьмемся за движок Red и потащим его влево, чтобы уменьшить яркость красного. Но одновременно это будет означать увеличение голубого (Cyan). Вот такой баланс.
 Рис. 1.84. Проводим коррекцию цветов по средним тонам Точно так же, увеличивая количество зеленого (G) и синего (В), мы тем самым уменьшаем количество пурпурного (Magenta) и желтого (Yellow). Почему это так? Потому что данные пары цветов противоположны друг другу: инвертировав изображение (сделав из него негатив по комбинации Ctrl-i), вы увидите, что красный превращается в циан, зеленый - в мадженту, а синий - в желтый. Такие цвета называются дополнительными. Если сложить яркости дополнительных цветов по каждому из цветовых каналов, то мы везде получим 100 % (255). То есть смешивая в банке две краски противоположных цветов, мы получим черный цвет (модель CMYK), а смешивая их же на экране (то есть по модели RGB) - белый. Существует такая очень наглядная схема - цветовой круг, которая многие вещи проясняет. Это сплошная радуга с плавными переходами цветов от красного и до красного со всеми остановками. Мне придется ограничиться упрощенной черно-белой схемой (рис. 1.85), на которой не видно цветов и нет плавных переходов, зато видно, что красному цвету (R) на круге противостоит голубой (С), зеленому (G) - ма-Джента (М) и так далее. Другое важное свойство цветового круга. Каждый из цветов получается смешиванием двух соседних: красный - смешиванием мадженты с желтым, желтый - смешиванием красного с зеленым... Отсюда еще одна важная закономерность цветокоррекции: избыток красноты на фотографии можно компенсировать не только уменьшением красной составляющей, но и уменьшением мадженты и желтого.  Рис. 1.85. Цветовой круг Казалось бы, какая разница? Однако же разница есть, и весьма существенная. Перемещая влево движок Red (а значит, уменьшая яркость красного), мы снижаем и общую яркость изображения (возвращаемся снова к окошку ба-ланся цветов). А перемещая вправо движки Magenta и Yellow (уменьшая пурпурную и желтую составляющие), мы на самом деле увеличиваем яркость зеленого и синего. А значит, и общую яркость изображения. Таким образом, у нас появляется возможность, исправляя цветопередачу, не сильно портить яркость и контраст. Эти вещи стоит знать, но о них можно особо не задумываться, если поставить галочку в строке Preserve Luminosity (сохранить яркость). Поставили и расслабились: пусть теперь Photoshop об этом думает, пусть сам мудрит, соображая, на сколько процентов нужно увеличить один канал и уменьшить два других, чтобы общая яркость изображения осталась неизменной. Если же вас не устроят плоды его трудов, уберите галочку и сделайте лучше! Важной особенностью команды Color Balance является возможность раздельной регулировки цветового баланса в темных частях изображения (Shadows, тени), в нормальных (Midtones, средние тона) и в самых светлых (Highlights)'. Таким способом мы сможем попытаться компенсировать неоднородные искажения цвета - такие, когда в темных местах искажение сильнее, чем в светлых или в середине диапазона. Для автоматической коррекции цветов в Фотошопе есть команда Auto Color (Shit-Ctrl-B). В ряде случаев она может давать вполне пригодные результаты (иногда ее стоит применять после команды Auto Levels или Auto Contrast). Но при наличии пресловутых бананов на первом плане пасует и она. |
Борьба с вампирами
И еще хочется поговорить о том, как устранять известный всем жутковатый эффект красных глаз - на эту тему у начинающих бывает много вопросов. Если вы не знаете, как заставить свой фотоаппарат не плодить вампиров или это вообще не ваш был фотоаппарат, то Photoshop всегда вам в этом вопросе поможет. Причем самыми разными способами - выбирай любой.
1. Выделяете красные области, например, волшебной палочкой. С «шифтом» добавляете то, что сразу не выделилось, с «альтом» удаляете лишнее.
2. Чуть размываете края выделения командой Select > Feather (Ctrl-Alt-D). Размывка должна быть небольшая, обычно хватает 1 -2 точек. Можно сначала увеличить или уменьшить выделение на 1-2 точки (Select > Modify > Expand или Contract), а потом уже размыть.
3. Прячете выделение, чтобы бегущие мурашки не мешали оценивать результаты коррекции (Ctrl-H).
4. А дальше можно:
а) понизить в выделенной области количество красного командой Color Balance (Ctrl v В);
б) понизить яркость и контраст любой из предназначенных для этого команд (Ctrl-L, Ctrl-M или Alt > i > с);
в) уменьшить насыщенность и яркость цвета командой Hue/Saturation (Ctrl-U).
Короче говоря, выбирайте любой вариант - в зависимости от характера оригинала, от своего настроения, погоды, геомагнитной обстановки или от того, какой командой лучше умеете пользоваться. Важно только не перегнуть палку, не сделать глаз слишком серым (таким он может стать от уменьшения сатурации) или слишком черным. Черный глаз - нехороший глаз!
Цветовые параметры
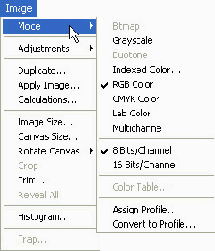
Посмотреть и, если надо, поменять цветовые параметры изображения вы всегда сможете, зайдя в подменю Image > Mode (см. рис. 1.55). Щелкаете по строке нужной вам цветовой модели, и Photoshop преобразует файл.
При переводе многослойного файла иямм Photoshop считает своим долгом спросить вас: а не лучше ли будет сначала слить все слои в один, а потом уже переводить? Варианты ответов: Flatten («сплющить», соединить слои), Don't Flatten (оставить как есть) и, естественно, Cancel, чтобы отменить перевод.
Посмотрим теперь, что за цветовые модели фигурируют в нашем списке.
Чаще всего приходится иметь дело с цветными изображениями в модели RGB. Все операции, какие умеет делать Photoshop, он выполняет именно для файлов такого типа.
Те, кто ориентируется непосредственно на полиграфию, могут перевести свой файл в модель CMYK. Естественно,
оттенки, выходящие за рамки цветового диапазона CMYK, при таком переводе пропадут, восстановить их уже не удастся.
Кроме того, при переводе файла в формат CMYK мы получим файл на треть большего размера, чем он был в RGB: ведь добавляется еще один канал цветовой информации.
Впрочем, я не исключаю того, что даже читателям этой книги, которые со временем решат профессионально заняться компьютерной графикой, переводить RGB в CMYK не понадобится. Специалисты, которые будут готовить ваши материалы к печати, отлично сумеют сделать это сами, с учетом особенностей своего оборудования и с применением профессиональных программ, вроде LinoColor Elite или NewColor 5000.

Рис. 1.55. Меню цветовых параметров
К тому же Photoshop всегда позволит вам разобраться с несоответствием цветовых моделей. Например, работая с рисунком в модели RGB, вы всегда сможете посмотреть, каким он станет в CMYK. Это позволяет сделать команда View > Proof Colors (проверка цветов, Ctrl-Y). Рисунок не переводится в CMYK, а просто показывается так, будто переведен. А в заголовке рисунка появится надпись RGB/CMYK, чтобы мы не забыли, в каком необычном режиме работаем.
Есть и другой способ проверки - команда Gamut Warning (несоответствие гаммы, Ctrl > Shift > Y). По ней Photoshop покажет на рисунке ровным серым фоном области опасных цветов. Сможете оценить, насколько велика «площадь поражения».
Вообще, для понимания уязвимых мест этой цветовой модели стоит с нею поэкспериментировать. Нарисуйте, к примеру, картинку, в которой много алого, ярко-синего или изумрудно-зеленого (в палитре Swatches есть такие цвета), сделайте ее копию и переведите в CMYK. Сравнив потом копию с оригиналом, вы увидите, какие рожки да ножки от нее остались.
Так же точно стоит проверять и рисунки, которые вы хотели бы напечатать в типографии. Чтобы потом не удивляться.
Если вы решите вернуться обратно - переделать рисунок из CMYK опять в RGB, утраченные цвета на рисунок, конечно же, не вернутся. Что упало, то пропало. Только отменой команды перевода можно восстановить исходные цвета. Так что, все эксперименты - только над копиями.
Для черно-белой печати (газет, книг, черно-белого принтера) рисунок желательно перевести в Grayscale самому. И очень внимательно на него посмотреть. То, что красиво смотрится в цвете, после перевода в ч/б может вдруг стать совершенно непригодным - мутным и неразборчивым. Причины этого понять нетрудно: когда соседние участки изображения имеют разные цвета, мы отлично их различаем, даже если яркости этих участков очень близки. А когда изображение становится черно-белым, участки с одинаковой яркостью просто не различимы.
Конечно, Photoshop не так прост и при переводе из RGB в Grayscale не станет тупо переводить, скажем, пятидесятипроцентный зеленый, пятидесятипроцентный синий и пятидесятипроцентный красный в один и тот же пятидесятипроцентный серый цвет. Авторы программы прекрасно знают, что чувствительность нашего глаза к цветам не одинакова: желтый, зеленый и голубой всегда будут казаться нам ярче, чем красный, пурпурный и, тем более, синий той же яркости. При переводе Photoshop соответствующим образом корректирует изображение.
И все же ситуации, когда после перевода рисунок становится просто никуда не годен, вовсе не редкость. В такой ситуации лучше сначала подработать файл в цвете - повысить контраст, насыщенность и поглядеть, достаточно ли этого для ч/б.
Выполняя перевод, Photoshop вам напомнит, что информация о цветах будет потеряна - выдаст соответствующее напоминание (Discard color information - сбросить информацию о цветах).
Кроме черно-белых файлов с полутонами существуют и изредка еще используются черно-белые файлы без полутонов - строка Bitmap. Перевод в битмап возможен только через Grayscale. Тут Photoshop предложит вам задать разрешение создаваемого изображения и выбрать способ перевода - с растром или без.
Перевод в изображение без оттенков и даже без имитации оттенков называется 50% Threshold (порог 50 %). Все, что темнее 50 %, будет черным, что светлее - белым.
Для имитации оттенков Photoshop использует растр (чем реже расположены черные точки в данной области, тем светлее она нам кажется). В списке Use, который вы найдете в диалоговом окошке, будет четыре строки с разными методами растрирования. Когда понадобится, сможете посмотреть их самостоятельно и убедиться, как нелегко из нормальной фотографии получить что-то внятное в режиме Bitmap.
Перевод цветного изображения в режим Duotone (два тона) также возможен только через Grayscale, потому что предназначен он для тонирования черно-белых изображений: в черный цвет как бы подмешивается вторая краска (отсюда и название), создающая эффект тонированной фотографии. Вторую краску вас и попросят указать при переводе изображения в Duotone - выбрать ее название из какого-то каталога красок (например, Pantone Solid Uncoated).
(Впрочем, даже первая краска не обязана быть черной: при создании «дву-тона» вы сможете поменять ее на любую другую.)
Кроме двухтоновых изображений возможны и более сложные - с двумя дополнительными красками (Tritone - три тона) и даже с тремя (Quadtone -всего четыре). И для каждой краски вам предложат сразу же задать кривую яркости (об этих кривых читайте в главе «Регулировка кривых яркости»).
Есть и более простой вариант - Monotone, при котором вы сможете просто поменять черный цвет на любой другой.
Изображения с неполной палитрой (Indexed Color) применяются чаще всего при создании веб-графики. Для уменьшения веса GIF-файлов из рисунка убираются информация о цветах, которые в нем не используются... Не хочется повторяться, лучше прочитайте об этом в «Самоучителе полезных программ» -глава «Подготовка графики для Web».
При переводе Photoshop попросит вас выбрать цветовую палитру - для Web, стандартную для Windows, стандартную для Макинтоша и т. д. По умолчанию предлагается палитра Exact (точная), включающая в себя только цвета, имеющиеся на рисунке.
Моделью Lab Color можно воспользоваться в некоторых специальных случаях, когда вам требуется сделать рисунок значительно темнее или светлее, но так, чтобы при этом не менялось соотношение цветов. В Lab Color, как я вам уже сообщал в главе «Диалоговое окно Color Picker», регулировка световой составляющей L (Lightness) отделена от регулировки цветов. Тогда как в других моделях изменение яркости и контраст всегда затрагивает и цвета, и в экстремальных случаях может привести к серьезным искажениям.
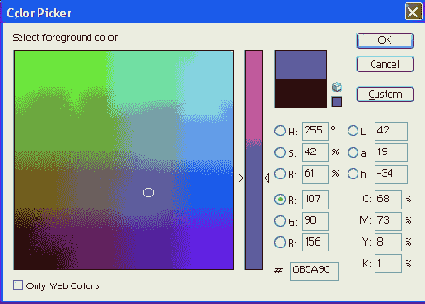
Диалоговое окно Color Picker
Щелчок по квадратику первого или второго цвета в панели инструментов открывает диалоговое окно Color Picker - самое универсальное орудие подбора цвета (см. рис. 1.14). Здесь, как видите, можно выбрать цвет, щелкнув в нужной точке большого окна. Выбранный цвет попадет в верхний прямоугольник (рядом с кнопками ОК и Cancel), а ниже будет текущий цвет, чтобы вы могли сравнивать.
Можно, конечно, и от руки вписать цвета по каналам R, G и В или ввести шестнадцатеричный код цвета в окошке # (это может вам пригодиться, если вы утащите код с какой-то веб-страницы, где цвет задается именно в таком формате.

Рис. 1.14. Диалоговое окно Color Picker
Маленький кубик возле прямоугольника означает еще одно предупреждение: выбранный цвет не соответствует стандартной интернетовской палитре. А квадратик предлагает выбрать ближайший вебовский цвет.
Создавая элементы оформления для веб-сайта, вы можете поставить галочку в строке Only Web Colors (только цвета веб), и все остальные цвета из окна исчезнут. Впрочем, палитра эта бедноватая. Многие веб-дизайнеры уже не обращают на нее особого внимания.
Рядом может появиться и знакомый нам треугольник с восклицательным знаком - если цвет не попадает в CMYK.
На самом деле в большом квадрате слева представлен вовсе не весь спектр. Щелкая по безымянному радужному столбику в центре, вы получите доступ и к другим участкам спектра.
Зачем такие сложности?
А затем, что по модели RGB у нас с вами три цветовые координаты, а значит, полная палитра представляла бы собой куб размером 256x256x256. Как вы догадываетесь, пользоваться кубической палитрой (да еще с 16 миллионами точек!) было бы трудновато. Не говоря уж о том, что по модели CMYK палитра вышла бы в виде четырехмерного гиперкуба, который вообще неизвестно как выглядит. Во всяком случае, из живых людей никто его не видал.
' Можно и наоборот поступить, если возникнет такая необходимость: выбрав нужный цвет, скопировать его код в окошке #, а потом вставить на создаваемую в веб-редакторе страницу.
Так вот, предложенный в Фотошопе способ позволяет нам представить полную кубическую палитру в виде набора плоских частичных палитр, как бы срезов этого куба. Как?
На нашем рисунке вы можете заметить, что в кружке возле буквы R стоит точка. Это значит, что в данной палитре - во всем этом большом квадрате красная составляющая цвета неизменна. Нажав кнопку мыши и водя курсором над палитрой, мы будем менять только синюю и зеленую составляющие.
Зато меняя положение на радужном столбике, мы меняем только красную составляющую цвета (red), а зеленая (G) и синяя (В) остаются неизменными. Вот таких частичных палитр будет у нас 255 штук.
Надеюсь, выгхотя бы в общих чертах поняли принцип построения палитр. Остальное станет понятно на практике.
Мы можем пользоваться частичными палитрами, созданными по другому принципу. Например, такими, в которых все цвета большого квадрата имеют одну и ту же яркость. Или одну и ту же насыщенность цветов, один и тот же оттенок. Палитры такого рода мы получим, обратившись к левой верхней группе настроек. Если поставить точку в строке Н, то мы зафиксируем цветовой оттенок (от слова Hue, что как раз и означает оттенок). Если пометить S (Saturation), зафиксируется насыщенность, а если В (Brightness) - яркость. Можно сказать, что здесь мы с вами обратились к другой цветовой модели, о которой пока еще не было ни слова - HSB.
Правая верхняя секция дает нам возможность поуправлять палитрами еще в одной цветовой модели - Lab Color. Эта модель придумана чисто математически, но, как оказалось, наиболее точно отражает закономерности человеческого зрения. Здесь две цветовые переменные - А и В, и одна световая - Lightness (буквально переводится как «освещенность»). Lab Color отличает от всех остальных моделей то, что меняя параметр L (практически - яркость), мы очень мало изменяем цвета.
Еще некоторые простые команды
Хочу упомянуть еще нескольких простых, но весьма полезных в быту команд, связанных с выделением фрагмента. Большая часть их гнездится в меню Select.
Выделение всего рисунка происходит по команде Select > All или, что еще полезнее, - по клавиатурной комбинации Ctrl-A.
Снять выделение можно по комбинации Ctrl-D (или по команде Select > Deselect).
Восстановить последнее выделение можно по комбинации Shift-Ctrl-D (или по команде Select > Reselect).
Когда выделение имеет сложную форму, а вы производите в нем какую-то обработку, рамка выделения с «бегущими муравьями» не позволяет как следует оценить результаты этой работы - понять, как совмещаются части рисунка на границе выделения. Но это не беда: рамку выделения можно спрятать. Делается это комбинацией Ctrl-H (можно также зайти в меню View и убрать галочку в строке Extras).
Только не забывайте про спрятанную рамочку! А то начнете потом рисовать, ретушировать, а инструмент не действует или действует как-то странно! Почему? Да потому, что все инструменты при наличии выделения работают только в выделенных участках.
Чтобы рамочку вернуть, снова нажмите Ctrl-H или поставьте галочку в строке View > Extras.
Иногда комбинация Ctrl-H почему-то с первого раза не срабатывает. Эта непонятная помеха сопровождается обычно появлением другой непонятной помехи - серого прямоугольничка с цифрой в верхнем левом углу окна (см. рис. 1.44), хоть и мелкого, но при тонких работах способного сильно мешать.
Чаще всего обе эти помехи появляются в результате случайного щелчка мышкой по кнопке Slice (для разрезания рисунка на части). Внешне кнопка очень похожа на кнопку-карандашик или кнопку-кисточку, да и расположена по соседству. В серых прямоугольничках Photoshop расставляет номера частей при разрезании.
Чтобы разом избавиться от обеих помех, зайдите в подменю View > Show и уберите пометку из строки Slices.
• Инвертирование выделения: все, что было выделено, «развыделится», а все что было свободно, окажется заключено в рамочку. Запускается командой Inverse в меню Select и клавиатурной комбинацией Ctrl-Shift-i.
• Размывка краев: команда Select > Fathering или клавиатурная комбинация Ctrl-Alt-D:). Надо будет задать ширину размываемой области.
Две последние команды, в общем, дублируют возможности основных выделяющих инструментов. Тем не менее пользоваться ими приходится довольно часто.
Фаска и рельеф
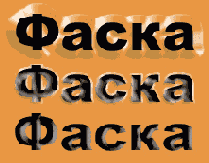
Страница Bevel and Emboss позволяет создать эффекты объема по границам рисунка или текста. Имеющиеся варианты собраны в списке Style. Здесь вы найдете два типа фаски (скоса краев): направленную внутрь рисунка (Inner Bevel) и за границы рисунка (Outer Bevel), а также три типа рельефа: выдавленный (Bevel), вдавленный (Pillow Emboss) и контурный (Stroke Emboss1).
При этом каждый из типов имеет по три варианта технического исполнения (список Technique): гладкий, отшлифованный (Smooth), рубленый (Chisel Hard - что-то вроде рисунка, выбитого на металле зубилом) и мягкий рубленый (Chisel Soft - что-то вроде чеканки по меди). На рисунке 1.73 приведены три примера, но можно было, конечно, привести и тридцать три примера, тоже по-своему эффектных.

Рис. 1.73. Гладкая и рубленая фаска, вдавленный рельеф
Stroke Emboss действует только в сочетании с эффектом Stroke, о котором мы ниже поговорим.

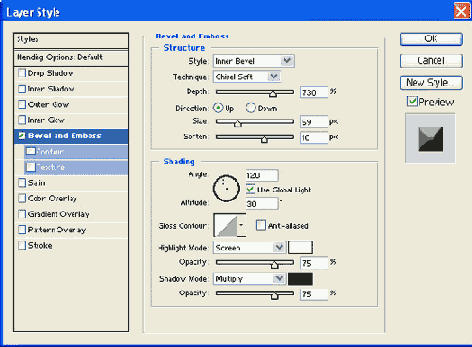
Рис. 1.74. Настройки фаски и рельефа. Из квадрата получается кнопка
Настройки здесь разбиты на две группы (см. рис. 1.74) - вверху подбираете вид фаски или рельефа, внизу управляете тенями. Размеры рельефной части задаются движком Size, степень смягчения переходов в ней - движком Soften, a движок Depth (глубина) управляет жесткостью теней.
В секции Shading (тени) можно задать угол, под которым падает свет (Angle), и высоту источника света (Altitude), выбрать тип контура, а также раздельно задать непрозрачность и режимы смешивания для теней (Shadow Mode) и освещенных участков (Highlight Mode).
Две подчиненные страницы настройки - Contour и Texture - дают вариации эффекта Bevel and Emboss. Первая позволяет тонко настраивать вид поверхности на скосах, а вторая позволяет залить их текстурой.
Фильтры резкости
| Фильтры резкости
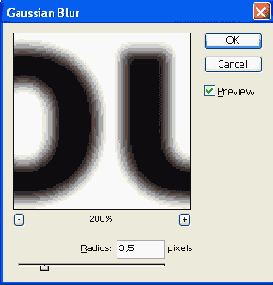
В подменю Sharpen расположены четыре команды, которые делают вещи прямо противоположные размывкам - усиливают резкость, подчеркивают линии и границы. Ими тоже пользуются довольно часто - обычно для приведения в норму недостаточно четких фотографий. Иногда фильтр резкости лучше применять не ко всему изображению, а только к каналу Black (черному), который в наибольшей степени влияет на резкость (понятно, что имеется в виду работа в модели CMYK). Три команды из четырех полностью автоматические - Sharpen (резче), Sharpen More (еще резче) и Sharpen Edges (резче края). Их можно выполнить несколько раз, пока результат вас полностью не удовлетворит. А если не удовлетворит, попробуйте применить более сложный фильтр Unsharp Mask (см. рис. 1.119) и попытаться правильно подобрать параметры обработки. Этот фильтр ищет линии и границы и увеличивает вокруг них контраст. Параметр Amount задает процент усиления контраста (чем он выше, тем выше резкость). Параметр Radius определяет зону действия эффекта. Для изображений высокого разрешения, которые предполагается выводить на принтер, радиус должен быть небольшим (1-2 пикселя, как советует фотошоповская справка), иначе будет заметна искусственность этой обработки. Параметр Threshold (порог) задает, насколько сильно пиксель должен отличаться от окружающих, чтобы попасть в обработку. При нуле обрабатывается всё изображение.  Рис. 1.119. Фильтр Unsharp Mask |
Adobe Photoshop
Adobe Photoshop
Внешний вид и органы управления
Открытие, создание и сохранение файла
Открытие
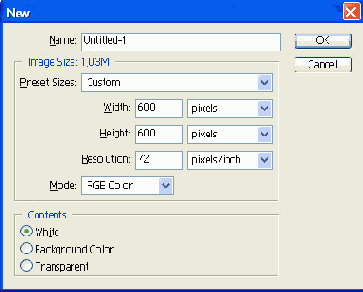
Создание
Сохранение
Масштаб изображения
Как устроен фотошоповский рисунок
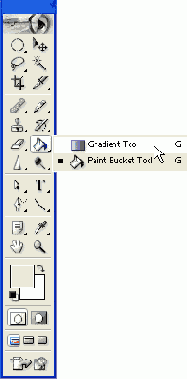
Простые рисующие инструменты
Выбор цвета
Палитра цветов
Палитра образцов
Диалоговое окно Color Picker
Пипетка и цветопробник
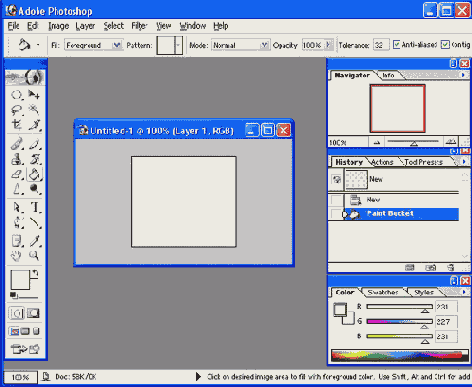
Заливка
Заливка цветом
Градиентная заливка
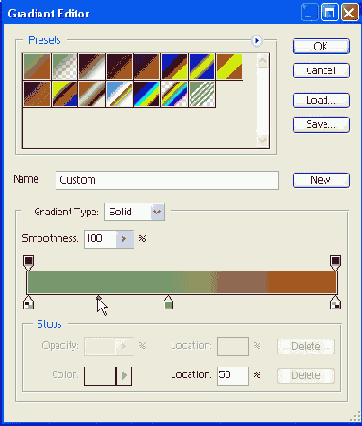
Редактор градиента
Стирающие инструменты
Ластики
Извлечение овцы
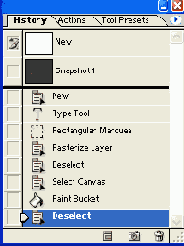
Отмена команд
Ретуширующие инструменты
Штампы и заплатки
Осветление, затемнение, губка
Размывка, резкость, размазывание
Выделение фрагментов
Выделение прямоугольников и овалов
Создаем контуры вручную
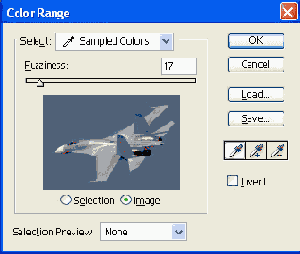
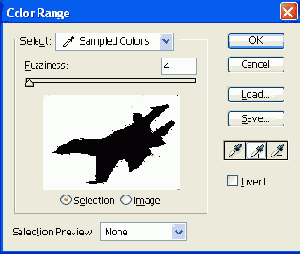
Выделение цветов
Еще некоторые простые команды
Способы изменения выделения
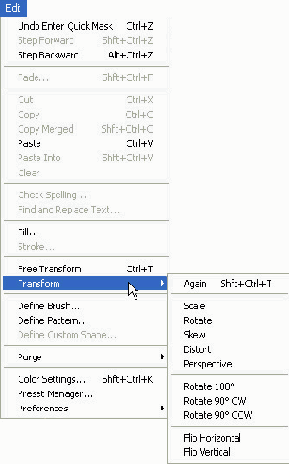
Трансформация выделения
Режим быстрой маски
Операции редактирования
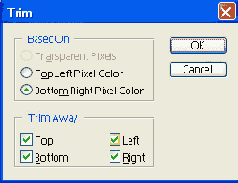
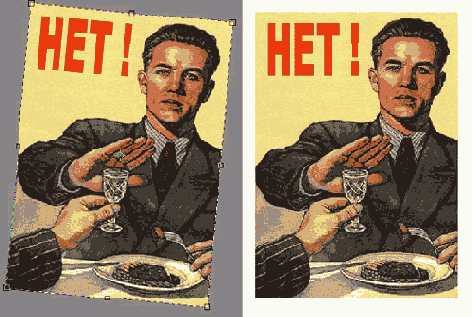
Обрезка рисунка
Параметры изображения
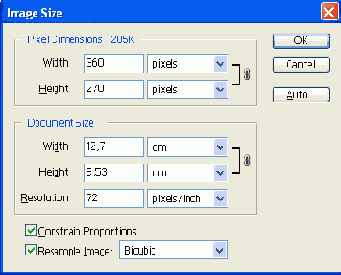
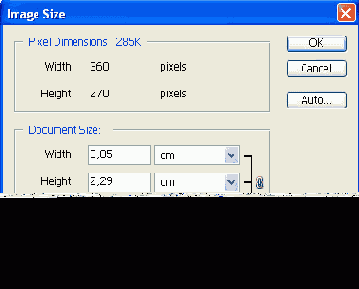
Размеры и разрешение
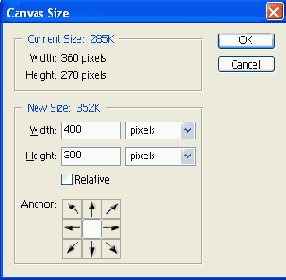
Размер холста
Цветовые параметры
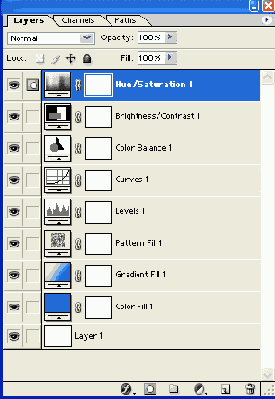
Слои
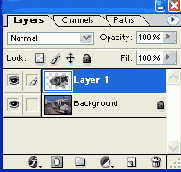
Палитра слоев
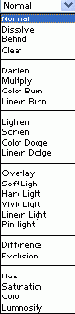
Режимы смешивания
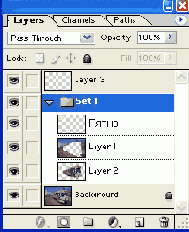
Служебные слои
Слияние слоев
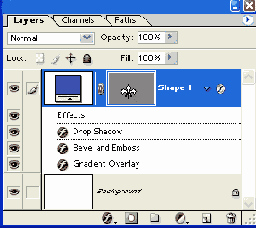
Стиль слоя
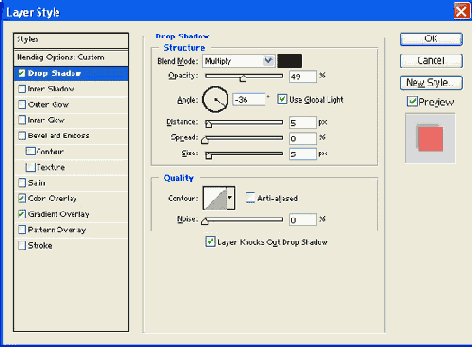
Тень
Ореол
Фаска и рельеф
Атласная ткань
Наложение цвета, градиента, текстуры
Обводка объекта
Коррекция фотоизображений
Простая регулировка яркости/контраста
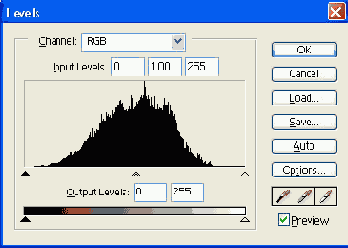
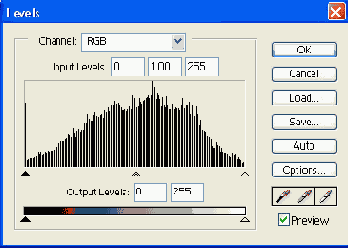
Регулировка уровней яркости
Регулировка кривых яркости
Общая коррекция изображения.
Баланс цветов
Оттенок, насыщенность, свет
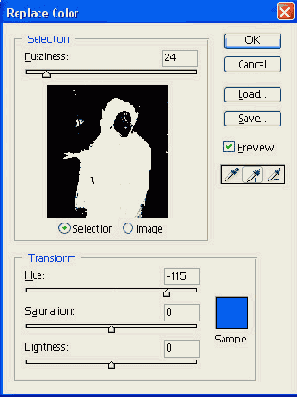
Замена цветов
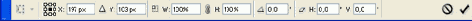
Варианты
Борьба с вампирами
Сохранение выделения
Альфа-канал
Маска слоя
Векторная маска слоя
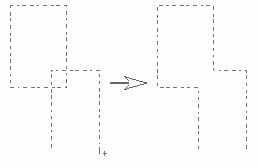
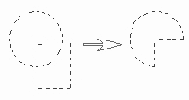
Кружочки-квадратики
Растровые фигуры
Векторные фигуры
Векторный контур
Изменение формы векторных контуров и линий
Рисование векторных линий
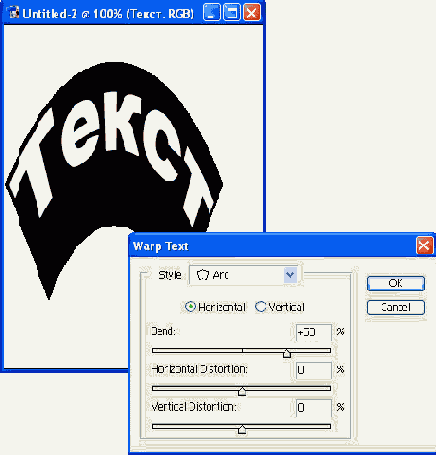
Создание надписей
Сокровища меню Filter
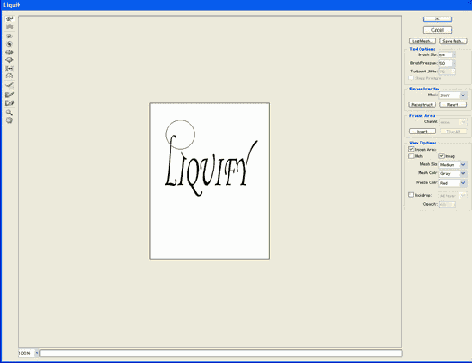
Жидкие картинки
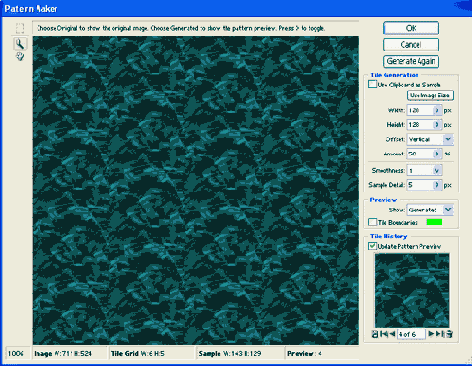
Создание текстур
Размывки
Фильтры резкости
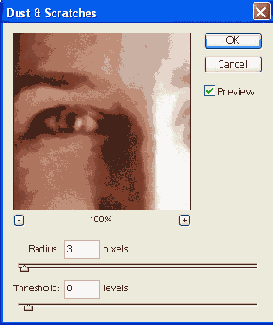
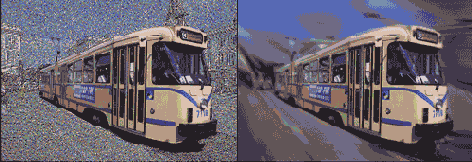
Очистка от помех и шумов
Эффекты освещения
Изменения формы
Прочие фильтры
Художественные фильтры
Изображение на прозрачном фоне
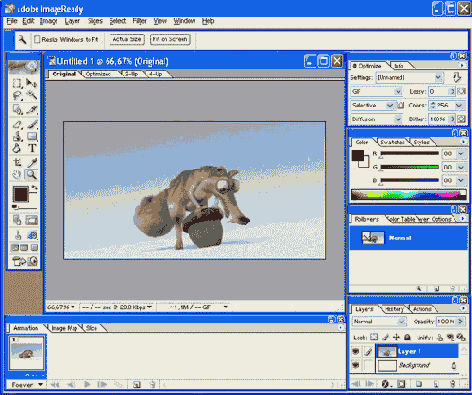
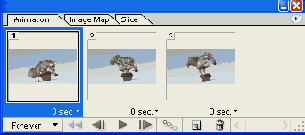
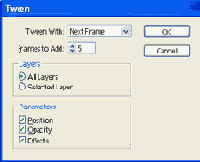
Создание анимации в программе Adobe ImageReady
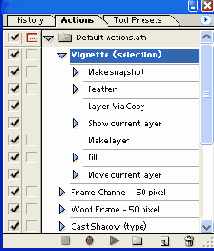
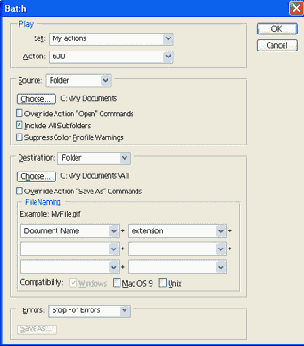
Средства автоматизации
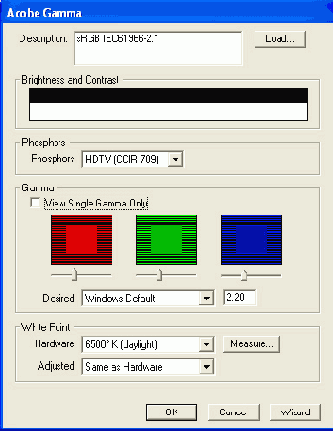
Настройка монитора
Градиентная заливка


Рис. 1.18. Кошка простая и градиентная
На самом деле градиент можно использовать не только для разукрашивания фона, закрашивания букв в заголовках и прочего безудержного оформительства, но и для наложения тональных переходов на рисунок в целом.
На всякий случай напоминаю: если у полезной на ваш взгляд команды нет своей горячей клавиши (авторам программы она не казалась настолько полезной, чтобы снабжать ее «хоткеем»), можете быстро вызывать ее с клавиатуры, нажимая подчеркнутые буквы в названиях команд в меню. Например, заливка (Edit > Fill) мгновенно вызывается по Alt-E (входим в меню Edit), потом F. Мы будем в таких случаях писать Alt-E > F. А команду изменения яркости и контраста (Image > Adjustment > Brightness/Contrast) можно вызвать по комбинации Alt-I > А > С.
Например, положив поверх изображения полупрозрачный черно-белый градиент, вы получите плавное затемнение рисунка, как на рис. 1.18.
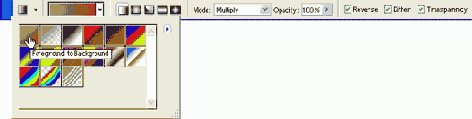
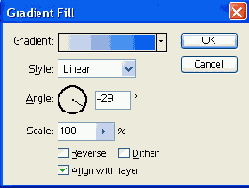
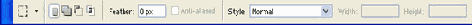
На рис. 1.19 показана панель настроек этого инструмента, где развернут список стандартных градиентов (вызывается также щелчком правой кнопкой мыши по рисунку). По умолчанию Photoshop делает переход от первого цвета ко второму (Foreground to Background), но в списке вы найдете и другие интересные варианты: переход от первого цвета к прозрачности (Foreground to Transparent), черно-белый (Black, White), радужный (Spectrum), прозрачный радужный (Transparent Rainbow), медный (Copper), хромированный (Chrome) и множество всякого иного украшательства. В меню этого окна есть еще несколько наборов градиентов.
Но если вы захотите воспользоваться прозрачными градиентами, придется вам еще зачем-то поставить галочку в квадратике Transparency (прозрачность) на панели настроек. Если ее нет, то, скажем, переход Foreground to Transparent просто заливает рисунок ровным первым цветом. Как будто мы выбрали в списке переход к прозрачности просто так, чтобы позлить программиста!

Рис. 1.19. Настройки градиентной заливки
Кроме вида градиента мы должны выбрать также его форму. В нашем распоряжении пять вариантов:





Кажется, кнопочки достаточно выразительны, вы легко поймете, что имеется в виду в каждом случае. А не поймете, так попробуете сами. Тоже ведь неплохой метод!
Галочка в квадратике Reverse (обратить) означает, что будет строиться обратный градиент. Проще говоря, начальный и конечный цвета меняются местами. Для линейного и углового градиента это эквивалентно вычерчиванию линии в обратном направлении.
Правда, лучше создавать этот градиент на отдельном слое, чтобы не портить сам рисунок (читайте главы, посвященные работе со слоями). Впрочем, есть и более корректные способы создать затемнение - по ходу дела я о них упомяну.
А для радиального, зеркального и ромбического перемены будут иными. Скажем, при построении радиального градиента получается, если смотреть на него издалека, этакий шар первого цвета с плавными переходами ко второму. Когда включена настройка Reverse, шар получается уже второго цвета с переходами к первому.
Настройка Dither (сглаживание) делает цветовые переходы более плавными. Дело в том, что иногда градиент, который отлично смотрится на экране, при печати оказывается грубоватым, появляются неприятные полосы. Сглаживание как раз и призвано устранить этот дефект.
Художественные фильтры
Несколько групп плагинов предназначены для создания художественных эффектов - стилизации под живопись во множестве разновидностей (масло, пастель, карандаш), для имитации поверхностей, для иных, более сложных графических и живописных эффектов, трехмерных и иных преобразований.
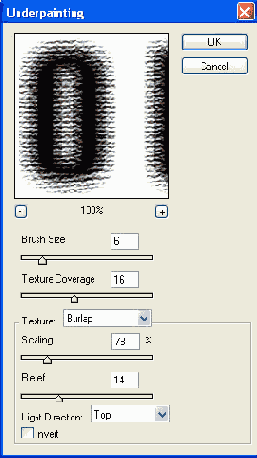
Например, в густонаселенном меню Artistic вы найдете полтора десятка плагинов, стилизующих вашу фотографию под живопись, выполненную в разных техниках. Тут есть фильтры Colored Pencil (цветной карандаш), Cutout (аппликация), Dry Brush (сухая кисть), Film Grain (имитация зернистости фотопленки), Fresco (фреска), Neon Glow (неоновый свет), Paint Daubs (кисть по штукатурке), Palette Knife (мастихин), Plastic Warp (рисунок оборачивается в пластиковую пленку, на удивление правдоподобного вида), Poster Edges (выделение, подчеркивание линий'), Rough Pastels (грубая пастель), Smudge Stick (смазывание), Sponge (губка), Underpaying (подложка - имитация разных холстов, картона и т. п.) и Watercolor (акварель).
Для показанного здесь плагина Underpainting (рис. 1.128) можно задать параметры кисти, которой якобы нарисовано ваше эпохальное полотно, и параметры холста выбрать из списка тип (джутовое полотно Burlup, холст Canvas, кирпичики Brick, песчаник Sandstone), задать масштаб и рельефность нитей холста, а также направление падающего света (Light Direction).
Команда Poster Edges как бы выявляет объем, прорисовывая черным линии п границы. Если следом за этой командой использовать команду Threshold (порог) из меню Image > Adjustments, превращающей цветной или черно-белый рисунок с полутонами в черно-белый без полутонов, можно заметно повысить качество такого преобразования.
Остальные фильтры этой группы устроены аналогично, а в большинстве случаев даже проще. Все там достаточно очевидно, кроме перевода на русский язык некоторых художественных терминов. Но можно их и не знать - просто проверить, как они влияют на то или иное изображение...
В меню Texture находится еще несколько команд, имитирующих сложные поверхности: Craquelure (кракелюры - по-тресканная поверхность старых картин маслом), Mosaic Tiles (мозаичная плитка не совсем прямоугольной формы), Patchwork (квадратные лоскуты), Stained Glass (витраж), Grain (разные виды зернистости) и Texturizer («текстуризатор» - набор поверхностей, которые подклады ваются под рисунок, тот же, что и в фильтре Underpainting, - холст, джут, кирпичики, песчаник).
Texturizer хорош тем, что позволяет заливать изображение произвольным рисунком формата PSD. В списке текстур будет у вас строка Load Texture, которой вы и сможете воспользоваться.
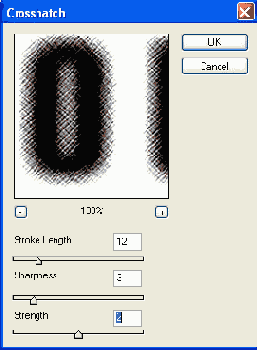
Плагины из группы Brush Strokes воспроизводят разные виды штриховки: в одном направлении (Angled Stokes), в двух направлениях (Crosshatch - см. рис. 1.129) и т. п.
Там же есть два фильтра, имитирующих разбрызгивание воды по стеклу: Spatter (вода по стеклу как бы растекается, можно задавать размеры этого растекания) и Sprayed Strokes (вода по стеклу как будто с силой разбрызгивается -кроме размеров капель можно задавать направление разбрызгивания).
Сказать вам честно, я уже устал обнимать необъятное и пыжиться в двух словах описать то, что делают все эти многочисленные фильтры.

Рис. 1.128. Фильтр Underpaint из группы Artistic

Рис. 1.129. Фильтр Crosshatch - штриховка в двух направлениях
Про некоторые я просто и не знаю, как это все назвать, как описать. В общем, лучше один раз увидеть и проделать это самому, чем сто раз прочитать, пусть даже в самой разнаипрекрасной книжке.
I. ГРАФИЧЕСКИЕ РЕДАКТОРЫ
Графические редакторы делятся на два главных типа - растровые (битмэ-повые, иногда говорят - битовые, пиксельные) и векторные. Первые предназначены в основном для обработки сканированных изображений и цифровых фотографий, вторые - для рисования.
В последние годы программы обоих типов двинулись навстречу друг другу. В составе растровых редакторов появились инструменты для работы с векторной графикой, а в составе векторных - инструменты для работы с фотоизображениями. Когда-нибудь все это соединится в каком-нибудь могучем универсальном графическом редакторе, одинаково хорошо работающем с обоими способами представления графической информации. А может, еще и с 3D-графикой, и программами создания анимации.
Впрочем, до этого пока далеко. Так что приходится для обработки фотографий использовать одну программу, а для рисования другую (или другие!). (Впрочем, если у вас есть графический планшет, можете рисовать и в Фото-шопе.)
В этой части самоучителя мы с вами познакомимся одним растровым и одним векторным графическим редактором.
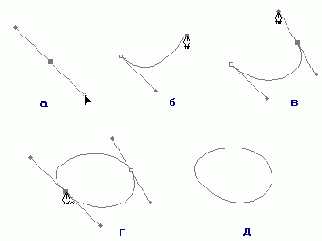
Изменение формы векторных контуров и линий

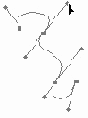
Но кроме узелка у векторных линий есть еще два управляющих элемента - две касательные, поворачивая и растягивая которые мы сможем менять кривизну линии. Из рисунка 1.106 можно понять, что касательная внизу (та, на которую указывает курсор) управляет кривизной правого отрезка нашей кривой, а вверху - кривизной левого. Поскольку у следующего и предыдущего узелков тоже есть касательные, управляющие данным отрезком, то менять кривизну каждого отрезка мы сможем с двух сторон - выгибать их в разные стороны или в одну, сильнее или слабее - как требуется по ситуации, так и сделаем.

Рис. 1.106. Редактирование формы кривой
Однако обе касательные показаны только для выбранного, активного узелка (щелкните по узелку стрелочкой, и он станет черным - выберется). У соседних узелков (пустотелых) показана только одна касательная, чтобы мы могли быстро подредактировать кривизну отрезка и со второго конца.
Если в каком-то узелке происходит излом кривой (как на нашем рисунке), то касательные двигаются независимо друг от друга. Иногда требуется двигать их вместе, чтобы сохранить угол между отрезками. Тащите касательную с клавишей Alt и получите именно такой эффект.
Иногда, наоборот, попадается участок плавной кривой, без изломов, в котором обе касательные лежат на одной прямой и желают непременно двигаться вместе, дабы эту замечательную плавность сохранить. (Правда, такая ситуация чаше встречается не в контурах, созданных из выделения, а в нарисованных от руки.) Двигая узелок с тем же самым «альтом», вы заставите касательные ездить по отдельности.

Не всегда удается придать кривой нужную форму одними только узелками да касательными. Спасает положение возможность добавлять узелки в любой точке кривой, а лишние удалять.

Как сделать из него излом, вы уже знаете.
С помощью перышка с плюсиком можно извратить даже такую чистую вещь, как стандартные фигуры - векторные прямоугольники, круги, звезды, даже зайцы!! Создаете лишнюю, не предусмотренную природой точку, и вместо квадрата имеете чер-те что, а вместо зайца... ну, например, кролика.
Для этого перышка не предусмотрена горячая клавиша, вы найдете его на основной панели инструментов в одной группе с другими перьями.

Но это еще не все, что может потребоваться при редактировании контуров. В природе встречаются такие необыкновенные узелки, которые напрочь лишены касательных. Узелок двигать вам разрешают, а искривить ничего не Дают. Таковы, например, углы квадратов и стандартных многоугольников, изображенные с помощью соответствующих векторных инструментов Фотошопа.

И наоборот, щелчок тем же инструментом по обычному узлу превращает его в угловой.
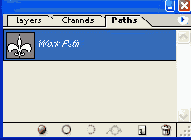
В палитре Paths есть еще несколько небесполезных кнопочек:


Понятно, что когда в палитре слоев выбран такой слой, на котором рисовать нельзя - заливочный, градиентный или с текстом, кнопки окажутся недоступны.
Изменения формы
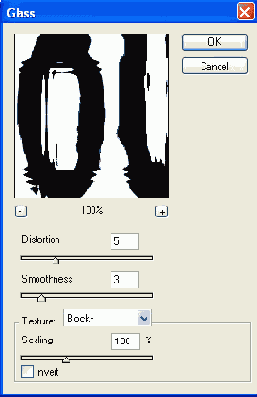
Плагины, влияющие на форму объектов, расположены в меню Distort. Там вы найдете команды для наклона (Shear), сферического преобразования (Spherize), скручивания (Twirl), неравномерного сжатия (Pinch), перевод в полярные координаты (Polar Coordinates). Есть в меню Distort и несколько красивых эффектов, имитирующих стекло и воду.
Например, фильтр Glass (стекло) (рис. 1.126) позволяет создать несколько типов стеклянных поверхностей: зернистое стекло (Canvas), морозное стекло (Frozen), мелкие линзочки (Tiny Lens), стеклянная плитка (Blocks).
Фильтр Ocean Ripple имитирует рябь на воде, а просто Ripple - просто рябь, гораздо более умеренную.
Интересный плагин - Displace (смещение). Он сдвигает каждую точку рисунка так, будто у вас стекло со сложным рельефом. Причем рельеф берется из другого фотошоповского рисунка - любого файла с расширением psd.

Рис. 1.126. Фильтр Glass с рельефом Blocks
Изображение на прозрачном фоне
Довольно часто требуется создать изображение на прозрачном фоне, чтобы использовать его в текстовом редакторе, версточной программе или па вебстранице. Для Интернета используются файлы формата GIF и PNG (файлы формата JPG не могут иметь прозрачных областей), для печати на обычных принтерах - TIFF, а для печати на принтерах PostScript - EPS. Для создания электронных документов иногда используют формат PDF (во многих странах, кроме нашей, даже довольно часто).
Первая мысль, которая приходит в голову: преобразовать слой Background в обычный, выдрать из него (и из остальных слоев) все лишние пиксели и сохранить в нужном формате. Но результаты такого сохранения окажутся не совсем такими, как мы ожидаем. Из всех форматов, которые в принципе могут иметь прозрачные участки, удается таким способом заставить стать прозрачными только tif- и gif-файлы. Только надо непременно в диалоговом окошке параметров gif-файла поставить галочку в строке Transparency (прозрачность), а в окне параметров tif-файла - Save Transparency, иначе не выйдет никакой прозрачности.
А вот при сохранении в EPS, PNG или PDF подобной строки в диалоговом окне не будет.
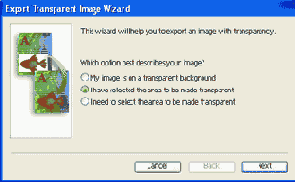
Тогда можно воспользоваться командой Export Transparent Image Master, надежно спрятанной от любопытных глаз в меню Help, куда нормальный юзер не заглядывает никогда и ни при каких обстоятельствах.
Для того чтобы мастер нашел с вами общий язык, вы должны либо предоставить ему изображение на прозрачном фоне, либо предварительно выделить область, которая должна стать прозрачной (лучше - первое, а то мастер иногда сбивается, не замечает выделения. А прозрачный фон замечает всегда). Если этого не сделать, то мастер работать откажется.
На рис. 1.130 показано первое окно мастера, где он как раз обо всем этом и спрашивает. Кружок в первой строке сообщит мастеру о наличии прозрачного фона, во второй - о наличии выделенных областей, а в третьей о том, что вы забыли что-то выделить, но обещаете исправиться.
Следующий вопрос будет касаться предназначения файла: для печати (строка будет называться Print) или для просмотра в Интернете (Online). В зависимости от этого будут создаваться файлы разных форматов. Для Интернета - GIF или PNG, а для печати - TIFF, EPS или PDF.
А дальше останется только выбрать тип файла, задать его имя и ввести те параметры, которые обычно вводятся для файлов выбранного типа.
.

Рис. 1.130. Первый вопрос: каким образом указаны прозрачные участки
Некоторым больше нравится другой вариант - создание прозрачности на основе векторной маски. Создаете выделение, переводите его в контур (этой кнопкой


для обрезки). Останется сохранить файл в формате EPS.
Но на самом деле с прозрачным фоном есть еще одна проблема. Я проделал такой эксперимент: нарисовал на белом слое красный кружок, выделил все белое и удалил, а потом сохранил с прозрачностью. На белом фоне фигура смотрелась идеально. А вот на черном вокруг кружка образовался неприятный белый ореол, которого я, сами понимаете, не заказывал.
Такой же ореол, только черного цвета, обнаружился на круге, который был взят с черного фона и переложен на белый.
Практический вывод такой: если вы знаете (хотя бы примерно), какой должен быть цвет фона под надписями, фигурами или рисунками, подложите его сразу при изготовлении этих надписей, фигур или рисунков (можно сначала поместить его на другом слое, а в конце просто соединить). Тогда все переходы от цвета к прозрачности будут создаваться не на основе белого, а на основе нужного вам цвета. Вот и не будет никаких каемок.
Извлечение овцы
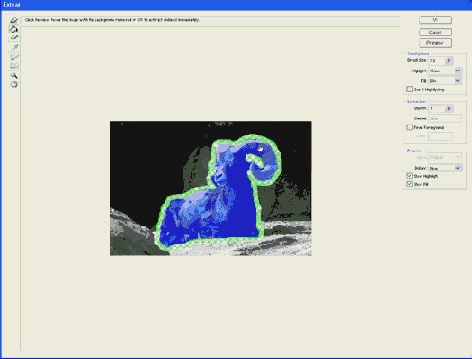
Есть в нашем распоряжении и еще один, тоже высокоавтоматизированный способ достать предмет из фона. Он состоит в применении команды Extract (извлечь) из меню Filter (Photoshop 7.0) или меню Image (Photoshop 6.0). По этой команде (или по Ctrl-Alt-X) нам покажут большое диалоговое окно Extract. Практически - это отдельный маленький редактор, со своей собственной панелькой инструментов (см. рис. 1.24).

Рис. 1.24. Команда Extract: выделили границу, залили краской. ОК?
Перво-наперво выбираем инструментик в виде фломастера (самый верхний). Задаем толщину мазка в окошке Brush Size и начинаем обводить овцу.
Наша задача показать программе, где проходит граница между отделяемым предметом и фоном. А для этого требуется обвести отделяемую овцу так, чтобы граница (даже если она неровная, шерстистая, волосатая) вся находилась внутри этой толстой линии.
Чтобы подработать детали, можно увеличивать изображение (инструментик в виде лупы), менять толщину кисти, стирать какие-то участки (ластик). В этом окне действует отмена команды (Ctrl-Z). Можно даже отменить все и начать настройку сначала - кнопкой Reset, которая появляется при нажатой клавише Alt (придется обводить овцу сначала).
Есть у редактора другой режим работы, еще более продвинутый. При наличии галочки в квадратике Smart Highlighting (хитроумное выделение) программа не рисует широкую линию, но сразу в каждой точке вычисляет границу овцы, а линию проводит тоненькую - хитроумную.
Теперь надо показать программе, что вычищать, что оставить. Щелкаем по ведерку с краской и заливаем овцу, как показано на нашем рисунке1. До тех пор пока мы этого не сделаем, кнопка ОК останется недоступной. После этой заливки можно ее нажать и убедиться в том, что высокоинтеллектуальные технологии работают все лучше и лучше. Хотя могли бы и еще лучше.
Но может быть, стоит сначала щелкнуть по кнопке Preview и посмотреть, все ли правильно - объект будет вам показан уже в обработанном виде на клетчатом (прозрачном) фоне.
На самом деле, клетчатый фон неудобен для просмотра. Бледные серые пятна, которые могли остаться нестертыми, на этом фоне совершенно не видны. Лучше в списке Display выбрать белый (White Matte), черный (Black Matte) или серый фон (Gray Matte) - смотря какой цвет окружает ваш объект.
Если же фон предполагается цветной, возьмите строку Other (прочее), и вам предоставят выбрать цвет в окне Color Picker (отсылаю вас к рис. 1.14). Дальнейшие поправки можно вносить уже на этом фоне или попросить показывать рисунок в первоначальном виде (строкой None).
Когда я впервые разбирался с этой командой, я, помнится, сильно недоумевал, как же мне вернуться к редактированию моей овечки, как выйти из режима Preview? Кнопки для этого никакой нет, контур выделения не показан, нажмешь Reset - вся работа насмарку... Довольно нескоро выяснилось, что надо попросту взять ластик или фломастер и продолжить работу. И контур появится, и кнопка Preview отожмется.
А потом нашлась и команда, предусмотренная авторами. И не сказать, что в самом заметном месте - строка Original в списке Show. Вот умеют так спрятать простую вещь, что нипочем не найдешь!
- А вы справку читайте! - скажут на это обиженные в лучших чувствах разработчики. Что мы им на это ответим и куда попросим их пойти вместе со своей справкой, я просто не решаюсь здесь написать.
Эффекты освещения
Парочку красивых эффектов, имитирующих эффекты освещения, вы найдете в меню Render.
Фильтр Lens Flare (линзовый блик) имитирует эффект, который возникает в видоискателе вашего фотоаппарата, когда вы смотрите против солнца. Думаю, этот эффект знаком всем, у кого есть фотоаппарат. На рисунке 1.121 показано, как этот фильтр настраивается.
Выбираете яркость бликов (движок Brightness) и тип линзы (секция Lens Type) - у фотоаппаратов с различным фокусным расстоянием отблески выглядят по-разному.
Устанавливаете центр блика, смещая крестик в окошке предварительного просмотра. Нажимаете ОК и видите такую, примерно, картину, как на рисунке 1.122, только в цвете.
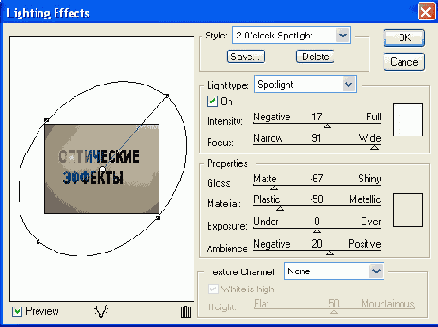
Фильтр Lighting Effect (эффект освещения) - один из самых сложно устроенных плагинов фотошоповского набора (см. рис. 1.123). Он позволит имитировать освещение одним или несколькими источниками цветного света, для каждого из источников задать направление, расстояние от объекта и так далее.
В списке Style вас поджидает большой набор готовых стилей освещения - одним источником света или несколькими, точечным (это называется Spotlight) или рассеянным (Omni), белым светом или разными цветами.

Рис. 1.121. Фильтр Lens Flare

Рис. 1.122. Фильтр Lens Flare

Рис. 1.123. Эффекты освещения
Для ручной установки нового источника света берете мышкой кнопку-лампочку под окошком просмотра и тащите на рисунок. Так же мышкой можете изменять положение источника, направление, степень рассеяния.
Если взять источник мышкой и потащить с клавишей Alt, то получится копия. При нескольких лампочках выбрать одну из них для редактирования вы сможете, ткнув мышкой в полый кружок, обозначающий точку расположения этого источника света (на нашем рисунке он расположен в центре эллипса).
Ненужную лампочку берете мышкой за центр и тащите в мусорный бачок.
Пару слов о настройках. В секции Light Type задаются параметры источника света: тип его, цвет, интенсивность и степень фокусировки.
В секции Texture Channel собраны параметры освещаемого объекта: цвет (если надо его подкрасить), блеск его поверхности (Gloss) и материал (Material) - на что он больше похож по отражающей способности - на металл или на пластик.
Самая нижняя секция Texture Channel позволяет не просто осветить объект, но и воссоздать некоторую поверхность. Поверхность считывается из цветового канала или альфа-канала.
Например, вы создаете канал Alpha 1, заливаете его текстурой, потом применяете Lighting Effect к рисунку (к RGB, а не к альфе!). Выбираете в списке Texture Channel строку Alpha 1. Эффект получается примерно такой, как на рисунке 1.124.

Рис. 1.124. Освещение с текстурой
Вообще, очень любопытной особенностью этого фильтра является способность учитывать содержимое альфа-канала. Наш невесомый и неощутимый альфа-канал вдруг начинает воздействовать на основное изображение, создавая на нем тени. Даже если вы запишете в канал не текстуру, а скажем, надпись (как на рис. 1.125), она все равно проявится на основном изображении, да еще и в выпуклом (вогнутом) виде, освещенная тем же светом, что и весь рисунок.
Выпуклость-вогнутость задается переключателем White is High, а степень этой выпуклости - движком Height.

Рис. 1.125. Проступили буквы
Как устроен фотошоповский рисунок
Прежде чем переходить к практическим работам, я хотел бы очень коротко, буквально в нескольких словах описать устройство рисунка в редакторе Photoshop. Это поможет нам разобраться с некоторыми важными моментами в следующих главах.
Итак, рисунок может состоять из одного или нескольких слоев (по-английски - layer), каждый из которых может обрабатываться отдельно от всех остальных. На одном слое вы можете не только рисовать, но и регулировать его прозрачность, менять в нем цвета, яркость и контраст. Можно менять взаимное расположение слоев (от этого зависит, кто кого перекрывает), удалять ненужные слои, объединять несколько слоев в один.
Кроме того, каждый слой состоит из цветовых каналов - channels (например, красного, зеленого и синего), которые в сумме и дают нам цветное изображение. Скажем, белый цвет на экране монитора получается, когда яркости всех составляющих цветов максимальны, а черный - когда минимальны, чистый красный - когда по красному каналу максимум яркости, а по зеленому и синему - нули. И так далее. Способ представления цветов на основе красного (Red), зеленого (Green) и синего (Blue) называется RGB.
При печати на бумаге ситуация обратная: белый цвет (точнее, цвет бумаги) получается, когда краски нет вовсе, а черный - когда по каждому из базовых цветов на бумагу выливается максимум краски. Здесь используются другие базовые цвета - голубой (Cyan), пурпурный (Magenta - цвет не слишком крепкой марганцовки), желтый (Yellow) и в дополнение к ним - черный (Black). Это модель CMYK. (На самом деле, в реальной типографии все окажется несколько сложнее, но нам сейчас это неважно.)
Некоторая часть цветов, доступных в модели RGB, в CMYK отображена быть не может. Особенно плохо на печати выходят самые светлые и самые темные оттенки, тогда как серединка отображается более или менее адекватно.
Кроме составных, Photoshop позволяет нам использовать на рисунке и такие специфические цвета, которые невозможно получить простым смешиванием базовых красок. Скажем, вы хотите, чтобы буквы и колосья были золотые, а линеечка серебристая. Для таких элементов рисунка задается плашечный цвет. В типографии к обычным краскам будет добавлена еще одна или несколько -печатник найдет их по каталогу красок (например, известному каталогу Pan-tone), где будет и серебрянка, и бронза, и что вам еще угодно. Ваша задача только указать номер этой краски по каталогу.
Пока это все. А детали, уточнения и дополнения будут в свое время и на своих местах.
Коррекция фотоизображений
После сканирования фотографии, слайда, книжной или журнальной иллюстрации редко удается сразу же получить достаточно качественное изображение. Даже фотографии из хорошего цифрового фотоаппарата редко получаются идеальными. То цвета окажутся смещены - все какое-то красное или, наоборот, синеватое, то яркость-контраст подкачали - все какое-то тусклое. Так что вплотную встает вопрос коррекции изображения.
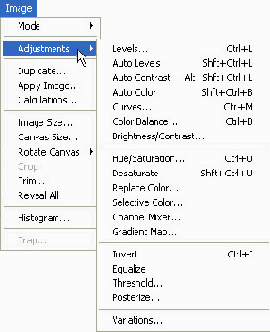
Команды, которыми мы будем для этого пользоваться, лежат в подменю Image Adjustments (регулировки) (см. рис. 1.77). Начинать всегда стоит с исправления света (яркости-контраста) и только потом, если этого окажется недостаточно, переходить к исправлению цветов.

Рис. 1.77. Команды коррекции изображения
Частенько, просто отрегулировав свет, как побочный результат получаешь исправление цветопередачи. А отрегулировав сначала цвет и только потом занявшись яркостью и контрастом, рискуешь получить новые, уже совсем невообразимые искажения цвета.
Кружочки-квадратики
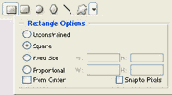
У всякой уважающей себя рисовалки должны быть инструменты для вычерчивания квадратиков, кружочков и всяких прочих звездочек. У Фотошопа такие тоже имеются, целых шесть штук. И все как один вызываются горячей клавишей U, а перебираются по Shift-U.
На панели настроек любого из этих инструментов вы найдете и кнопочки для вызова всех остальных инструментов этой группы, так что переключаться будет легко (см. рис. 1.97).

Рис. 1.97. Панель настроек прямоугольника
Обычно рисовалки вычерчивают либо растровые, либо векторные фигуры.
Но Photoshop одними и теми же инструментами может нарисовать и то, и другое, и еще нечто третье - векторные контуры. Что именно вы сейчас рисуете, зависит от состояния трех кнопок в левой части панели настроек. Та кнопка, которая нажата на нашем рисунке (всплывающая подсказка называет ее Fill pixsels - заливка пикселей.), задает рисование обычных растровых фигур. Вот с этого и начнем.
Ластики
Простой ластик

Правда, на самом нижнем слое (он называется Background) прозрачных участков быть не может. Нижний слой - это что-то вроде бумаги, протирать которую ластиком не разрешается. Поэтому, применяя ластик на слое Background, вы просто рисуете на нем вторым цветом.

Рис. 1.21. Стирание
В настройках ластика лишь одно серьезное отличие от настроек кисти и карандаша - выпадающий список Mode (режим), состоящий из трех строк. По вашему выбору ластик может стать стирающей кистью (Brush), стирающим карандашом (Pencil), а вдобавок - еще и стирающим блоком (Block).
Про кисть и карандаш сказано уже достаточно. Пару слов о блоке.
Менять его размеры нам не разрешено. Однако стоит уменьшить или увеличить масштаб изображения, как мы заметим: визуальные размеры блока при этом остаются прежними! То есть на самом деле размер этого инструмента все-таки переменный. Но всегда мелкий: блок предназначен для тонкой подчистки и удаления мелких деталей.
Двум следующим высокоинтеллектуальным ластикам, в отличие от простоватого стандартного, вовсе не безразлично, что и откуда стирать. Они способны учитывать цвет, который требуется стереть, удаляя ненужное, а нужное оставляя. Кроме того, они делают невозможное - протирают до дыр основу -слой Background. Правда, сам этот слой после такой хирургической операции уже перестает быть бэкграундом и становится рядовым слоем с именем Layer 1, 2 или, там, 102.
Волшебный ластик

Самый ученый инструмент в этой группе - фоновый ластик

Очень часто перед тружеником на ниве Фотошопа встает такая задача: взять с фотографии некое изображение и положить на другой фон. Для этого надо знать, как быстро и точно выделить объект сложной формы и как сделать так, чтобы от старого фона не остался ореол. А то, бывает, обведешь рисунок, лежащий на черном фоне, скопируешь, вставишь в другой рисунок на светлый фон - и вот те здрасьте! - черная каемка, неприятная и трудноустранимая, как грязь под ногтями...
Дело в том, что резких границ у объектов на фотографии не бывает. Этот пиксель белый, а тот уже зеленый - такое бывает крайне редко. Чаще всего между белым и зеленым лежит несколько пикселей переходных цветов (причем вперемешку, неупорядоченно), отчего фотографии и кажутся нам живыми и правдоподобными. А работать с такими границами нелегко.
Photoshop предоставляет нам несколько способов для решения подобных задач. Один из самых быстрых и удобных - с помощью фонового ластика.
Чтобы фоновый ластик понял, по какую сторону от границы ему следует все стирать, а по какую - все оставлять, мы должны дать ему образец, сделать некую пробу. Курсор у этого ластика имеет форму прицела (крестик в кружке, см. рис. 1.22). Щелкаем мышкой возле нашего объекта так, чтобы крестик оказался над удаляемой частью рисунка. А потом, не отпуская кнопки мыши, везем курсор вокруг объекта. Даже если мы залезем крестиком на объект, даже если края у объекта очень неровные, ворсистые, как у моей ушастой овцы, ластик стирает только цвет-образец.

Рис. 1.22. Овца обрабатывается фоновым ластиком до полной потери фона
Если в процессе своего движения вокруг овцы мы попадем на участок совсем другого цвета, пробу можно будет повторить (щелкнуть мышкой так, чтобы крестик попал на новый цвет), а потом продолжить движение.
Обвели, да и все - быстро и просто. А ведь Photoshop не только удаляет фон, но еще и обрабатывает края нашего объекта, изымая из них все переходные цвета, близкие к удаляемому. То есть заодно еще и избавляет нас от проблем с ореолом!
Опытные люди вам скажут, что картина полного благолепия и всеобщего счастья, которую я вам тут изобразил, излишне оптимистична. Такие сложные границы, как шерсть или волосы, требуют доводки тонким ластиком, причем приходится повозиться с подбором его размеров1 и с цветовым допуском (Tolerance).
' Часто бывает лень то и дело менять размеры кисточки, кажется, что и так сойдет, может тут как-то исхитриться - прямо этой здоровой кистью. Как-то ее просунуть... Чтобы вполне понятная человеческая слабость не повредила результату вашей работы, пользуйтесь клавишами [ и ], которые без лишних телодвижений уменьшают и увеличивают размеры кисточки с шагом в 10 пикселей. (И не забудьте перейти в английскую раскладку!)
Бывают и сложные случаи, требующие совместного применения разных методов работы'. Но все же можно сказать, что фоновый ластик серьезно упрощает выделение сложных контуров. Да и для других целей тоже вполне сгодится.
Последовательность операций с фоновым ластиком, которую я вам описал пару абзацев тому назад, относится к ситуации, когда в списке Sampling (взятие образца) выбрана строка Once (однократно) (см. рис. 1.23). То есть образец берется один раз, в момент, когда вы щелкаете мышкой, и действует, пока вы возите мышку по рисунку, не отпуская кнопки.

Рис. 1.23. Панель настроек фонового ластика
Если же в списке Sampling выбрать другую строку - Continuous (с продолжением), то программа будет сама решать, в какой момент фон под курсором изменился уже настолько, что пора взять новую пробу и начать работать по-новому. Такая схема работы может оказаться удобной при наличии пестрого фона. Но тогда уж извольте не пересекать крестиком границу обводимого объекта - сотрет, не поморщится.
Можно, конечно, поставить галочку в строке Protect Foreground Color (защитить первый цвет), щелкнуть с клавишей Alt (еще один временный переход в режим пипетки) по цвету, который программе не следует стирать. И ожидать, что это у вас получится. Но вряд ли - чистых цветов в природе не бывает, а задать допуск тут нельзя.
Третий способ взятия образца задается в списке Sampling строкой Background swatch. Собственно, тут никакого взятия образца уже нет: ластик просто стирает пиксели второго цвета и близких к нему оттенков - с учетом цветового допуска.
Заглянем еще в список Limits (ограничения). Там тоже три режима:
Discontiguous - стираются только те пиксели, над которыми проходит курсор;
Contiguous - стираются также пиксели, которые граничат с первыми;
Find Edges - специальный алгоритм для лучшей обработки границ между объектами.
В Фотошопе есть пара специальных команд для удаления каемки черного и белого цветов: Remove Black Matte и Remove White Matte в меню Layer > Matte. Обе без параметров и диалоговых окон. Третья команда там же - Defringe (убрать кайму) отличается тем, что обработает каемку независимо от ее цвета, но вам придется указать ее ширину.
Маска слоя
В палитре слоев тоже есть черная квадратная кнопочка с круглой дыркой, как в панели каналов

Но не в любом: в фоновом слое Background разместить маску нельзя. Нельзя добавить маску и в запертые слои (с замочком).

Рис. 1.95. Маска слоя
Рядом с миниатюрой изображения появляется миниатюра маски (на рис. 1.95 это контур автомобиля справа). А слой с рисунком тут же меняет свой вид, как бы обрезается по этой маске: вы увидите теперь только ту часть рисунка, которая не замаскирована (в том месте, где маска белая).
Между прочим, альфа-канал при этом тоже будет создан. Называться он будет Layer I Mask -номер слоя может быть любой, а вот шрифт всегда будет наклонный, в отличие от простых альфа-каналов'. Клавиатурная комбинация для быстрого перехода - Ctrl-\, а для загрузки выделения - Ctrl-Alt-\.
Другое отличие: обычный альфа-канал виден в палитре Channels всегда, а этот «наклонный» - только когда выбран его родимый слой. Соответственно и комбинации Ctrl-\ и Ctrl-Alt-\ действуют, только когда в слое есть своя маска.
Но это не единственное отличие маски слоя от альфа-канала. Так, принимаясь рисовать, что-то выделять или обрабатывать в этом слое, сначала повнимательнее взгляните на палитру слоев. На рис. 1.95 видно, что миниатюра автомобильчика обведена двойной черно-белой рамочкой. Это значит, что именно по рисунку я и смогу сейчас водить ластиками-кисточками. Но стоит мне нажать Ctrl-\ (или щелкнуть мышкой на миниатюре маски), как рамочка перейдет на маску, и рисовать можно будет уже только на ней.
Как и альфа-канал, слоевая маска всегда представляет собой черно-белое полутоновое изображение. Так что, желая расширить видимую часть своего рисунка, вы должны рисовать на маске белым цветом, а желая что-то видимое спрятать - черным. Все промежуточные оттенки дают полупрозрачную маску со всеми вытекающими отсюда последствиями. Хочется верить, что вы уже понимаете, какими именно.
Когда выбрана маска, вы сможете быстро инвертировать ее по комбинации Ctrl-i2. Но если в этот момент был выделен слой, то он превратится в негатив.
Вообще, с этими вещами надо быть повнимательнее. К примеру, вы пытаетесь что-то нарисовать на самом слое, а не на маске, а оно не дает. Или наоборот: вы пытаетесь рисовать на маске, а оно не позволяет. Это значит, что вы не посмотрели, какая из миниатюрок выделена. Клавиатурные комбинации Ctrl-~(выбрать слой) и Ctrl-\ (выбрать маску) решат ваши проблемы. Как и щелчки мышкой по соответствующим миниатюркам.
При переходе в режим быстрой маски в панели каналов появляется строка Quick "ask, обозначенная таким же наклонным шрифтом. При возвращении в стандартный Режим канал пропадает.
В подменю Layer > Add Layer Mask есть команда для создания маски слоя сразу в ин-Вертированном виде - это команда Hide Selection (спрятать выделенное). Для создания маски обычным способом там же есть команда Reveal Selection.
Когда вы берете слой стрелочкой Move и тащите его по рисунку, он тащится вместе со своей маской. Иногда хочется иметь возможность подвинуть маску относительно слоя. Уберите из строки цепочку

Конечно, вы понимаете, что добавление маски к слою вовсе не обрезает его - просто частично закрывает, маскирует. В этом легко убедиться, щелкнув по миниатюре маски с клавишей Shift: маска временно спрячется (миниатюрка перечеркнется крестиком), и вы получите доступ ко всему изображению. Повторный Shift-щелчок возвращает маску на место.
Но можно и впрямь обрезать слой по маске.
В контекстном меню маски (см. рис. 1.96) есть команда Apply Layer Mask (применить маску СЛОЯ), которая как раз и обрезает рисунок.
Что это означает физически? Замаскированные становятся прозрачными, все, что было под ними» Appty Layer Mask пропадает. Пропадает и сама маска. Все частично прозрачное пропадает частично.

Рис. 1.96. Контекстное меню маски слоя
Тот же результат будет, если вы решите утащить миниатюрку маски в мусорный бачок. Прежде чем удалить ее, Photoshop задаст вам вопрос, какого не задают при удалении альфа-каналов: Apply mask to layer before removing? (применить маску к слою перед удалением?). Если вы щелкнете по кнопке Apply, то слой будет обрезан, если по кнопке Discard, то маска удаляется без последствий.
Чтобы нечаянно не удалить вместо маски весь слой, убедитесь, что у вас обведена рамочкой именно миниатюра маски. Туда же стоит посмотреть, желая вызвать контекстное меню маски: выбрать необходимо именно маску- щелкнуть по ней левой кнопкой мыши, а уже потом щелкать правой.
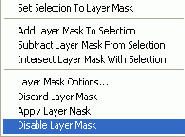
Вся вторая секция контекстного меню отдана командам добавления маски к существующему выделению (Add...), вычитания из него (Subtract...) и пересечения с ним (Intersect...). А внизу находятся команды удаления маски (Discard...), применения маски (Apply...) и временного отключения (Disable...).
Масштаб изображения

Такого же эффекта легко добиться клавиатурными комбинациями Ctrl-плюс и Ctrl-минус1. Но у горячих клавиш есть одно несомненное преимущество: они действуют даже тогда, когда выбран другой инструмент! То есть вам не надо сперва переключаться на лупу, щелкать по рисунку, а потом возвращаться обратно в свой инструмент.
Другой очень удобный способ работы с лупой: растянуть ею рамочку вокруг той области, с которой вы собрались поработать. Photoshop увеличит изображение примерно по размерам вашей рамки (точнее, по размеру ее большей стороны).

Рис. 1.6. Панель настроек лупы
На рис. 1.6 показана панель настроек лупы. Если убрать галочку в строке Resize Windows To Fit, то размеры окна перестанут меняться при изменении масштабов изображения. Вы увеличиваете картинку, а окно сохраняет прежние размеры, только у него появляются вертикальный и горизонтальный лифты (полосы прокрутки). Вы уменьшаете картинку, а вокруг нее появляются серые поля.
Еще одна существенная настройка лупы - игнрировать палитры). Пока в нем пусто, окно изображения при масштабировании увеличивается только до палитр. В противном случае оно на этом не останавливается - увеличивается до границы фотошоповского окна. В результате окошки залезают под панель инструментов и под палитры, что очень неудобно. Впрочем, не для всех. Если для вас важно развернуть рисунок на экране на максимальный размер и к тому же вы привыкли на время работы убирать панель инструментов и палитры клавишей Tab, то к вам эти неудобства не имеют никакого отношения.
Двойной щелчок по лупе и комбинация Alt-Ctrl-О (ноль, а не буква О) задают масштаб 100 %. А двойной щелчок по соседнему с лупой инструменту -по лапке (Hand) и комбинация Ctrl-О подбирают такой масштаб, чтобы показать рисунок шириной (или высотой) во все окно программы.

Этим инструментом удобно пользоваться, когда рисунок увеличен, целиком в окне не помещается. Вместо того чтобы щелкать по горизонтальному и вертикальному лифту, хватаете рисунок лапкой и тащите туда, куда вам надо. Сам рисунок при этом, конечно же, не двигается, просто вам покажут другую его часть.
Однако при сильном увеличении и этот инструмент недостаточно удобен: чтобы переехать в отдаленный угол рисунка, приходится тащить его несколько раз. Тут нам на помощь придет палитра Navigator (см. рис. 1.7). Светлая рамочка показывает ту часть рисунка, которая вам в настоящий момент видна. Перетаскивая рамочку, мгновенно перемещаетесь по рисунку.

Рис. 1.7. Палитра Navigator
Кстати, в нижней панельке Навигатора можно от руки вписать нужный вам масштаб изображения (слева) или изменить его -движком в центре. Можно ввести масштаб также в строке состояния, в самом левом ее прямоугольничке.
нижний.
Кнопочки с маленькой горой и горой побольше увеличивают и уменьшают изображение.
Понятно, что Навигатор также доступен нам вне зависимости от того, с каким инструментом мы в настоящий момент работаем.
Пролистывать увеличенный рисунок, если он весь не помещается на экране, можно также клавишами: PgUp и PgDn листают на экран вверх и вниз, a Ctrl-PgUp и Ctrl-PgDn - на экран влево и вправо.
Следующие четыре клавиши сдвигают изображение ненамного, с некоторым небольшим шагом: Shift-PgUp и Shift-PgDn - вверх-вниз, a Ctrl-Shift-PgUp и Ctrl-Shift-PgDn - влево-вправо.
Наложение цвета, градиента, текстуры
Страницы Color Overlay, Gradient Overlay и Pattern Overlay не сообщают нам о жизни ничего нового. Делают они в точности то же, что и заливочные слои, о которых мы говорили в главе «Служебные слои». Просто они дают нам возможность подкрасить рисунок, залить градиентом или узором не в отдельном служебном слое, а в настройках данного слоя. Что вам покажется удобнее, тем и будете пользоваться.
Настройка монитора
И в заключение фотошоповского раздела я расскажу вам о том, что всякий человек, решивший заняться компьютерной графикой, должен бы сделать прежде всего, до начала какой-либо художественной (само) деятельности.
Прежде всего он должен настроить экран своего компьютера. Иначе можно попасть в странную ситуацию: потратив кучу сил и времени на то, чтобы убрать неприятный зеленоватый оттенок со своих фотографий, вы вдруг узнаете, что на самом-то деле время и силы потратили на добавление к этим фотографиям неприятного свекольного оттенка. Причем выясниться это может в самый неподходящий момент, когда вы решите своей работой похвастаться -выставить в интернете, напечатать на принтере или показать кому-то на другом компьютере. Ваш потенциальный работодатель открывает у себя в компьютере ваши гениальные работы, а там у всех ваших томных фотомоделей рожи красные, как после бани... Немая сцена. Занавес.
Во избежание таких репримантов неожиданных (как выражалась одна литературная персонаж), давайтека займемся настройкой экрана. В «Самоучителе полезных программ» я рассказывал о том, как при помощи программки Nokia Monitor Test настраиваются яркость и контраст, геометрия изображения, устраняется муар и прочее. Повторяться не буду. Поговорим о настройке цветов или, как часто говорят, о цветокалибровке монитора.
Есть известная программа Colorific фирмы E-Color, которая занимается цветокалибровкой, есть какие-то жуткие приборы - колориметры, которые приляпывают к экрану, чтобы гениально его настроить, но вполне можно без этого обойтись. В панели управления Windows после установки Фотошопа появляется утилита Adobe Gamma, с помощью которой мы и попытаемся отка-либровать свой монитор.
Adobe Gamma может работать в режиме мастера - Step by Step (Wizard), в котором вам будет показана некоторая последовательность диалоговых окошек, или же в режиме Control Panel, как на рисунке 1.137, когда все настройки собраны вместе, в одном окне.

Рис. 1.137. Настройка монитора утилитой Adobe Gamma
Вверху в окошке Description (описание) показан текущий профиль монитора. Вообще, профиль (profile) - это некий файл, в котором записаны режимы работы того или иного устройства. Меняете профиль, меняется режим. Если ваш монитор комплектуется такими файлами, надо что-то из этого набора взять, а если нет - создать самостоятельно. Собственно говоря, целью цветокалибровки и является создание нового профиля путем уточнения параметров одного из стандартных.
При помощи окошка Brightness and Contrast можно настроить яркость и контраст. Всякие авторитетные источники (в том числе и мастер программы Adobe Gamma) предлагают компьютерным художникам ставить контраст па максимум, а потом при помощи регулировки яркости добиваться того, чтобы серые квадратики были только чуть-чуть заметны на фоне черных.
Правда, не на любом мониторе такая рекомендация выполнима. Встречаются модели (например, хорошие жидкокристаллические или плазменные), у которых настолько высокие яркость и контраст, что при настройке по правилам авторитетных источников вам как будто начинают бить в глаза галогенные фары встречного мерседеса. Так жить нельзя. Но, во всяком случае, надо поднять контраст и добиться, чтобы черные квадратики в окошке Brightness and Contrast были именно черными, а сероватые на их фоне чуть виднелись, но не пропадали.
Оттенки цветов настраиваются в секции Gamma. Сначала в строке View Single Gamma Only (показать единственную гамму) стоит галочка, потому и настроечный квадратик всего один - серенький. Но можно галочку убрать и настроить цвета по отдельности.
Задача ставится такая: внутренний квадратик каждого из цветов должен по цвету слиться с наружным. Решается задача перетаскиванием соответствующего движка и старательным сощуриванием глаз. Если не сощуриться, то полосатый внешний квадратик никогда не сольется в экстазе с плоским внутренним.
В строке White Point Hardware (белая точка оборудования) надо выбрать цветовую температуру, которую дает ваш дисплей. Загадочная эта температура определяет, насколько теплым или холодным будет казаться на вашем экране белый цвет, а следовательно, и все остальные цвета. Если этот параметр вам известен (в инструкции по профессиональным мониторам его обязательно сообщают), просто выберите нужное значение в выпадающем списке, если же нет - нажмите кнопочку Measure (померить) и попытайтесь отстроить белую точку сами.
Программа покажет вам три сереньких квадратика на черном фоне. Вы смотрите на средний и пытаетесь понять, правда ли это чистый серый цвет, нет ли в нем примеси голубого или красного (очки с тонированными стеклами в этот момент лучше снять). Если обнаруживается голубая примесь, щелкаете по левому квадратику, если красная - по правому. И снова смотрите на средний квадратик.
И так до тех пор, пока не получите в середине чистый беспримесный серый цвет. Тогда щелкаете по среднему квадратику, чтобы завершить эту настройку.
Настраивать цвета монитора следует при дневном свете, причем освещение должно быть достаточным. В полутьме ничего хорошего у вас не получится. Кроме того, электронно-лучевой монитор надо прогреть минимум полчаса.
В нижней строке Adjusted вы сможете, когда вам это потребуется, выбрать на время другую цветовую температуру. Скажем, вы делаете что-то для последую-
щей печати в типографии - зашли в Adobe Gamma и выбрали 5000° или 6500° (эти температуры примерно соответствуют цветам бумаги). А для просмотра видео в компьютере выбрали 9300°, чтобы цвета были не хуже, чем в кинотеатре «Кодак-Киномир».
В конце работы вас попросят сохранить новый профиль - дать ему новое имя или перезаписать один из созданных ранее. Теперь именно этот профиль будет автоматически загружаться и при старте Windows: в папке Автозагрузка после установки Фотошопа поселяется программа Adobe Gamma Loader (загрузчик Adobe Gamma), которая об этом позаботится.
Впрочем, всех проблем это не решает. Полностью отстроив цвета монитора, вы гарантируете себе только одно: соответствие того, что вы видите на экране с тем, что будет напечатано на некоем идеально настроенном принтере, каких в жизни не бывает. Возьмете три профессиональных принтера - каждый из них напечатает вашу картинку немного по-своему (хорошо еще если немного!). Три разных любительских принтера дадут гораздо более впечатляющее разнообразие.
Поэтому люди, способные заметить разницу между тем изображением, которое было показано на экране, и тем, которое выползло из принтера, должны каким-то образом на свой принтер настроиться. А если графика и дизайн для них не только развлечение, но еще и работа, то следует настроиться также на те из чужих принтеров, с которыми приходится работать постоянно.
Могу предложить такой способ настройки. Однажды разобравшись с тем, как именно следует сдвигать цвета на экране, чтобы на принтере получилось именно то, что нужно, вы запишете эту последовательность операций в виде макроса и всякий раз, отправляя рисунок на печать, будете сначала запускать этот макрос.
Берете напечатанную картиночку, на которой выявились серьезные отличия от экранного изображения1, и внимательно сравниваете ее с изображением на экране. Применяя команды коррекции цвета, сдвигаете цвета в нужную сторону (тут, кстати, поможет команда Variations, которая для иной коррекции зачастую слишком примитивна). Снова печатаете. Раза с третьего-пятого получается вполне приемлемый вариант. Повторяете всю последовательность операций, записывая при этом макрос. Называете его по имени своего принтера.
То же самое делается и для чужого принтера, правда, уже не так быстро и легко.
На полях такой тестовой картинки очень полезно нарисовать несколько цветных квадратиков из палитры Swatches.
Обрезка рисунка
К командам редактирования вплотную примыкает несколько команд из меню Image, а также инструмент Crop. От команд, рассмотренных выше, их отличает лишь то, что они оказывают влияние не на выделенный фрагмент, а на весь рисунок целиком - меняют его размеры или поворачивают.
К этим командам мы будем прибегать, когда нас не устраивает композиция изображения - хочется изменить вертикальный или горизонтальный размер,
1 Если вы, создавая новый рисунок командой File > New, попросите сделать его прозрачным (см. рис. 1.4), то слоя Background у вас не будет, будет сразу создан Layer 1.
удалить лишние детали сбоку, вверху или снизу. Вообще, композиция - штука непростая. Можно сказать, это целая наука, которой начинающих художников учат долго и тщательно.
Но даже человек художественно необученный может заметить, что на его фотографии оказалось некоторое количество совершенно ненужных деталей, отвлекающих внимание от композиционного центра, нарушающих общее равновесие частей. Тогда этот человек выделяет ту часть изображения, которая должна остаться и запускает команду Crop (обрезка) из меню Image (Alt-I > Р). Молча, не задавая никаких вопросов, Photoshop срезает все вокруг выделения, как обрезают ножницами фотографию.
Соседняя команда Trim (обрезка полей) (Alt-I > R) тоже может поработать у нас электронными ножницами. Но она не интересуется выделением, вообще не обращает на него внимания. Команда Trim отрезает поля - одноцветные участки по краям, не несущие никакой информации.
На рис. 1.48 показано ее диалоговое окно. В верхней секции команда интересуется, какой цвет считать цветом полей и первым кандидатом на обрезку - цвет левого верхнего пикселя (Top Left Pixel Color), цвет правого нижнего пикселя (Bottom Right Pixel Color) или же требуется обрезать прозрачные края (Transparent Pixels).

Рис.1.48- Обрезка полей
А в нижней секции команда спрашивает, по всем ли направлениям ей можно обрезать вашу картинку - сверху (Тор), снизу (Bottom), слева (Left) и справа (Right). По умолчанию галочки стоят везде.
Команда ищет и отрезает именно поля и только поля - одноцветные участки. Если же полей в этом строгом понимании на рисунке нет, то не обессудьте - ничего она и не отрежет.

Плакат, который так меня вдохновил, висел на стене в маленькой заставленной мебелью комнатке, так что встать прямо перед ним было никак нельзя (да и света было мало - пришлось снимать со вспышкой). Вот и получились неприятные непрямоугольные искажения формы (и яркие пятна от вспышки).
Обратите внимание на эти развратные полоски на костюме искусителя! На этот скромный эскалоп с зеленым горошком и морковкой, символизирующий рост благосостояния трудящихся! На этот спокойный и уверенный жест, каким на карикатуре советского периода обычно ставили на место гнусного дядю Сэма с его мешком долларов и страшной атомной ракетой за спиной...

Рис. 1.49. Выправляем перспективные искажения морального облика молодого строителя коммунизма
Перспективные искажения вообще не редкость, особенно при съемке зданий и прочих высоких и широких сооружений, если вам приходится снимать их с близкого расстояния (а издалека - что там видно-то!). Еще чаще желание что-то повернуть на неопределенный угол возникает после сканирования, когда вдруг выясняется, что картинка в сканере, несмотря на все ваши старания, лежала не совсем ровно. Эта ситуация попроще, потому что параллельность сторон при этом не нарушается.
Во всех этих случаях инструмент Crop поможет вам привести изображение в норму. Растянем с его помощью прямоугольную рамочку вокруг нашего рисунка. Если перспективных искажений на нем нет, достаточно будет подобрать размер рамки и повернуть ее на нужный угол - так же, как мы поступали при трансформации выделения.
Мне же для моего плаката требуется подогнать рамку под его странную геометрию. Для этого я должен поставить галочку в квадратике Perspective (см. рис. 1.50). Только тогда Photoshop позволит брать мышкой каждый угол рамочки и двигать его независимо от других.

Рис. 1.50. Настройки обрезки
Выстроив рамочку так, чтобы она охватила весь плакат (в том числе и утраченные его части, как на рис. 1.49, слева), жму на галочку или на Enter. Photoshop обрезает края и преобразует рисунок так, чтобы он представлял собой правильный прямоугольник. Потом можно будет восстановить утраченные (фрагменты при помощи клонирующего штампа или заживляющей кисти, подправить буквы - короче, получится уже вполне кондиционный плакат на тему «Не пей вина, Гертруда!»1 (рис. 1.49, справа).
Общая коррекция изображения
| Общая коррекция изображения
На самом деле описанные выше команды, помимо коррекции яркости и контраста, позволят нам выправить и серьезные искажения цвета, если таковые на нашей фотографии имеются. Для этого надо корректировать не общее изображение, а отдельные цветовые каналы. Каждый канал выглядит как черно-белое изображение с полутонами, которое вполне можно как таковое и обрабатывать. Один канал слишком темный, другой излишне светлый - надо их подровнять, привести в баланс. А там, глядишь, и Цвета придут в норму. Выбираете по очереди строки Red, Green и Blue в палитре Channels (см. рис. 1.83) и обрабатываете их так, будто имеете дело с обычной черно-белой фотографией - добиваясь в каждой из них максимальной проработки деталей - как в светлых, так и в темных частях изображения. Тут можно пользоваться любой из команд корректировки яркости-контраста - Brightness/Contrast, Levels или Curves. Узнать, как ваши действия повлияли на об-Щий цвет изображения, вы сможете только по окончании каждого из этапов работы - щелкнув по строке RGB.  Рис. 1.83. Палитра каналов: выбран синий, самый темный После коррекции всех трех каналов каналов посмотрите общее изображение, и поправьте в нем черную и белую точки - лучше с помощью пипеток, чтобы однозначно указать Фотошопу, какие места вы хотите видеть именно черными и белыми, а не лиловатыми и зеленоватыми. Остается только подобрать положение серой точки - средним движком (если пользуетесь командой Levels) или выгибая кривую (по команде Curves). Если цветопередача остается не совсем правильной, можете еще раз подстроить каналы, вновь выбирая их по одному, но подключив и канал RGB (щелчком по глазку), чтобы видеть изображение в целом - на этапе точной подгонки цвета так будет правильнее. Можно, кстати, делать это прямо в окне Levels или Curves. На рис. 1.80 или 1.82 вверху вы можете увидеть список Channel. В нем, кроме RGB, есть строки Red, Green и Blue. В итоге мы разом выправим на изображении и свет и цвет. Причем эта технология вполне годится даже для коррекции изображений с очень серьезными искажениями цвета. Конечно, не всякое изображение можно вытянуть таким способом. Иногда приходится применять и прямую коррекцию цветов (например, вы сканировали рисунок из книги или журнала, цвета в котором были сильно искажены некачественной печатью). Или же в разных частях изображения придется применять разную коррекцию (если цветовые сдвиги не удается привести к общему знаменателю). Вполне может потребоваться и иная обработка канала. Скажем, вы что-то снимали в помещении при искусственном освещении, но без фотовспышки (а вспышку не все любят, потому что она делает фотографию плоской и скучной, подавляет оттенки и дает очень неприятные резкие тени). В итоге вы рискуете получить, к примеру, белесый, почти без четких деталей красный канал и совершенно убитый синий. Иной раз настолько убитый, что на нем проявляется зерно, шум - черные и белые точки, которые непонятно как убирать. Не замазывать же руками! На самом деле, вполне можно и руками замазать - пройтись инструмен-тиком Blur, но не по всей поверхности рисунка, а только в тех местах, которые плохо выглядят на сводном изображении, в RGB. А если хочется убрать шум по всему каналу, используйте специальные фильтры из подменю Filter > Noise (см. главу «Очистка от помех и шумов»), предназначенные для удаления шума (в том числе пыли, царапин и даже растра из сканированных изображений). И не так уж важно, если изображение в канале после такой обработки покажется вам слишком размытым - проверьте, насколько эта размытость сказывается в сводном изображении. Может, и вовсе никак не сказывается. |
Обводка объекта
На последней странице находится еще один симпатичный эффект - Stroke (штрих, обводка). С его помощью вокруг объекта строится контур, направленный наружу (Position: Outside, рис. 1.76, внизу), вовнутрь (Position: Inside, рис. 1.76, вверху) или в обе стороны (Position: Center).

Рис. 1.76. Обводка внутрь и снаружи
Сама обводка может выполняться простым цветом (Color), градиентом (Gradient) или узором (Pattern). Выбрать одну из этих строк вы сможете в списке Fill Type (тип заполнения).
При создании градиентных обводок у вас появится список Style, в котором, помимо обычных градиентов (линейного, радиального и т. п.) окажется один доселе нам неизвестный -Shape Burst (можно перевести как «лопнувшая форма» или как «прорыв фигуры»). Его действие как раз и показано внизу на рис. 1.76: светлое облачко, отделяющее букву от обводки, это и есть тот самый «прорыв».
Очистка от помех и шумов
В меню Noise находятся в основном команды, предназначенные для удаления отдельных случайных пикселей (шума), а также царапин, пылинок или растра. Но промеж них затесалась одна команда для прямо противоположного дела - для добавления псевдослучайного шума (Add Noise). Я, честно сказать, не очень понимаю, зачем добавлять шум (хотя в справке программы об этом сказано), поэтому расскажу лучше о трех других фильтрах из этого подменю.
Все они действуют наподобие размывок, но более избирательно - стараются по возможности воздействовать именно на мусор, не трогая основного изображения. Ведь если хорошенько подумать, можно выявить некоторые
формальные признаки, по которым удастся распознать шум, царапины и, тем более, растр. Вот плагины этой группы и обучены такому распознаванию.
Команда Despeckle (удаление пятен) - не регулируемая. Отыскивает отдельно стоящие точки, сильно отличающиеся по яркости от соседей, и размывает этих соседей так, чтобы они наехали (в хорошем смысле слова) на шумовую точку. Фильтр работает очень осторожно, понемножку (но можно запустить его несколько раз подряд).
В окне команды Dust and Scratches (пыль и царапины) две регулировки - радиус и порог (см. рис. 1.120). Чем выше радиус пятен, попадающих под обработку, тем сильнее размывается изображение. Чем выше порог (Threshold) - то есть разница в яркости соседних точек, - тем размывка меньше.
Фильтр Median (среднее) назван так за то, что убирает слишком вылезающий по яркости пиксель путем замены его яркости на среднее значение между яркостями соседей. По своему действию напоминает «размытие по Гауссу» и настраивается так же - движком Radius.

Рис. 1.120. Удаляем шум из канала
Как я уже вам рассказывал, в некоторых случаях правильнее применять фильтры очистки от мусора к самому пострадавшему, самому зашумленному каналу. Некоторое снижение резкости в нем на общем изображении не слишком заметно. Но если все же заметно, вполне можно выделить только те места, которые сильнее всего портят фотографию, именно к ним и применить самую подходящую из размывок. Или уж тогда поработать кисточкой Blur.
Еще два фильтра для коррекции изображений вы найдете в меню Video. Понятно, что тут исправляются специфические искажения, которые возникают при захвате видеоизображения и переводе в обычную картинку (с помощью специальных программ видеозахвата).
Операции редактирования
Как вы знаете, под редактированием обычно понимаются всевозможные операции над выделенными объектами мышкой или через меню (чаще всего - меню Edit). В редакторе Photoshop все стандартные виндоузовские операции такого плана работают вполне стандартным образом. Но ими дело не ограничивается.

Рис. 1.47. Меню Edit и подменю трансформаций выделенного фрагмента
Так, в меню Edit (рис. 1.47) вы найдете отсутствующую в других редакторах команду Copy Merged (Shift-Ctrl-C), которая копирует в карман суммарное изображение, взятое со всех видимых слоев. Тогда как обычное копирование хватает только текущий слой.
Если нажать клавишу Del или выбрать команду Clear (очистить), из выделения все будет удалено. Что остается на этом месте? В обычном слое возникнет дырка, прозрачная область, а в фоновом, где прозрачность запрещена, -дырка, залитая вторым цветом.
Про заливку цветом (Edit t Fill) я вам уже рассказывал. Хочу обратить ваше внимание на еще одну небесполезную команду, расположенную по соседству -команду Stroke, что в данном случае переводится как обводка. По ней вокруг выделенного фрагмента создается одноцветная рамочка указанной вами толщины. Рамочка окажется либо внутри выделения (настройка Inside), либо снаружи (Outside), либо и там, и там (Center). По умолчанию она первого цвета, однако в диалоговом окне Stroke цвет можно будет поменять (строка Color).
При слове «рамочка» мы обычно представляем себе что-то прямоугольное, в крайнем случае, овальное, как на старинном портрете. Но команда Stroke просто обводит линией контур выделения, так что форма у рамочки может оказаться самая удивительная. И применения у команды могут быть тоже весьма неожиданными.
Попробуйте например размыть края вашего выделения командой Feather, а потом все это обвести командой Stroke (эксперимент лучше проводить в отдельном слое, так как желаемый результат возникает далеко не сразу). Получается свечение вокруг объекта (если цвет для обводки был выбран светлый) или, наоборот, тень (если цвет темный).
Теперь заглянем в подменю Edit > Transform, где нас поджидают команды для всяческих преобразований выделенного фрагмента: изменения размеров (Scale), поворота (Rotate), перекоса (Skew - превращение прямоугольника в параллелограмм), для несимметричного искажения формы (Distort - превращение прямоугольника в четырехугольник произвольного вида), перспективного искажения (Perspective - превращение прямоугольника в трапецию), переворотов на 180°, на 90° по часовой стрелке (Rotate 90° CW) и против часовой стрелки (Rotate 90° CCW1), зеркальные перевороты относительно горизонтальной и вертикальной оси (Flip Horizontal, Flip Vertical).
Заглянули? Так вот, пользоваться ими совершенно необязательно, потому что есть одна мощная команда - Free Transform (произвольная трансформация, Ctrl-T), которая объединяет в себе действие этих команд.
На самом деле, вы про эту команду уже почти все знаете, потому что устроена она один к одному, как команда трансформации выделения, о которой мы говорили в прошлой главе. Панель настроек такая же, клавиши-модификаторы те же и действуют так же. Отличие одно: та команда преобразовывала только рамочку выделения, эта преобразует (поворачивает, перекашивает, двигает) само изображение в выделенном фрагменте.
Пока вы не подтвердите завершение трансформации галочкой или Епterov, не поздно ее отменить - перечеркнутым кружком или ESC пом.
Есть еще одна очень похожая группа команд, которые занимаются поворотами и переворотами уже не выделенной области, а рисунка в целом. Все они находятся в подменю Image > Rotate Canvas. Чаще всего этими командами пользуются для первоначальной обработки электронных фотографий и сканированных изображений.
Для перетаскивания выделенного фрагмента применяется стрелочка ,

От английского clockwise (по часовой) и counterclockwise (против часовой).
Если фрагменты таскать с клавишей Shift, то они едут строго вертикально, горизонтально или под 45 градусов. Можно пользоваться и стрелками курсора (движение маленькими шажками), а также Ctrl-стрелками (движение большими шагами).
Когда на рисунке ничего не выделено, стрелочка тащит сразу весь слой. Правда, фоновый слой перетаскивать нельзя. Если вы попытаетесь это сделать, Photoshop огрызнется, мол, не буду я исполнять ваш заказ, потому что 'слой заперт. Если вам все же требуется тащить именно этот слой, вы всегда сможете его отпереть, сделав из спец-слоя Background обыкновенный Layer 1 (см. главу «Слои»)'.
На панели настроек стрелочки Move есть один существенный квадратик -Auto Select Layer (автоматически выбирать слой). Скажем, вы хотите потащить мышкой некий выделенный фрагмент, но забыли перейти в соответствующий слой. Если галочки нет, то нет и перетаскивания. Или, хуже того, есть перетаскивание, но совсем другого объекта, находящегося в этом слое.
А если галочка есть, то Photoshop автоматически переключается в нужный вам слой и фрагмент перетаскивается.
Хорошо? Хорошо. Но есть свои минусы.
Когда в точке, по которой вы щелкнули, есть два или более объектов, расположенных в разных слоях, стрелочка подхватывает тот из них, что лежит выше в палитре слоев. Так что, если на вашем рисунке имеются объекты, перекрывающие друг дружку, автоматический выбор слоев лучше отключить.
Если таскать выделенное стрелочкой Move с клавишей Alt, то выходит копирование объекта. Причем копирование на том же слое: как только вы снимете выделение, скопированное изображение к своему слою прилипнет, в каком-то смысле даже прирастет: снять или подвинуть его, не оставив в этом слое дыры, будет уже нельзя. Тогда как обычное копирование-вставка всегда происходит с непременным созданием нового слоя. И никто никуда не прилипает.
Если же ничего выделено не было, то, потащив весь слой стрелочкой Move с «альтом», мы обнаружим, что мгновенно получили копию слоя, которую, собственно, и тащим в настоящий момент.
Ореол
Созданием светового ореола занимается следующая пара страниц - Outer Glow (свечение снаружи) и Inner Glow (внутри). Этот эффект похож на тень, с тем только отличием, что здесь свет идет во все стороны («светится» сам объект), так что направление света задавать не требуется (см. рис. 1.71). Зато здесь можно более тонко настроить поведение светового ореола: выбрать тип и цвет свечения - с градиентом или без, с каким именно типом градиента, какого цвета (см. рис. 1.72).
Движок Range (диапазон) внизу окна увеличивает долю градиента в ореоле (при 0 % градиента нет вовсе, свечение становится ровным), a Jitter (дрожание) добавляет в ореол случайных пикселей - отдельных точек.
В списке Technique (техника) можно выбрать более мягкий (Softer) и более точный (Precise) вариант формирования ореола. Что все это дает на практике, вы поглядите сами.

Рис. 1.71. Свечение с контуром Ring

Рис. 1.72. Параметры свечения
Осветление, затемнение, губка
Менять освещенность или насыщенность цветов на больших участках изображения или на фотографии в целом лучше с помощью команд из меню Image > Adjustment, а прочесть о них лучше в главе «Коррекция фотоизображений». А вот для ретуши, для обработки мелких деталей, усиления тени или подчеркивания освещенных частей вполне подойдут инструменты Dodge (осветление), Burn (затемнение) и Sponge (изменение насыщенности).

На рис. 1.31 вы видите панель настроек осветлителя. С размером кисти (ну, то есть лопаточки) и режимом аэрографа, надеюсь, уже десять раз все понятно. Параметр Exposure (экспозиция) определяет степень осветления: чем выше процент, тем сильнее эффект.

Рис. 1.31. Настройки осветлителя
В списке Range (диапазон) три строки: Shadows (тени), Midtones (средние тона) и Highlights (светлые тона). Выбрав одну из них, вы сможете возить кисточкой Dodge в гуще мелких контрастных деталей или вблизи границы двух контрастных участков, целенаправленно высветляя только участки из выбранного диапазона, а остальные затрагивать в минимальной степени.
Когда контраст между деталями невысок, большого толку от этих настроек не ждите. Но выбрать правильный диапазон все равно придется, иначе будете возить по рисунку «доджиком» без заметного успеха.

Осветлитель и затемнитель в средних тонах работают корректно, не искажая цветовую гамму, а вот при осветлении теней или при затемнении светлого результат может получиться довольно грубым.

' Если картинка черно-белая, то никакого насыщения цветом быть не может. Губка будет просто повышать или снижать контраст.
Открытие
Чтобы начать работу, мы можем взять рисунок с диска или создать новый пустой. Про команду открытия файла (Ctrl-0, File > Open) я рассказывать не буду - всем, кто имеет маломальский опыт работы с программами для Windows, эта материя досконально известна.
Чтобы открыть один из файлов, с которыми вы недавно работали в Фо-тошопе, загляните в подменю File > Open Recent (недавние файлы), они все там.
Кстати, количество строк в этом списке можно увеличить. Для этого надо зайти в меню настроек программы - Edit > Preferences и выбрать там команду File Handling (Photoshop 7.0) или Saving Files (6.0). В самом низу этого диалогового окна будет окошечко Recent file list contains ... files (список последних файлов содержит ... строк).

Рис. 1.З. Файловый браузер Photoshop 7.0
меню командой File > Browse или щелчком по закладочке File Browser в правой части панели дополнительных настроек (см. рис. 1.3). Вам покажут все ваши диски и папки в виде эксплореровского дерева, содержимое их - в виде эскизов, покрупнее - выбранное изображение, а ниже о нем сообщат и кучу справочной информации, включая геометрические размеры, разрешение, цветность, «вес» (в килобайтах или мегабайтах.
Щелчок по этой кнопке

Эскизы в браузере могут быть нескольких размеров: маленькие (Small), средние (Medium), крупные (Large) и большие с дополнительной справочной информацией (Details). Размер задается в нижней строке браузера - в меню, выпадающем из строчки с текущим размером файла.
На нашем рисунке текущий размер - Large with rank (крупные, с рангом). Эта еще одна новая идея - вы можете разбивать изображения на некие группы, присваивать им ранги от А до Е (через контекстное меню). А потом сможете их мгновенно по этим рангам отсортировать. Если изображений у вас в коллекции очень много, это поможет вам быстрее в них ориентироваться.
Можно отсортировать файлы и по любому из обычных параметров - хоть по имени, хоть по разрешению, хоть по размерам. Способы сортировки файлов в окне браузера, а также команды поворота рисунка или удаления файла вы найдете на кнопках и в выпадающих меню в нижней строке браузера. Все это, как выражаются судейские, оставлено нами без рассмотрения. Там все понятно, как дважды два.
В общем, находите нужные файлы и тащите их в окно Фотошопа. Годится также двойной щелчок. Можно тягать файлы в Photoshop и из обычного виндоузовского проводника.
Отмена команд
По знакомой всем компьютерщикам клавиатурной комбинации Ctrl-Z Photoshop отменяет ровно одну последнюю операцию. Повторное нажатие возвращает исполненную команду. Маловато будет, верно?
Верно, но это далеко не все!
Комбинация Alt-Ctrl-Z шаг за шагом отменяет выполненные команды. Правда не все: по умолчанию Photoshop запоминает не более 20 последних команд. Однако вы всегда можете в настройках программы (Edit > Preferences) зайти на страницу General и в окошке History States задать нужное количество шагов.
По Shift-Ctrl-Z можно пролистывать историю от конца к началу.' Понятно, что фломастерный контур должен быть замкнут, иначе краска выльется.

Рис. 1.25. Палитра истории команд
Надо только помнить, что история команд сидит в оперативной памяти, и, наращивая ее размеры, вы оставляете меньше места для самих рисунков. Если файлы у вас маленькие, а памяти много, удлинение истории не очень сказывается на быстродействии, а вот при работе с рисунками серьезного размера, программа может заметно тормозить. Для очистки истории команд имеется специальная команда - Edit > Purge > Histories. Команда Edit > Purge > All очищает также буфер обмена.
Ну, теперь все? Оказывается, нет, далеко не все!
На рис. 1.25 показано еще одно удобное и мощное средство для работы с историей команд -палитра History. Здесь простым английским языком сказано, на каком шаге какая команда выполнялась, даже инструментик обозначен, которым мы пользовались. Просто щелкая по нужной строке, сразу прыгаем в прошлое на соответствующее число шагов. Или опять возвращаемся в настоящее.
Но стоит нам после отмены выполнить любую операцию, как прыжок вперед на несколько шагов станет невозможным: как говорят в фантастических фильмах: «Данная ветвь будущего уничтожена!»
Второй значок на панельке инструментов палитры History

Другой вариант сохранения промежуточного результата предоставляет самая левая кнопка, которую всплывающая подсказка называет Create new document from current state

Есть в Фотошопе еще один, уж совсем экзотический способ отмены проделанной работы. Обратите внимание на пустые квадратики в палитре History -слева от команд и снимков. Если щелкнуть мышкой и пометить такой квадратик, то вы сможете вручную специальной кисточкой смывать, отменять команды, выполненные позднее этой точки.
На самом деле инструментов таких даже не один, а два. Один называется History Brush

А второй - Art History Brush

Казалось бы, к чему такие высокохудожества? А к тому, что благодаря такой кисточке мы, как все время говорят и пишут в рекламе, «получаем уникальную возможность» обрабатывать фотографию неким подобием настоящей художнической кисти. То есть вручную стилизовать фотографию под живопись.
Например, зальем фотографию цветом, а потом кисточкой постепенно восстановим изображение, выбрав тот или иной стиль мазка (есть для этого на панели параметров список Style). В результате из простой галимой фотки выйдет чисто конкретная картина - например, пуантилистский пейзаж в духе Сера или Синьяка (см. рис. 1.26).

Рис. 1.26. Фотография, обработанная кисточкой Dab переменного размера
Стиль получающейся живописи очень сильно зависит не только от стиля мазка, но и от его размера, выбранного в знакомом нам выпадающем окошке Brush. Например, на рисунке 1.26 (справа) основной фон обрабатывался достаточно крупной кистью, листья - кисточкой поменьше, а одуванчики - совсем мелкой, благодаря чему они оказались более четкими, чем фон.
Жалко, что они оказались черно-белыми в этой книжке! Красивое вышло полотно. Хоть вези до городу Парижу, в центр современного искусства имени Жоржа Помпиду. Благо сделал его за три минуты. И еще могу!

Рис. 1.27. Фотография, обработанная кисточкой Curl
Описание стилей опускаю - короткие и длинные мазки, круглые (Dab), закрученные (Curl, см. рис. 1.27) - это все для самостоятельного изучения. Если бы было такое слово в русском языке, я бы сказал «для самостоятельного по-пробывания». А мы перейдем к другим, тоже довольно необычным инструментам.
Оттенок, насыщенность, свет
| Оттенок, насыщенность, свет
Команда Hue/Saturation (Ctrl-U) дает нам совсем другой алгоритм работы по корректировке цветовых характеристик. Он основан на регулировке параметров Hue (цветовой тон, оттенок)2, Saturation (насыщенность цвета) и Lightness (освещенность). Помимо того что это совершенно другая система координат, это еще и возможность делать такие вещи, которые невозможно сделать ни одним из ранее рассмотренных инструментов. Тут мы можем сдвигать общую цветовую гамму рисунка. Или регулировать по отдельности цвета в разных частях цветового (не светового!) диапазона: например, взять на фотографии одно только желтое, сместить в сторону красного - вот и дозреют наши помидорки! На рисунке 1.86 показано, как происходит сдвиг цветовой гаммы сразу по всем цветам. Внизу диалогового окна вы видите две радужные полоски. Верхняя -это исходные цвета (те, какими они были в исходном рисунке), нижняя - новые (какими они станут после обработки). Когда мы тащим мышкой движок Hue, нижняя гамма сдвигается относительно верхней, соответственно, меняются и цвета. Движком Saturation меняем насыщенность цвета.  Рис. 1.86. Общая коррекция цвета Если тащить его вправо, насыщенность, сочность цветов растет, влево - уменьшается. В крайнем левом положении получится просто черно-белое изображение с оттенками серого вместо цветов. Примерно так же будет выглядеть и нижняя радуга. Вообще, насыщенность цветов приходится регулировать довольно часто. Скажем, вам пришлось довольно сильно скорректировать яркость и контраст на фотографии (уровнями, кривыми или как-то иначе). А в результате цветовой диапазон сжался настолько, что цвета оказались излишне насыщенными -бледные городские лица раскраснелись, как после хорошей деревенской бани. Вот тут-то вы и беретесь за движок Saturation и тянете его немного влево. А если у кого, скажем, нос на фотке оказался излишне красный (по разным причинам носы у людей краснеют, не только от водки!), так вы его выделяете аккуратненько, размываете у выделения границы - и снова беретесь за сатурацию... Параметр Lightness меняет яркость. На радуге цвета тоже становятся ярче - чтобы мы понимали, что нас ждет. Все это, конечно, неплохо, но в то же время не очень и понятно, для чего бы это могло пригодиться... Истинное предназначение команды Hue/Saturation мы поймем, только когда обратимся к списку Edit. В нем, помимо общей коррекции изображения по всем цветам сразу (строка Master), имеется еще шесть строк, обозначающих шесть диапазонов, которые можно обработать одновременно. Посмотрите на рисунок 1.87. Здесь в списке Edit выбран диапазон цветов Reds красные).  Рис. 1.87. Коррекция цвета в заданном диапазоне: меняем правую границу диапазона Внизу, между двумя радужными полосками появились четыре новых движка: пара движков по краям, в виде треугольничков, а другая пара в центре, в виде светлых палочек (на правую указывает курсор на нашем рисунке). В сером отрезке между палочками располагается диапазон цветов, на которые сможет оказывать воздействие наша обработка. Белые отрезки от палочки до треугольничка обозначают зону, в которой обработка действует частично (это чтобы не было резких границ, чтобы все работало плавненько, аккуратненько). А все, что выходит за пределы диапазона, обработке не подлежит вообще. В наших силах: изменить ширину основной зоны коррекции, взявшись мышкой за движки-палочки, каковое действие и зафиксировано на рисунке 1.87; изменить ширину зоны частичной коррекции, взявшись мышкой за движки-треугольнички; взяться мышкой за середину диапазона и сместить его в любую нужную нам часть радуги. Если мы переедем из зоны цветов, которые Photoshop считает красными (Reds), то он может автоматически выбрать другую строку в списке Edit - написать Magentas (пурпурные) или Cyans (голубые). Кстати, насчет голубых! Диапазон Cyans попадает на границу нашей радуги и разрывается на две части - половина остается у левого края, остальное оказывается справа. Это неудобно. Но можно щелкнуть по радуге с клавишей Ctrl (курсор превратится в лапку) и сдвинуть ее так, чтобы стало удобно1. Обратите внимание на три пипетки в окне Hue/Saturation справа внизу. Это совсем не те пипетки, которые задавали нам белую, черную или серую точку, это совсем другие пипетки. Самая левая пипетка позволяет выбрать на рисунке цвет, который подлежит коррекции. И правда, ведь не для всякого подлежащего коррекции цвета так просто угадать, где именно он располагается на радуге! К тому же выбранный цвет попадает точно в середину диапазона, можно будет, разве что, немного сузить этот диапазон. Средняя пипетка (с плюсиком) позволит добавить цвета к диапазону, правая (с минусом) - удалить. Но на мой вкус удобнее пользоваться одной левой пипеткой с клавишами-модификаторами: с «шифтом» происходит добавление цвета, с «альтом» - удаление. Когда требуется по-разному скорректировать достаточно близкие цвета, вы, конечно, можете попытаться создать два близких диапазона и в каждом провести свою коррекцию. Но если цвета и правда близки, может выйти полный облом. Лучше сначала один раз нажать Ctrl-U и провести одну коррекцию, а потом не полениться и снова нажать Ctrl-U, чтобы провести вторую. Как заметил по этому поводу один мой хороший знакомый, чтобы голубым стало удобно, надо сменить ориентацию всей радуги. Hue/Saturation - весьма мощный инструмент, пригодный не только для Оррекции, но и для всяческих творческих работ. Переодеть тетеньку из зеленой кофточки в красную с его помощью - раз плюнуть. По принципам своей работы команда напоминает мне инструмент из области звукозаписи - многополосный эквалайзер, дающий раздельные регулировки по нескольким диапазонам частот. А если точнее - эквалайзер параметрический, в котором ширину этих диапазонов можно настраивать (см. главу «Эквалайзеры» в разделе, посвященном звуковому редактору Sound Forge). |
Палитра цветов
На рис. 1.11 показана палитра Color. Щелкаете по верхнему цветному квадратику и можете подобрать первый цвет (Foreground color), щелкаете по нижнему -ищете что-то подходящее для второго (Background color).

Рис. 1.11. Палитра цветов
Сам цвет можно подобрать тоже по-разному:
щелкнуть мышкой по нижней радужной полоске (курсор над ней принимает форму пипетки);
составить новый цвет или подкорректировать взятый с «радуги» можно путем перемещения движков красного (R), зеленого (G) и синего цвета (В);
или прямо ввести в окошечке каждого из цветов значение от 0 (минимальная яркость) до 255 (максимальная). Конечно, начинающему эти цифры абсолютно ни о чем не говорят. Но со временем...
Кстати, есть у нас в арсенале такая удобная вещь, как палитра Info, которая показывает состав любого цвета на картинке, когда вы просто держите над ним курсор. Знакомьтесь с устройством цветов, сколько душа пожелает (см. рис. 1.12).
Когда вам понадобится скорректировать на фотографии яркость, контраст и цветопередачу, прежде чем браться за дело, вы сможете поводить мышкой над рисунком, чтобы понять, какие цвета преобладают в той или иной части изображения, насколько они яркие, насколько различается яркость соседних участков (от этого зависит разборчивость изображения) и так далее.
В левом нижнем углу палитра Info показывает текущие координаты курсора. А если вы растягиваете рамочку выделения, в правом нижнем углу она сообщает вам размеры этой рамочки - ширина W (width) и высота Н (height).

Рис. 1.12. Информационная палитра

Угол между двумя линиями тоже можно померить: провести первую линию, а потом, с клавишей Alt, вторую.
Однако вернемся к нашей палитре цветов: мы еще не .все на ней рассмотрели. Посмотрим теперь на предупредительный знак

Правда, не факт, что результат такой замены вам понравится. Для более корректного перевода изображения из RGB в CMYK лучше воспользоваться командой CMYK Color в подменю Image > Mode.

Вообще, в любой фотошоповской палитре (а также в некоторых выпадающих списках и диалоговых окнах) будет у нас такая кнопочка Option для вызова собственного меню этой палитры (списка, окна). Там вы найдете некоторые возможности, отсутствующие на самой палитре.
Палитра образцов
Палитра Swatches (см. рис. 1.13) содержит нашу коллекцию цветов. Чтобы «зарядить» образцом первый цвет, просто щелкаете мышкой по интересующей вас клеточке, чтобы «зарядить» второй - тоже щелкаете мышкой, но с клавишей Ctrl.

3 меню Edit > Preferences > Units & Rulers можно выбрать другие единицы измерения (сантиметры, миллиметры, проценты и т. п.).
Кнопочки такого вида часто встречаются на фотошоповских палитрах. И всегда они предназначены для создания на палитре какого-то нового элемента.
Для добавления нового образца и одновременного назначения на него первого цвета, достаточно щелкнуть курсором по свободному месту на палитре Swatches (курсор примет форму ведерка с краской).

Рис. 1.13. Палитра Swatches
Самая правая кнопочка внизу рисунка

Эта кнопка тоже типовая и будет нам встречаться во многих фотошоповских палитрах, и всегда с ее помощью мы сможем что-то из палитры удалить.
Впрочем, в данном случае удалить квадратик можно и проще: щелкнуть по нему с клавишей Alt. Курсор при нажатом «альте» приобретает форму маленьких ножниц, чтобы мы не забывали о его изменившихся возможностях.
С помощью этих двух кнопок вы со временем сможете набирать собственные коллекции цветов - для каждого вида работ' свою. Чтобы сохранить новую коллекцию, воспользуйтесь командой Save Swatches в меню палитры. Когда понадобится снова ее загрузить, выберите команду Load Swatches (добавляет образцы в конец списка) или Replace Swatches (полностью заменяет коллекцию).
В меню палитры имеется несколько стандартных коллекций, вроде Pan-tone Solid Uncoated и Pantone Solid Coated (каталог красок Pantone для обычной и мелованной бумаги) или Pantone Metallic Uncoated (для металлизированных красок на обычной бумаге), которыми стоит воспользоваться для задания плашечных цветов. Впрочем, это уже полиграфические тонкости, для начинающих необязательные.
Палитра слоев
На рисунке 1.56 вы видите палитру слоев (Layers), какой она стала после того, как я открыл рисунок с очередной красивой машиной, выделил эту машину, скопировал и вставил. Фрагмент попал на слой с именем Layer 1.
Photoshop добросовестно пытается воспроизвести в миниатюрном виде то, что нарисовано на слое. Иногда удается даже разобрать, что именно там изображено.
Если вам важно, чтобы миниатюрки были крупные и разборчивые или, наоборот, чтобы палитра слоев вмещала как можно больше строк, зайдите в ее меню (


Рис. 1.56. Палитра слоев
Когда слоев несколько, вы можете, взявшись мышкой за название или за миниатюру, поменять слои местами. Кто выше, кто ниже, кто кого перекрывает, кто на кого влияет, - все это имеет большое значение при работе с многослойными изображениями.
А вот фоновый слой перемещать нельзя. И поставить какой-то рядовой слой ниже фонового нам тоже не позволено.
Значок-глазок слева от слоя означает, что слой виден и участвует в создании общего изображения. Щелчок по глазку выключает слой, повторный -включает.
Когда слоев много, а вам хочется посмотреть только один из них, удобнее щелкать по глазку с нажатой клавишей Alt - из всех остальных глазки исчезнут, не придется выключать их по одному. И снова - повторный щелчок с «альтом» включит все слои.
Чтобы выбрать слой, достаточно просто щелкнуть по его строке в палитре (но не по глазку!). Все, что мы потом будем делать на рисунке - водить по нему кисточкой или ластиком, заливать цветом или градиентом, корректировать цвета или яркость, - все это будет сказываться только на выбранном, или, как еще говорят, активном слое. Кисточка рядом с миниатюрой об этом напоминает.
Даже если панель Layers у вас убрана, вы всегда сможете узнать, какой слой у вас активен, если посмотрите на заголовок окна своего рисунка. Кроме имени рисунка, там всегда в скобочках значится имя слоя.
Иногда начинающие, собираясь перейти к работе с другим слоем, выключают видимость данного слоя, отключив глазок, но по новому слою щелкнуть забывают. И потом долго удивляются, когда даже простые и надежные инструменты, вроде кисточки или карандашика, отказываются что-либо рисовать.
Обратите внимание на то, что в миниатюре первого слоя часть изображения раскрашена в шашечку. Это означает, что в данных местах изображение прозрачно и из-под него всегда будут видны нижние слои.
Но даже непрозрачные участки изображения разрешается сделать частично прозрачными - в РИС. 1.57. Изменяем прозрачность слоя с помощью этом одно из основных достоинств слоя как движка рабочего инструмента. Задается это в окошке Opacity (непрозрачность). Впишите процент от руки или, как показано на рисунке 1.57, задайте его с помощью движка. Появится движок, если щелкнуть мышкой не в самом окошке с числом, а правее - по галочке.
На всякий случай напоминаю: Opacity это не прозрачность, а наоборот, «непрозрачность». Когда Opacity 100%, слой совершенно непрозрачен.


По умолчанию слои получают имена Layer I, Layer 2 и так далее. Однако при сложных работах с большим количеством слоев имеет смысл сразу давать слоям осмысленные названия - легче будет ориентироваться. Сможете даже убрать миниатюры, узнавая слои по именам.
А если захочется потом переименовать слой, дважды щелкните по названию и введите новое имя. Но именно по названию! Стоит вам угодить мышкой по миниатюре или по свободному месту в строке и получите совсем другой результат: выскочит диалоговое окно Layer Style - важное окно, разговор о котором нам еще предстоит, - но имя в нем поменять нельзя.
В принципе вы можете переименовать даже Background. Двойной щелчок по этой строке вызывает диалоговое окошко, в котором разрешается ввести новое имя, указать для слоя прозрачность и прочее. Но при этом Photoshop разжалует Background в обычные, рядовые слои.
Шестая версия Фотошопа не понимает таких тонкостей обращения, как двойной щелчок по имени - без разбору запускает окно Layer Style. Для переименования слоя тут приходится щелкать по его строке «правой крысой» и выбирать строку Layer Properties или же находить такую команду в меню Layer.
Еще одна возможность - создание копии слоя командой Duplicate Layer в меню Layer или в контекстном меню слоя. Еще проще будет, не заходя в меню, оттащить строку в панели Layers на этот значок

Имя у копии всегда такое же, как у оригинала, но с добавлением слова сору, например: Layer I copy.
Часто требуется создать слой и сразу скопировать на него выделенный фрагмент. Делать это лучше не обычными виндоузовскими командами копирования и вставки, а клавиатурной комбинацией Ctrl-J или командой Layer via Copy (слой путем копирования) из подменю Layer > New. Одним движением руки вы и создаете новый слой, и помещаете на него то, что у вас было выделено.
Казалось бы, какая разница? Ведь копирование-вставка тоже создают новый слой и вставляют на него фрагмент!
Однако же разница есть. И всякий, кто будет работать с файлами серьезного размера (выше нескольких мегабайт), очень хорошо ее почувствует. Дело в том, что команда Layer via Copy не копирует ваш фрагмент в буфер, то есть не занимает оперативную память.
Команда Layer via Cut и комбинация Shift-Ctrl-J создают новый слой путем вырезания фрагмента и вставки на новый слой - и тоже в обход кармана.
Четыре верхние кнопочки на палитре слоев под общим названием Lock (запереть) позволят нам подстраховаться на случай непреднамеренного повреждения изображения в слое. Они запрещают изменять:
О прозрачные участки изображения, любые части изображения, как прозрачные, так и непрозрачные, и местоположение изображения на слое.

Разрешено только поменять местоположение слоя на палитре.
А что это за цепочка стоит на рисунке 1.57 во втором слое, рядом с глазком (I)? Щелкая мышкой, можно расставить такие в каждой строке, но для чего они?
Цепочка означает связь слоя, помеченного цепочкой, с активным слоем (в котором стоит кисточка). Цепочки приходится" расставлять тогда, когда слои должны работать вместе и их нельзя сдвигать друг относительно друга. Если же связь установлена, мы можем спокойно таскать любой из слоев стрелочкой Move, не боясь, что все разъедется: связанные слои таскаются все вместе.
Есть в нашем распоряжении и другой способ временного частичного объединения. Из нескольких слоев мы можем создать набор (set), который будет скрываться или снова показываться одним мышиным щелчком. Пользуются этой возможностью те, у кого файлы сильно многослойные, и хочется сделать так, чтобы те слои, над которыми сейчас работа не идет, сильно не мешали.
Кнопочка Create a new set на нижней — кнопочной панели создает новый пустой набор. Вам останется перетаскать в него нужные слои. На рисунке 1.58 видно, что слои из набора несколько сдвинуты вправо относительно остальных.
То же делает и команда New Layer Set из подменю Layer > New. Но здесь вы сможете сразу дать набору осмысленное имя, тогда как кнопка автоматически создает наборы с именами Set 1, Set 2.

Рис. 1.58. В набор Set 1 входят три слоя
Треугольничек носиком вниз в строке Set 1 прячет сразу все слои, входящие в набор. А сам превращается в треугольничек носиком вправо. Догадываетесь, что будет, если по нему щелкнуть мышкой?..
О некоторых других кнопках из нижней части палитры слоев мы поговорим позже, когда почва для этого разговора будет подготовлена и, извините за натурализм, унавожена. А сейчас мы поговорим о том, что такое...
Параметры изображения
Теперь поговорим об основных параметрах изображения - таких, как размеры, разрешение и цвет.
Пипетка и цветопробник
| Пипетка и цветопробник
 Point Sample (точечный образец) берет цвет из точки, в которую вы попадете мышкой; 3 by 3 Average усредняет цвет по области размером 3 на 3 пикселя, а 5 by 5 Average - по области 5x5. Строка Copy Color as HTML копирует в карман полный код цвета в таком виде: COLOR="#BC895E". Теперь вы сможете перейти в свой веб-редактор и прямо вставить код на веб-страничку, например, в качестве фонового цвета.
 Рис. 1.15. Ставим метки-цветопробы Щелчок пипеткой с клавишей Shift позволяет поставить на рисунке цветовую метку, состав цветов в ней появится в палитре Info. Если поставили ее не совсем точно, можете подвинуть (с клавишей Ctrl). Потом можете поставить еще три метки, и все они попадут в палитру Info, отчего она несколько увеличится в размерах. Как эти метки выглядят на рисунке, показано на рис. 1.15. Стоит вам переключиться на другой инструмент, как метки станут не видны (но не снимутся!). В палитре Info сведения о цветопробах сохранятся в любом случае, так что вы всегда сможете вспомнить, где какой цвет запомнен. На самом деле, при помощи кла-виши Shift мы с вами временно (до момента, пока не отпустим Shift) переключаемся на другой инструмент -цветопробник (Color Sampler), о чем свидетельствует и изменившийся вид курсора на рис. 1.15. Такие удобные временные переключения между родственными или совместно используемыми инструментами нам еще встретятся в Фотошопе. Управляющая панель у цветопробника такая же простая, как у пипетки. Добавлена только кнопка Clear, разом удаляющая все метки. |
Прочие фильтры
В меню Others (прочие) собраны фильтры, для которых разработчики не смогли придумать общего названия. Фильтры, и правда, довольно разные, но среди них есть парочка достаточно полезных, о которых непременно надо упомянуть.
Фильтр High Pass выявляет и усиливает линии и края, делая нечто прямо противоположное размывке по Гауссовой кривой.
Этим фильтром стоит пользоваться, когда вы собираетесь переводить рисунок в Bitmap (ч/б без полутонов): сначала запускаете High Pass (там всего одна настройка - радиус действия), потом делаете пороговую обработку (команду Image > Mode > Threshold), а там уж можно переводить рисунок в Grayscale и далее - в Bitmap.
Фильтр Offset (сдвиг) смещает рисунок внутри выделенной области на указанное вами количество точек вверх-вниз (движок Vertical) или вправо-влево (движок Horizontal), причем значения сдвига могут быть как положительными, так и отрицательными. Сама область выделения остается на месте, сдвигается именно рисунок в ней.
Казалось бы, зачем это все? Ведь можно взять выделенную область и подвинуть стрелкой Move! Но стрелка Move оставляет дырки на тех местах, откуда сдвинут рисунок, a Offset дырок не оставляет, вдвигая на освободившееся место копию с не выделенной части рисунка.

Рис. 1.127. offset
Этим фильтром можно воспользоваться, к примеру, когда надо подровнять тонкую линию внутри узкой рамки. На рисунке 1.127 слева показан (с увеличением) исходный рисунок, на котором я выделил фрагмент. А справа тот же рисунок, на котором сдвинул рамку на одну точку вправо.
Фильтры Minimum и Maximum предназначены для работы с масками. Точнее, для их модификации.
Maximum увеличивает на заданное вами число точек белую область маски. Причем увеличивает во все стороны - внутрь, наружу, вправо, влево, отчего не только увеличиваются размеры маски, но и зарастают дырки и спрямляются мелкие неровности границ.
А фильтр Minimum уменьшает маску на указанное вами число точек. И тоже во все стороны, отчего размеры дырок растут. Хотя, как на это дело посмотреть: можно сказать, что этот фильтр увеличивает размеры черной области маски, спрямляет ее границы и убирает дырки...
Простая регулировка яркости/контраста
В Фотошопе имеется целых шесть команд для регулировки яркости и контраста. Три из них (Auto Levels, Auto Contrast и Equalize) автоматизированы, три другие (Levels, Curves, Brightness/Contrast) требуют ручной работы.
Самая простая в применении, но довольно грубая по производимому эффекту команда -Brightness/Contrast (яркость/контраст) (см. рис. 1-78). Здесь у нас два движка, которые управляют двумя интересующими нас параметрами. Можно руками вводить числа в диапазоне от -100 % до +100 %, а можно таскать движок по шкале - на глазок. Средняя точка 0 означает отсутствие какой-либо коррекции.
Ставя и убирая галочку в квадратике Preview, вы легко сможете сравнить, что было до коррекции, с тем, что будет после.

Рис. 1.78. Команда регулировки яркости и контраста
Команда удобная, простая. Но, может быть, даже слишком простая. Пользоваться ею следует только тогда, когда изображение требует небольшой корректировки. Не зря же авторы программы не выделили для нее даже захудалой какой-нибудь клавиатурной комбинации (пусть даже из четырех клавиш). Опыт общения с программами подсказывает нам: каждая команда, полезная с точки зрения разработчиков, непременно снабжается горячей клавишей. Если же таковой нет, значит, частое использование команды не предгНлташетшгда предполагается? Предполагаются команды Levels (уровни яркости) и Curves (кривые яркости).
Простые рисующие инструменты
Поговорим об инструментах, которые есть в любой программе, взявшей на себя смелость называться графическим редактором, - о кисточках и карандашиках. Ими мы будем подправлять какие-то места в обрабатываемых картинках, но сможем (если умеем) и прямо нарисовать на пустой странице что-нибудь обалденное или, например, офигительное - в зависимости от того, насколько хорошо владеем техникой рисования.
Конечно, мышой много не нарисуешь - мыша не тот инструмент, чтобы качественно рисовать. А вот при наличии графического планшета - с карандашиком вместо мышки и с чувствительностью к нажиму - никаких ограничений уже нет, рисуйте в свое удовольствие.
Основные рисующие инструменты -кисточка (Brush)


Оба инструмента рисуют первым цветом: жмете левую кнопку мыши и водите по рисунку. Если вам хочется взять цвет для рисования прямо с рисунка, щелкните мышкой в нужной точке с клавишей Alt (курсор приобретет вид пипетки). Причем не обязательно брать цвет именно с данного изображения!
Если водить по рисунку с нажатой клавишей Shift, то будут рисоваться идеально прямые линии, параллельные верхней или боковой границе экрана. А если щелкнуть в одной точке, потом - с клавишей Shift - в другой, то Photoshop соединит эти точки прямой линией. Продолжая такие щелчки, получите ломаную.
Все это вполне обычно и привычно. Чтобы понять, какие хитрые хитрости приготовила нам фирма Adobe, давайте поглядим на панель настроек, которая появляется, когда выбрана кисточка (рис. 1.8) (У карандаша настройки почти такие же, только их поменьше).

Рис. 1.8. Настройки кисточки
Самая важная настройка - размер кисти, которой вы рисуете, находится в выпадающем окошке Brush (рис. 1.9). Первый сюрприз: здесь можно менять не только размер, но и вид кисточки (и карандаша, конечно, тоже). В нижнем списке вы найдете множество разнообразных кистей: толстых и тонких, мягких и твердых, аккуратных и растрепанных, с более или менее размытыми краями, с распылением, разбрызгиванием, в виде травинок, листиков или звездочек, мазки, имитирующие различные фактуры - рисунок на грубом картоне, рисунок мелом, сухой кистью и так далее.
Выбрали, снова щелкнули по кружку возле слова Brush (чтобы закрыть список) -и можете творить.
Если по ходу творческого процесса вам потребуется сменить кисть или поменять размер мазка, можно даже не щелкать по кружку. Достаточно щелчка правой кнопкой мыши по любому месту на рисунке - получите то же самое окошко прямо посреди страницы. Это касается не только кисти и карандаша, но и некоторых других рисующих инструментов.
Очень удобно менять размеры кисти или карандаша на ходу клавишами [ (уменьшить) и ] (увеличить). Эти клавиши пригодятся и для ластиков, и для штампов, и для всех остальных инструментов, размеры которых разрешается менять.

Рис. 1.9. Меняем тип и размер мазка для кисточки и карандаша
В принципе, любой фрагмент изображения можно превратить в кисть: просто выделить его и ввести команду Define Brush в меню Edit. Введете имя для кисти и тут же увидите ее в списке. Правда, у такой самодельной кисти нельзя поменять размер - какого размера область выделили, такого размера кистью и рисуете.
Окошко со списком кистей можно сильно растянуть, взявшись мышкой за правый нижний угол, и тогда варианты кисточек будут показаны в несколько столбцов. А можно поменять сам способ представления кистей в списке -в виде круглого мазка (мелкого - Small Thumbnail, и крупного - Large Thumbnail), в виде мазка с названием (Small List, Large List). По умолчанию кисти показываются в виде длинного мазка (Stroke Thumbnail).

от программы вопрос: Replace current brushes with the brushes from ..... (заменить
текущие кисточки новыми из набора) - далее следует имя набора. Можно заменить (ОК), а можно добавить новые кисти в конец списка (Append).
Любую кисточку можно удалить из списка или переименовать - соответствующие команды вы найдете в ее контекстном меню. А если захочется вернуть слишком разросшийся и плохо упорядоченный список кистей к первоначальному виду, выберите в меню окна команду Reset Brushes.
кисточку побольше или поменьше.


Рис. 1.10. Меняем динамические параметры кисти
Скажем, вы ведете линию, а краска на вашей кисточке заканчивается -прямо как на настоящей кисти (режим Fade и настройка Flow Jitter в разделе Other Dynamics). По мере движения кисти мазок может уменьшаться или поворачиваться (настройки Size Jitter и Angle Jitter в разделе Shape Dynamics), менять свой цвет, яркость, насыщенность (раздел Color Dynamics), рассыпаться (Scattering) и т. д.

Кроме того, в кисточку можно превратить любое изображение, выделив нужный фрагмент на рисунке и введя команду Edit > Define Brush (определить кисть).

Распылитель добавляет динамику в процесс нанесения виртуальной краски на виртуальную бумагу, чем медленнее ведешь кисточку, тем жирнее ложится краска. Можно нажать левую кнопку мыши и, не отпуская ее, смотреть, как пятно темнеет, заполняясь краской.
При рисовании кисточкой или карандашом курсор имеет вид таких точно карандашиков и кисточек, как на кнопках в панели инструментов. Такие курсоры не очень удобны, потому что ими трудно точно прицелиться, да и вид их никак не зависит от размеров выбранной кисти. Возможно, вам удобнее будет пользоваться другим курсором - в виде оптического прицела (чтобы точно попадать в цель) или в виде пятна, совпадающего с формой и размерами выбранной кисти.
Поменять курсор можно в настройках Фотошопа (Edit > Preferences > Display & Cursors), в секции Painting Cursors (рисующие курсоры). Вместо стандартного (Standard) выберите Precise (точный) или Brush Size (по размеру кисти).
Далее на управляющей панели расположены два важнейших списка -Mode (режим) и Opacity (непрозрачность), определяющих, как должен поступать Photoshop, когда вы кладете мазок поверх другого изображения.
Когда в списке Opacity (непрозрачность) задано значение 100 %, то мазок полностью непрозрачен, перекрывает под собой все, включая и предыдущие мазки. При 50 % мазок прозрачен наполовину (то есть половина пикселей в нем окрашена, а половина прозрачна), а при 1 % - прозрачен почти совершенно'.
Список Mode (режим) задает режим смешивания красок. То есть вы можете сами выбрать, что получится, когда вы проведете новую линию поверх старого рисунка: будет ли результат простой смесью старого цвета с новым (с учетом прозрачности, конечно) - Normal, станет результирующее изображение темнее, чем исходные цвета (Multiply), светлее (Screen) или они соединятся как-то более сложно. Подробности на эту тему читайте в главе «Режимы смешивания».
Правда, надо учитывать, что и сам слой тоже имеет параметр Opacity, так что частичная прозрачность мазка накладывается на частичную прозрачность слоя, и выходит... Нет, не путаница, а невообразимая тонкость нюансов.
Короче говоря, не так уж и просты эти «простые рисующие инструменты», вам не кажется?
Растровые фигуры

На панели настроек этого инструмента на самом деле и нет никаких особенных настроек, характерных именно для прямоугольников -режим смешивания, непрозрачность, сглаживание... Но если обратить внимание на скромный черненький треугольничек, расположенный правее всех инструментов; да если, к тому же, сообразить, что относится он не к последней из кнопок, а именно к выбранному инструменту (сообразить, если честно, весьма непросто!); да если еще догадаться по треугольничку щелкнуть, - вот тогда мы увидим меню настроек текущего инструмента (см. рис. 1.98).
Меню называется Rectangle Options (настройки прямоугольника). Тут можно попросить программу рисовать квадраты (строка Square), прямоугольники фиксированного размера (Fixed Size) (размеры надо будет указать), прямоугольники с фиксированными пропорциями сторон (Proportional). Кроме того, можно попросить программу всегда вычерчивать фигуры от центра (строка From Center).
Главное потом не забыть, что у вас в этом меню что-то было задано, а то будете пытаться нарисовать прямоугольник, a Photoshop упорно будет рисовать вам квадраты1.

Рис. 1.98. Параметры прямоугольника

Рисование эллипсов (с «шифтом» - кругов, с «альтом» - из центра) ничем не отличается от рисования прямоугольников. Ну, разве тем, что рисуются все же не прямоугольники, а эллипсы.

Рис. 1.99. Настройки многоугольника
Кстати, в этом режиме при нажатой клавише Shift будут рисоваться как раз произвольные прямоугольники!


Рис. 1.100. Виды звездочек
Настройка Smooth Corners означает, что у нашего многоугольника будут скругленные углы.
Галочка в квадратике Stars задает вычерчивание звездочек. Станут доступны две нижние настройки: Indent Sides By (глубина вырезов между лучами), и Smooth Indents - скругление этих вырезов. На ри- Рис liQQ Виды звездочек сунке 1.100 вы можете видеть звездочки с глубиной вырезов 50 %, 90 % и 20 %, а также со скруглением вырезов.


Щелкните по круглой кнопке Options в этом списке и получите еще несколько наборов фигурок: рамки, звездочки, стрелки, ноты, звери, орнаменты и прочее. Тот, кто работает с MS Word и заглядывал когда-нибудь в меню Авто-Фигуры на панели Рисование, понимает, о чем речь.
Размер холста
Другая команда из меню Image, которая имеет отношение к размерам файла, называется Canvas Size (размер холста). Чаще всего ее используют, когда на рисунке (на холсте) не хватает места и художнику хочется холст нарастить. Без проблем!
Вводите новые размеры по вертикали и горизонтали (см. рис. 1.53), нажимаете ОК и получаете сверху, снизу и по бокам чистые поля. Рисуйте.
Может быть, удобнее сразу ставить галочку в строке Relative (относительно) и вводить только количество пикселей, на которое вы хотите увеличить высоту или ширину (в шестом Фотошопе этой удобной строчки нет).
Понятно, что тут высота и ширина совершенно друг от друга не зависят, с разрешением никак не связаны - сколько вам требуется, столько к холсту и пришейте.

Рис. 1.53. Наращиваем размеры холста по вертикали
Нижняя картиночка Anchor (привязка) и горизонтали позволяет задать направление, в котором следует пришивать холст. Если оставить все, как было показано на рисунке 1.53, то размер увеличивается во все стороны равномерно. Но это требуется вовсе не всегда.
Вы можете щелкнуть мышкой по средней клеточке вверху (рис. 1.54, слева), и тогда холст будет «пришиваться» вниз, а по ширине - вправо и влево.
Если щелкнуть в левом нижнем углу (рис. 1.54, справа), то высота холста увеличится только вверх, а расширится он только вправо.

Рис. 1.54. Направление наращивания холста
Короче, вы поняли: стрелки показывают направление наращивания холста.
Размеры и разрешение
Команда Image Size в меню Image (Alt-I > I) предназначена для изменения геометрических размеров рисунка и его разрешения. На рис. 1.51 вы видите ее диалоговое окно. Вводите новые размеры или разрешение - и ОК.
Однако же, многовато циферок в этом окне, вам не кажется? Вверху ширина (Width) и высота (Height), внизу снова высота и ширина, да еще и разрешение... Как это все понимать?
А вот как. Наверху вы видите истинные размеры изображения. То есть тут сказано, из какого количества точек (пикселей) по вертикали и горизонтали на самом деле состоит ваш рисунок.
А внизу показаны видимые размеры изображения. Именно такого размера рисунок окажется на экране или в напечатанном виде.
Почему же эти размеры не совпадают? Вы легко это поймете (если раньше не знали) из простого примера.
Возьмем рисунок размером 72x72 точки. На мониторе с разрешением 72 точки на дюйм он будет иметь видимые размеры 1x1 дюйм3. А если мы выберем разрешение 300, 600 или 1200 точек, чтобы напечатать наш квадратик на принтере, сторона его окажется соответственно 0,61, 0,3 или 0,15 дюйма. То есть чем больше разрешение, тем меньше видимые размеры.

Рис. 1.51. Меняем размеры рисунка
1 дюйм (1 inch) = 2,54 см.
Задумаемся теперь вот о чем. На рисунке 1.51 видно, что изображение имеет размеры 360x270 точек, для него назначено разрешение 72 точки на дюйм, при этом видимые размеры составляют 12,7x9,53 см.
А теперь мы берем и отправляем его на печать - прямо в таком виде - на принтер, который печатает с разрешением 600 точек.-Как поведет себя принтер -как реалист (то есть напечатает столько точек на каждом дюйме, сколько есть в изображении, отчего оно превратится в крошечную фитюльку) или же как джентльмен (раз написано, что видимые размеры 12,7x9,53 см, значит, так и следует печатать)?
Ну конечно, честный принтер поведет себя как джентльмен. Он возьмет нашу картинку и постарается растянуть ее раз этак в 8 с хвостиком. Насколько ухудшится качество этой картинки, его в данном случае мало интересует (это должно интересовать вас). Главное, указанный вами размер будет соблюден.
Не забывайте об этом, когда будете печатать свои картинки.
Вернемся к диалоговому окну Image Size. В нем есть один маленький, но очень важный квадратик - Resample Image (перестроить изображение). Если галочка отсюда убрана, то истинные размеры рисунка поменять не удастся. Вся верхняя секция сразу становится недоступна, как на рисунке 1.52.
В этом режиме мы можем изменить разрешение - в расчете на то или иное устройство вывода (принтер, плоттер или экран). И посмотреть, какого видимого размера станет наша картинка.
Конечно, можно поменять и видимые размеры картинки, но при этом автоматически будет меняться и разрешение. А значит, ваш принтер, опять будет вынужден поступать как настоящий джентльмен, вместо того чтобы напечатать картинку, как она есть - с максимальным качеством...

Рис. 1.52. Меняем разрешение
Галочка в строке Resample Image перестройку изображения разрешает. Надо только понимать, что любая такая перестройка ведет к тем или иным искажениям.
Почему?
При уменьшении рисунка часть информации исчезает. Скажем, уменьшив истинные размеры вдвое по вертикали и горизонтали, мы потеряем безвозвратно три пикселя из каждых четырех. Самые тонкие линии и отдельные точки просто пропадут. Но на рисунке все это будет абсолютно незаметно.
Когда же мы поступаем наоборот - увеличиваем истинный размер изображения, добавляя к нему пиксели, - Фотошопу приходится самому придумывать, что бы такое вставить между двумя раздвигаемыми точками. Вставляет он пиксели, конечно, не от балды, а по различным математическим алгоритмам. Будет желание, заглянете в их список (внизу, рядом со строкой Resample Image). Главное, что алгоритмы эти вполне приличного качества, растягиваются рисунки очень неплохо. Но при сильном увеличении наклонные линии все равно становятся ступенчатыми.
Ну вот, после всей этой теории вы, надеюсь, уже сможете сами разобраться, что именно вам нужно вписывать и куда.
Хочу только обратить ваше внимание еще на одно обстоятельство. Пока стоит галочка в строке Constrain Proportions (сохранять пропорции), отношение высоты к ширине не меняется. А значит, достаточно изменить только одну цифру - ширину или высоту, вторая изменится автоматически. Именно в этом смысле следует понимать символическую цепочку (

Среди различных единиц измерения (пикселей, пунктов, миллиметров, сантиметров и т. п.), которые содержатся в выпадающих списках рядом с тем или иным размером, будут, кстати говоря, и проценты (percent), так что вполне можно задавать изменение размеров в процентах.
Размывка, резкость, размазывание
Три инструмента на букву R': Blur (размывка, нерезкость), Sharpen (резкость), Smudge (размазывание).


Рис. 1.32. Размывка изображения кисточкой Blur
Сила размывки задается в процентах в окошке Strength (сила). На рисунке 1.32 показано, как я портил красивую картинку (слева), размывая пейзаж вокруг машины (справа).

инструмента Sharpen (резче). Инструмент применяется, когда требуется выделить какую-нибудь недостаточно четкую линию, подчеркнуть форму, сделать изображение жестче, графичнее. Здесь тоже можно подержать кисточку на месте, и эффект будет усиливаться.
Операция Sharpen - обратная по отношении к Blur, но это вовсе не значит, что стоит вам после «блёра» слегка картиночку «обшарпать», как все вернется в исходное состояние - ничего не вернется, наоборот, станет заметно хуже, чем было. Если деталь совсем исчезла при размывке, откуда же ей взяться? Как ты ее ни обрабатывай - неоткуда.

В том смысле, что все они находятся в одной группе и вызываются одной клавишей - R. Для перебора инструментов, напомню, надо нажимать Shift-R.
Галочка в квадратике Finger Painting (рисование пальцем), отсутствующая в двух предыдущих инструментах, превращает размазывание рисунка чисто вымытым пальцем в размазывание рисунка пальцем, который вы предварительно окунули в первый цвет. Вот такой фингер-петтинг (если я правильно воспроизвел фонетику этих сложных и малопонятных для меня иностранных слов).

Рис. 1.33. Повышение резкости (Sharpen) и смазывание (Smudge)
Размывки
Заглянем теперь во вложенные папки меню Filter. С вашего разрешения, я пойду не по порядку этих папок, а по значимости расположенных в них обработок.
Пожалуй, одними из самых часто применяемых фильтров являются размывки из подменю Blur.
Например, у вас есть фотография: первый выход невесты из дома. Невеста получилась весьма и весьма удачно, момент, прямо скажем, исторический, а вот подъезд, на фоне которого стоит девушка, просто ужасен - залеплен каким-то гнусными клочками объявлений, дверь ржавая, стены... Ну, вы и сами знаете, какие в нашем отечестве случаются подъезды. Совсем не такие, как невесты!
Один из способов исправить фотографию такой: выделить фигуру невесты, инвертировать выделение (Shift-Ctrl-i), размыть у выделения края, чтобы переход был плавным (Shift-Ctrl-D) (но очень немного, иначе возникнет ореол), спрятать «муравьев», дабы не мешали (Ctrl-H), а потом применить один из фильтров размывки. (А может быть, еще и потемнее сделать фон, чтобы невеста совсем засверкала.)

Рис. 1.118. Фильтр Gaussian Blur
Еще чаще размывки применяются для работы в альфа-канале, поскольку добавляют серые переходы по границам черного и белого.
Фильтры Blur (размыть) и Blur More (размыть сильнее) не требуют ввода параметров. Если эффект недостаточный, всегда можно усилить его повторной обработкой по комбинации Ctrl-F.
Более гибок уже упоминавшийся в этой книге фильтр Gaussian Blur (размывка по гауссовой кривой). Здесь вы можете подобрать необходимую степень размывки движком Radius (см. рис. 1.118).
Настраиваются и три следующих фильтра.
Motion Blur (размывка движением) - дает изображение, похожее на фотографию, смазанную от быстрого движения. Соответственно, тут кроме силы эффекта задается направление этого предполагаемого движения.
Radial Blur (радиальная размывка) вызывает размазывание изображения, какое бывает от поворота фотокамеры по кругу (режим Spin) или от резкого наезда-отъезда (режим Zoom). Кроме силы размывки (Amount) тут можно указать центр поворота, выбрать качество преобразования. Короче, всего много, зато нет квадратика Preview.
Как и в окне команды Smart Blur (умная размывка), самого тонко настраиваемого из всех фильтров этой группы. Тут можно выбрать радиус размывки, значение порога обработки (Threshold), качество обработки и т. п.
Фильтры, которые не дают возможности предварительного просмотра, делают это не из вредности, а вследствие высокой сложности производимой обработки. Чем обработка сложнее, тем медленнее она выполняется. Представьте себе, что вы сдвинули параметр на миллиметр, а потом несколько минут ждете, пока это ваше действие отобразится на большом рисунке. Нехорошо, да? Так что приходится обходиться окошком предварительного просмотра.
Для облегчения нашей участи изображение в этом окошке можно увеличивать и уменьшать кнопочками с плюсом и минусом (на рисунке 1.118 они расположены прямо под окошком). Если взяться мышкой за окошко - курсор превратится в лапку

Во всех фильтрах можно пользоваться командами отмены и повтора (Ctrl-Z). Ну, и конечно, всегда можно сбросить настройки данного окна известной вам комбинацией Alt + кнопка Cancel.
Встречают и такие фильтры, в которых предварительного просмотра нет вообще, ни в каком виде.
Редактор градиента
Тем, кто пожелает вмешаться в настройки градиента, а то и создать свой собственный, надо в панели настроек щелкнуть мышкой по прямоугольнику с видом градиента (а не по стрелочке возле него). Откроется окно редактора градиентов (см. рис. 1.20). Берете за основу любой из стандартных, а потом начинаете всячески над ним изгаляться.

Рис. 1.20. Редактор градиента: меняем среднюю точку цвета
Над широкой радужной полосой и под ней вы видите движки, которые позволяется перетаскивать мышкой. Нижние движки позволяют менять цвета, а верхние управляют прозрачностью.
Перемещая движок, мы меняем точку, в которой данный цвет начинается. Кроме того, можно управлять средней точкой перехода (на нашем рисунке увековечен именно этот этап работы).
Если же вы собрались создать многоцветный градиент и пришла пора назначить новый цвет, просто щелкните по нижней кромке, и на ней появится новый цветовой движок. Останется выбрать для него цвет, щелкнув по окошку Color (не по стрелочке справа от него, а по самому цвету!).
Ну, и наоборот, если какой движок оказался лишним, всегда можно его выкинуть: утащить мышкой куда-нибудь в сторонку (или выбрать его мышкой и удалить кнопкой Delete).
Вообще, если вы не в меру заигрались с этим редактором, нажмите клавишу Alt и увидите, как кнопка Cancel превращается в кнопку Reset (сброс). Щелчок по сбросу вернет настройки градиента в исходное состояние.
е- Это типовая фотошоповская «фича». Во многих диалоговых окнах по нажатию клавиши Alt на месте кнопки Cancel оказывается кнопка Reset. Она позволит вам отменить неудачные настройки, не закрывая диалогового окна.
Кроме обычного градиента с непрерывными переходами цветов (Solid), в списке Gradient Type можно выбрать также иной тип - шумовой, псевдослучайный (Noise). Там где у обычного градиента задается гладкость переходов (параметр Smoothness), для шумового оказывается аналогичный параметр Roughness (грубость, шершавость): когда Roughness 100 % сглаживания нет вообще, и градиент представляет собой просто набор разноцветных линий, как на спектрограмме.
Нажав кнопку Save, вы сможете сохранить градиент на диске в виде фай-лика с расширением grd. Загружаются такие файлы, как нетрудно догадаться, кнопкой Load.
Регулировка кривых яркости
| Регулировка кривых яркости
Самый мощный инструмент регулировки яркости-контраста - это команда Curves (Ctrl-M). На рисунке 1.81 показано ее диалоговое окно в исходном состоянии - до начала какой-либо регулировки. Забавно, что тут черный движок можно задвинуть дальше белого. Можно вообще поменять их местами, тогда получится негатив.  Рис. 1.81. Команда Curves По горизонтали отложены яркости точек в исходном изображении, а по вертикали - в выходном (после обработки). Сейчас линия прямая, значит, никакого изменения не происходит -на входе яркость 0, на выходе 0, на входе 255, на выходе тоже. Но если взяться за линию мышкой и потащить!.. Посмотрите на рис. 1.82, где верхний узелок сдвинут влево, а нижний вправо. Внизу диалогового окна появляется информация по выделенному узелку (в данном случае по нижнему). Понимать ее нужно так: темный пиксель с яркостью 22 в исходном файле (окошко Input) после обработки приобретет яркость 0 (окошко Output), то есть станет черным. Понятно, что и все остальные точки, которые темнее 22, тоже станут черными после того, как мы нажмем ОК. Если бы я выбрал верхний узелок и показал вам то, что программа о нем сообщает, вы бы прочли: Input 214, Output 255. То есть был светлый (но не белый), станет белый. И все, что светлее 214, тоже станет белым. Это та самая операция, которую мы в прошлой главе называли растягиванием (расширением) диапазона яркостей. От этого рисунок становится ярче, детали на нем лучше различаются, но пропадает некоторое количество самых светлых и самых темных оттенков. Если же двигать узелки в противоположные стороны (нижний -вверх, верхний - вниз), то рисунок будет тускнеть, а диапазон - сжиматься. Но это еще не все. Можно один узелок двинуть туда, другой сюда. Можно, взявшись за любое место на прямой, изгибать ее произвольным образом (будет создан новый управляющий узелок). Выгибая линию вниз, будем получать нелинейное затемнение, вверх - осветление. Более того, можно взяться за линию выше середины и потащить влево, а потом взяться ниже середины и потащить вправо. Так мы построим плавную S-образную кривую яркостей, которая тоже улучшает качество тусклой малоконтрастной фотографии, но делает это гораздо мягче, чем показанная на рис. 1-82 ломаная линия.  Рис. 1.82. Растягиваем цветовой диапазон Потому что тут самые светлые и самые темные оттенки не исчезают, а как бы перестраиваются - немного светлеют или темнеют. Для того чтобы лучше понять, какие диапазоны яркости требуется корректировать (то есть какие участки кривой изгибать), можете, не закрывая диалогового окна Curves, поводить курсором над изображением, поглядывая при этом на палитру Info. Новые узелки создаются автоматически, когда вы беретесь за линию мышкой. Чтобы удалить ненужный узелок, просто оттащите его в сторонку. А если вместо кривульки внизу окна выбрать карандашик, то начнется уже полный беспредел. Вы сможете от руки нарисовать абсолютно произвольную кривую яркостей (станет доступна кнопка Smooth для сглаживания линии). Заранее преклоняюсь перед теми.из читателей этой книги, которые упорным трудом, самоотверженностью и талантом дойдут до такой немыслимой степени мастерства, что станут рисовать кривые от руки! |
Регулировка уровней яркости
Самой первой в меню Adjustments стоит команда Levels. Для нее и клавиатурная комбинация назначена вполне приличная - Ctrl-L.
На рисунке 1.79 вы видите, что показывает мне Photoshop, когда я загружаю в него одну из необработанных цифровых фотографий и нажимаю Ctrl-L.
Рогатая гора в центре диалогового окна - это, на самом деле, график, показывающий распределение уровней яркости в изображении. По горизонтали отложена яркость (слева темные тона, справа светлые), по вертикали - количество точек с такой яркостью на рисунке1.
Как легко заметить, на моей фотографии много точек в среднем диапазоне яркости, а также много темных, но почти совсем нет самых светлых тонов -справа одни нули. Впрочем, и самых темных тоже - вблизи левой границы тоже одни нули. К доктору не ходи, изображение на фотке сероватое и некачественное. В нормальной фотографии, где хорошо проработаны детали, есть и светлое (белое), и темное (черное), и куча средних тонов - и никаких дыр на графике.
Что же мы можем сделать?
Во-первых, можем обратить внимание на черный, серый и белый треугольнички под графиком. А во-вторых, - подвигать их мышкой. Возьмемся за белый треугольник справа и оттащим левее, к подножию нашей горы. Что мы сделали? Мы указали Фотошопу новую границу белого (белую точку) - все точки, расположенные правее указателя, станут на нашей фотографии чистого белого цвета. Если в строке Preview стоит галочка, то мы сразу же сможем увидеть, насколько светлее стала фотография.

Рис. 1.79. Команда Levels: необработанная фотография
Аналогичный график вы сможете посмотреть по команде Histogram в меню Image.

Рис. 1.80. После обработки диапазон изменился
Теперь подтащим черный треугольник к другому склону горы. Все, что находится левее указателя, Photoshop сделает чистым черным цветом, соответственно перестроится и весь диапазон уровней.
После того как мы нажмем ОК, у нас наконец, появятся белые и черные участки, изображение станет заметно ярче и разборчивее.
Если снова нажать Ctrl-L, у фотографии окажется уже совсем другой график яркости (см. рис. 1.80). Теперь на нем есть точки от белой до черной, диапазон выровнялся, отчего и выглядит она намного лучше.
Но хочу обратить ваше внимание на вертикальные белые линии, разбивающие новый график. Так обозначены яркости, которым на рисунке не соответствует ни одной точки. То есть в диапазоне возникли пробелы.
Ведь мы с вами фактически отрезали часть диапазона: все близкие к белому, самые светлые участки объявили чисто белыми, а самые темные - черными. Photoshop равномерно распределил оставшиеся пиксели по яркостям -растянул диапазон. От растяжения и вышли пробелы.
Пробелы эти возникают при любой коррекции яркости и контраста, каким бы способом это ни делали, какой бы командой ни воспользовались. Вопрос только в том, чтобы потери были минимальны при максимальном выигрыше от самой коррекции.
А для чего нам третий регулятор - треугольничек серого цвета в середине? Что делать с ним?
Этот указатель задает так называемую серую точку - середину диапазона. Когда мы двигаем черную и белую точки, Photoshop смещает и серую - так, чтобы она оказалась точно посредине нашего нового диапазона. Но такая автоматизация требуется далеко не всегда.
Например, мы отрегулировали положение белой и черной точек, а заодно (мы совсем не этого добивались!) пропали некоторые существенные для данной фотографии детали в тенях. Тогда стоит сдвинуть серую точку вправо, несколько растянув темную часть диапазона и тем самым выявив темные детали.
И наоборот, когда маловато деталей в светах, выявить их можно, сдвигая серую точку влево.
Понятно, что, расширяя диапазон в светлой части графика, мы что-то те-Ряем в темной, и наоборот. Но всегда можно отыскать золотую середину. Главное понимать, что на данном изображении существенно и важно, а без чего можно (а иногда и нужно!) обойтись.
В принципе вы вообще не обязаны пользоваться движками: разрешается указать черную, белую и серую точки прямо на рисунке. Если вы знаете, что вот тут на фотографии яркий блик на стекле, который должен быть максимально ярким, там - глубокая черная тень, а вот здесь асфальт, которому надлежит быть просто серым, - тогда щелкните в окне Levels по одной из трех пипеток (с черным носиком, с серым или с белым), а потом по нужной точке на рисунке. Photoshop сразу же соответствующим образом скорректирует диапазон.
Есть одна проблема в этом замечательном способе: если чистый черный и чистый белый на фотографиях чаще всего найти удается, то с чистым серым фокус чаще всего не проходит. Обычно находится серый с примесью, с преобладанием какого-то из базовых цветов. А выбор такой средней точки может вызвать самые неожиданные последствия. Ведь Photoshop на самом деле рассчитывает яркости по каждому из цветовых каналов отдельно1. Стоит вам попасть в такую точку, которая хоть и серая на первый взгляд, но в ней преобладает красный цвет, как весь рисунок станет голубоватым (произойдет сдвиг в сторону цвета циан - Cyan). А если в точке был некоторый перебор зеленого, то не миновать вам сдвига в сторону мадженты (пурпурного, Magenta).
То ли дело черно-белые изображения! С них взять серую точку - раз плюнуть. Ведь тут обрабатывается всего один канал, так что никаких цветовых сдвигов не бывает.
Но кто сейчас работает с черно-белыми фотографиями! Разве что некоторые авторы самоучителей, готовящие иллюстрации для своих книжек по графике и звуку...
Если щелкнуть по кнопке Auto, то Photoshop сам расставит черную, белую и серую точки так, чтобы отсечь пустые участки графика справа и слева и соответственно сдвинуть серую точку. Аналог этого действия - команда Auto Levels в меню Image > Adjustments.
Другой «автомат» - команда Auto Contrast. Она похожа на предыдущую, но эффект дает послабее. Зато совсем не искажает цвет исходного изображения, как иной раз поступает Auto Levels2.
Однако все эти патентованные средства автоматизации помогают только при коррекции более или менее ровной по тону фотографии - темноватой, светловатой, малоконтрастной, без серьезного разбаланса по цветовым каналам. Если на изображении есть, к примеру, большие участки, резко отличающиеся по яркости от всего остального, автоматика пасует.
Например, вы снимаете страшно важную сцену - первый поцелуй молодоженов. В кадр случайно попадает некая светлая деталь на переднем плане - (фарфоровая ваза с Цветами или блюдо с фруктами. Ваш фотоаппарат (тоже ведь наделенный средствами автоматизации!) хватает это светлое пятно и на него ориентируется при выборе экспозиции. В результате получаются хорошо проработанные бананы, а за ним - серенькие такие и малозаметные жених с невестой, чего-то там делающие у себя в полутьме.
1 Списочек Channel вверху диалогового окна позволит вам корректировать отдельно красный, синий или зеленый канал.
2 Подстроить параметры, которыми руководствуется Photoshop при выполнении автоматизированных операций, можно, нажав кнопочку Options в окне Levels. Это для самых пытливых и любознательных.
А если вы еще и со вспышкой снимали, то бананы выйдут совсем здорово!
При автоматической обработке Photoshop будет рассматривать ваше изображение в целом - по количеству пикселей того или иного цвета (примерно так же, как смотрел и фотоаппарат), - а потому ничего толком и не поправит.
Конечно, можно выделить излишне светлые участки, размыть края, потом инвертировать выделение (Shift-Ctrl-I) и скорректировать только темную часть изображения автоуровнем (Shift-Ctrl-L). Но ручная регулировка все равно эффективнее.
Иногда, кстати, бывает просто необходимо выделять яркие части изображений и регулировать уровни яркости в них отдельно от всего остального изображения. Например, у вас на фотографии яркое красивое небо, но пейзаж темный - ваш знаменитый фотоаппарат, при всей его клевости и крутости, воспроизвести как следует и то и другое не может. И Photoshop автоматически тоже не сможет! Проявится пейзаж - небо окажется белесым и плоским, проявится небо - скроется во тьме пейзаж. А вот при раздельной обработке нет уже ничего невозможного!
Еще одна деталь диалогового окна Levels осталась пока без рассмотрения. Я говорю о градиентной полосочке в самом низу, под графиком (см. рис. 1.79 или 1.80). Называется это Output Levels (уровни на выходе).
Если мы сдвинем левый движок (черный), то в нашем рисунке вообще не останется чистого черного цвета, он заменится серым (таким, на который укажет ваш движок). А если подвинуть белый движок, то не останется чистого белого1. Таким образом мы уменьшаем разброс яркостей, присутствующих на нашем изображении - сжимаем диапазон яркостей, вместо того чтобы его растягивать.
Иногда и такая странная возможность может пригодиться.
Команда Levels хороша прежде всего своей наглядностью. Но по части гибкости сто очков вперед даст ей следующая команда, которая занимается регулировкой кривых.
Ретуширующие инструменты
Инструменты этого типа применяются не столько для рисования, сколько для устранения дефектов на изображениях. С их помощью можно удалить бородавку с лица, свести на нет морщины, пересадить волосы на лысое место с волосатого (увы, только на портрете!). Можно удалить пятно с обоев или заделать дырку в штанах. Смягчить резкие неприятные тени, которые появляются на фотографиях от применения вспышки на близком расстоянии. Заделать царапину на слайде или трещину на сканированной фотографии. Убрать детали, случайно попавшие в кадр и портящие композицию.
Помните, как в прошлом веке высказался на эту тему один поэт: сотри, говорит, случайные черты при помощи графического редактора Photoshop!
Давайте сотрем.
Режим быстрой маски
Как ни старайся, а все-таки средства создания и изменения выделений победнее будут, чем обычные изобразительные средства Фотошопа - все эти кисточки с размытыми краями, градиентные заливки и прочая благодать. А если еще принять во внимание всяческие фильтры да спецэффекты!
Сотрудникам фирмы Adobe тоже, видимо, приходило в голову это соображение. И в отличие от нас с вами, способных только помечтать о чем-то приятном из области программных удобств, они предприняли в этом направлении серьезные шаги: весь арсенал рисующих инструментов можно применить и к контуру выделения. Более того, способов таких несколько.
Самый очевидный - применение двух прямоугольных кнопочек с кружочками, расположенных в основной панели инструментов Фотошопа (ниже квадратиков с первым и вторым цветом). Они позволят преобразовать выделение в так называемую маску - полупрозрачное изображение (что-то вроде пленочки прикрывающей рисунок), на котором можно рисовать как на самом обычном СЛое, а потом преобразовать эту маску обратно в выделение.
Кнопка Edit in Quick Mask Mode

Вот теперь можно применять тяжелую артиллерию Фотошопа, любые его инструменты и фильтры, кроме, конечно, всех тех вещей, которые связаны с цветом.
Хочу, чтобы вы поняли: маска хоть и кажется красной и полупрозрачной, на самом деле это обычное черно-белое изображение. (И правда, к чему контуру выделения быть цветным?!)
Рисование на маске черным цветом позволит добавлять к выделению новые участки, рисование белым - исключить участки из выделения, а рисование любыми оттенками серого дает нам частичное выделение. Так что можно рисовать на маске не только серыми красками разной яркости, но применять и градиентную заливку, чтобы получать выделение с плавными переходами.
Закончив редактирование маски, нажмите кнопку Edit in Standard Mode

Перейти в режим быстрой маски разрешается, даже если вы ничего заранее не выделили. Photoshop все равно считает, что маска создана, только она как будто вся закрашена белым, пуста. Потом можно будет нарисовать маску прямо поверх рисунка, воспользовавшись черными и серыми кисточками, залить цветом, градиентом - чем хотите.
После этого вы возвращаетесь в стандартный режим и получаете выделение в форме этого рисунка и с учетом всех его особенностей, вроде размывки краев и частичного выделения.
Если вам не нравится, что «пленочка» красная, или вас не устраивает ее пятидесятипроцентная прозрачность, зайдите в палитру каналов (Channels) и дважды щелкните по каналу с именем Quick Mask, чтобы выбрать другой цвет или поменять прозрачность. Эта настройка не влияет ни на что, кроме удобства работы.
Режимы смешивания
Речь идет о безымянном списке в палитре слоев, расположенном прямо под словом Layers. На рисунках 1.57 и 1.58 тут нетрудно прочесть слово Normal. Это выпадающий список режимов смешивания слоев.
Дело в том, что изменение прозрачности - не единственный способ получать из нескольких слоев составное изображение. Даже когда непрозрачность верхнего слоя составляет 100% и на нем нет ни единого прозрачного пикселя, это вовсе не значит, что он наглухо всех перекроет, и мы увидим только его. Если поменять режим смешивания, все станет видно. Ну, не все, конечно, но многое.
Photoshop умеет рассчитывать наложение множества слоев, в каждом из которых лежит своя красочка. Причем, рассчитывает разными способами, по разным алгоритмам. В шестом Фотошопе алгоритмов этих 16, в седьмом - 22 (см. рис. 1.59). Что же это за режимы такие?
Первая группа объединяет парочку простых режимов, даже, я бы сказал, простоватых, потому что настоящего смешивания тут еще нет.
По умолчанию для слоя всегда задан нормальный режим смешивания (Normal). Если задана частичная прозрачность слоя, то верхняя и нижняя краски, конечно, смешиваются, но учитывается только эта полупрозрачность.
В режиме Dissolve (растворение, рассыпание) краски не смешиваются даже при полупрозрачном верхнем слое. Здесь другой метод: рисунок из верхнего слоя рассыпается на отдельные точки. И тем сильнее рассыпается, чем С Dissolve6 выше прозрачность. На рис. 1.60 верхняя линия взята из слоя со стопроцентной непрозрачностью, средняя -
с пятидесятипроцентной, а нижняя - всего с 6 %.

Рис. 1.59. Режимы смешивания
Треугольничек носиком вниз в строке Set 1 прячет сразу все слои, входящие в набор. А сам превращается в треугольничек носиком вправо. Догадываетесь, что будет, если по нему щелкнуть мышкой?..
О некоторых других кнопках из нижней части палитры слоев мы поговорим позже, когда почва для этого разговора будет подготовлена и, извините за натурализм, унавожена. А сейчас мы поговорим о том, что такое...
Рисование векторных линий
Два последних векторных инструмента, о которых мы пока не говорили, - это перья - обычное (Реп) и свободное (Freeform Pen). Оба вызываются клавишей Р.
Перья могут пригодиться как для рисования, так и для создания контуров выделения вручную. Очень не хочется ничего делать вручную, но иногда просто нет другого выхода. Представьте себе, что вам надо обработать или векторизовать (перевести в векторную форму) черно-белый рисунок с каким-нибудь хитро переплетенным орнаментом, элементы которого ну никак не удается выделить и превратить в контур автоматическими средствами. Вот и берете, помолясь, перышко и начинаете свой кропотливый труд.
Или вам надо изобразить очень мелкую детальку для анимированного баннера (баннеры, как известно, и сами маленькие, а уж детали на них и совсем крошечные). Естественное желание всякого нормального человека - нарисовать ее крупно, а потом уменьшить. Если вы сравните, что получится от такого уменьшения растрового рисунка и векторного (даже притом, что вектор в конце концов придется переводить в растр), вы поймете, насколько вектор лучше подходит для таких операций. (О разнице результатов увеличения я вообще молчу!)


Рис. 1.107. Настройки свободного пера
Сгоряча может показаться, что, в отличие от магнитного лассо, магнитный вариант свободного пера нельзя настроить (задать ширину зоны, в которой ищется граница двух объектов, контраст и частоту расстановки узелков). А если не торопиться, да вспомнить о дополнительном меню настройки, которое по обыкновению прячется под незаметным черным треугольничком, то мы увидим, что все прекрасненько настраивается (см. рис. 1.108).
Хочу обратить ваше внимание на пять кнопочек правее центра. Первая задает, что каждая векторная кривая рисуется на отдельном слое. Все остальные задают рисование кривой на том же слое: с добавлением ее к общему контуру (кнопка Add to shape area), с вычитанием новой кривой из общего контура (Subtract from shape area), с пересечением (Intersect shape areas) и исключением перекрывающихся частей (Exсlude overlapping areas).
Перья ведут себя по-разному, когда мы работаем в режиме создания векторных объектов (нажата кнопка Shape Layers) и когда рисуем контуры (нажата кнопка Paths)

Рис 1.108. Настройки магнитного пера
В первом случае, едва мы отпустим кнопку мыши, как кривая автоматически замыкается, и мы получаем залитую первым цветом фигуру. На самом деле, как мы понимаем, создается заливочный слой и к нему - векторная маска из нашей кривульки.
Во втором случае линия автоматически не замыкается, можете оставить ее разомкнутой (это не касается магнитного пера). Но можете и замкнуть: оказавшись снова вблизи той точки, откуда начинал свое путешествие, курсор меняется, в нем появится кружочек

При работе с магнитным пером завершить рисование можно также двойным щелчком в любом месте рисунка. Photoshop завершает контур не тупым соединением двух точек отрезком прямой, но старается провести его так же, как остальную часть кривой, - по линии с максимальным контрастом.

У ломаной линии как раз и будут узелки без касательных, которые можно таскать, но нельзя искривлять.
Если же вы, щелкнув мышкой в начале рисования, не отпустили кнопку мыши и потащили курсор в сторону, то будет рисоваться кривая - так назы-аемая кривая Безье. Тут у каждого узелка будет по две касательных.
После первого нажатия мышиной кнопки Photoshop ставит начальную '°чку кривой. Когда вы тащите мышку, растягивается не сама кривая, а только асательная (см. рис. 1.109, а). Чтобы вести касательную строго вертикально, горизонтально или под 45°, держите нажатой клавишу Shift.

Рис. 1.109. Этапы рисования кривой Безье
Следующий щелчок: ставится вторая точка, и Photoshop соединяет ее с первой (рис. 1.109, б). Если кнопку не отпускать, снова потянуть мышку, то получится еще одна касательная (рис. 1.109, в).
И так далее, пока вы не переключите инструмент или не замкнете кривую (рис. 1.109, г). Отпустив кнопку мыши, вы превращаете линию в готовую фигуру произвольной формы (рис. 1.109, д).
Щелчок по любому узелку в процессе создания кривой удаляет этот узелок. Щелчок по линии, наоборот, добавляет узелок в этом месте. Но только при наличии галочки в строке Auto Add/Delete в настройках пера.
Штампы и заплатки
Клонирующий штамп

А чтобы мы понимали, из какой точки рисунка в настоящий момент берется образец, параллельно обычному курсору по экрану ездит еще один кур-сорчик (в виде крестика), показывая нам эту точку (см. рис. 1.28, справа).

Рис. 1.28. Стираем случайные черты: кружок показывает рабочую область, крестик - образец.
Позволяется даже образец брать на одной картинке, а водить курсором по другой. Впрочем, образец имеет смысл брать только из таких мест, в которых цвет и яркость находятся примерно в том же диапазоне, что и у исправляемого фрагмента, иначе потом придется еще ретушировать образовавшиеся пятна. А такие родственные места расположены чаще всего где-то поблизости от исправляемого участка.
Еще одно соображение. Чем больше площадь, которую надо закрыть, тем больше должны быть размеры образца (а значит, размеры кисти, выбранной на панели настроек штампа). На большой площади слишком мелкий образец начнет многократно повторяться, а это всегда очень заметно.
Панель параметров здесь практически такая же, как у кисти, - можно задать размер и тип кисточки, степень непрозрачности (вместо замены одного изображения другим можно получить их смешивание), а также режим смешивания. Но в конце панели есть две важные настройки, о которых необходимо сказать отдельно.
Когда вы ставите галочку в квадратик Use all layers (использовать все слои), вы тем самым предлагаете программе брать в качестве образца изображение не только с данного слоя, но сразу со всех слоев, - как будто мы соединили их в один.
Когда в квадратике Aligned (выровненный) галочки нет, для каждого нового мазка образец берется из одной и той же точки - той, которую вы указали с «альтом». Таким образом, один и тот же фрагмент рисунка можно клонировать несколько раз в разных местах.
Если же галочку Aligned поставить, то образец при каждом новом мазке будет браться с другого места - но на таком же расстоянии и в том же направлении, что и в первом случае.
Штамп - инструмент достаточно гибкий и мощный, стоит его освоить.
Другая разновидность штампа - узорный

Только две настройки отличают его от обычной кисти. Во-первых, тут вы можете задать такой режим рисования, когда текстуры в разных мазках подравниваются друг под друга - галочка в квадратике Aligned (выровненный). Тогда под отдельными мазками как бы проступает цельная картина текстуры. Если же в квадратике Aligned галочки нет, то текстура каждый раз строится заново, в разных мазках может не совпадать направление и расположение линий.
Во-вторых, вы можете рисовать размытыми текстурами - галочка в квадратике Impressionist. Тоже типа красиво.
Заживляющая кисть


Рис. 1.29. Обрабатываем шахтера умывающей... то есть заживляющей кистью
В справке по седьмому Фотошопу приведен впечатляющий пример использования этой кисти. Берется чумазый (но симпатичный, иначе не тот рекламный эффект!) шахтер и делается чистым - без применения моющего средства Фэйри и мыла Сэйфгард (см. рис. 1.29').
В панели настроек заживляющей кисти мазок выбирается не из стандартного списка, а настраивается пользователем самостоятельно (см. рис. 1.30). Самые существенные настройки - это диаметр (движок Diameter) и степень размывки краев (Hardness). Чтобы сделать мазок овальным, надо выбрать параметр Roundness (в буквальном переводе «круглота»), отличный от 100 %, и подобрать подходящий угол наклона осей (Angle).
На самом деле, программа не зря принуждает нас к активному участию в процессе создания мазка: форма его и размер при тонких работах очень важны. Пока я не залез в это окно и не подобрал размер мазка (пришлось взять достаточно маленький), подходящий наклон и размывку краев, мне никак не удавалось вымыть шахтера дочиста.

Рис. 1.30. Настройка формы и размера заживляющей кисти
Кроме рисования образцом, взятым с этой же (или другой) картинки, заживляющая кисть может рисовать текстурами, но в отличие от предыдущего инструмента подстраивает текстуру под фоновый рисунок - так же, как поступает и с обычным образцом.
Обратите внимание: если на панели настроек в списке Mode выбран режим Replace (замена), то заживляющая кисточка работает как клонирующий штамп, без подгонки. Во всех остальных режимах смешивания (Multiply, Screen, Darken и прочие) заживляющая кисть сначала отрабатывает смешивание по выбранному вами способу, а потом еще и подгонку.
Ну очень тонкий инструмент!

На самом деле тут предусмотрены целых два способа.
Если на панели настройки стоит точка в кружке Destination (назначение), то все происходит именно так, как я сказал выше: выделяем область и перетаскиваем образец на новое место.
Если же точка стоит в кружке Source (источник), то все получается наоборот.
Выделяем нужный участок и перетаскиваем получившийся контур в то место, которое станет образцом, по нему выделенная нами область и оформится.
Второй способ будет удобнее, если вы решите сначала выделить исправляемый фрагмент каким-нибудь хитрым инструментом, вроде магнитного лассо (об этом читайте в главе «Создаем контуры вручную»), а потом только налепить на выделенное место заплатку.
Слияние слоев
Полностью завершив работу над изображением, вы можете «сплющить» рисунок, то есть слить все слои в один командой Layer > Flatten Image. С одной стороны, это сильно уменьшает размеры файла, но с другой, сохранив файл в таком плоском виде, вы уже не сможете разделить слои, чтобы что-то поправить, переделать - поезд ушел. Обычно работа сохраняется в файле формата PSD в не сплющенном виде, а конечный результат переводят в какой-то из самых ходовых форматов - TIFF, GIF, JPG.
В JPG и GIF сохранить слои вообще невозможно, файл будет принудительно сплющен. А вот в формате TIFF седьмой Photoshop (в отличие от шестого) вполне позволит вам хранить слои раздельно. Можно хранить слои и в файлах формата PDF.
По ходу работы иногда возникает необходимость выборочно соединить некоторые слои (для уменьшения размера файла или просто, чтобы не мешались). Для этого есть у нас команда Merge Visible (соединить видимые) в меню Layer и клавиатурная комбинация Shift-Ctrl-E. Как ясно из названия, в один слой соединяются все видимые слои.
Часто требуется объединить данный слой с предыдущим (нижестоящим). И для этого есть своя команда: Layer > Merge Down (Ctrl-E).
При наличии связанных слоев (еще не забыли? - тех, что помечены цепочками, а не стрелочками!), по Ctrl-E, вместо соединения с предыдущим слоем, будет выполняться соединение слоя со всеми связанными. Соответственно, в меню Layer окажется другая команда Merge With Linked (соединить со связанными).
Слои
Все, о чем мы говорили выше, должно быть более или менее понятно для всякого, кто пробовал работать с простыми графическими редакторами, вроде виндоузовского Paint'a. Конечно, в Paint'e нет никаких ретуширующих инструментов, там невозможно что-то добавить к выделению, и тем не менее все рассмотренные выше операции выглядят достаточно естественно для людей, представляющих себе, как работать с простыми графическими редакторами. Теперь пришла пора поговорить о материях более сложных, аналога которым в Paint'e и ему подобных не было. И первая вещь такого рода - это, конечно же, слои (по-английски слой - layer, читается «лэер»).
Фотошоповский рисунок может состоять из одного или нескольких слоев. Каждый слой (кроме Background) может иметь прозрачные участки, через которые будут видны нижележащие слои. Кроме того, слой можно сделать полупрозрачным (точнее, частично прозрачным), и тогда нижние слои будут просвечивать прямо сквозь изображение.
Что особенно важно, каждый из слоев полностью независим от остальных. На нем можно рисовать, его можно перемещать, удалять, временно выключать, менять прозрачность и прочее - отдельно от всех остальных слоев.
В Фотошопе вы начнете работать со слоями, даже специально не собираясь этого делать. Скопируете фрагмент изображения, потом вставите его на рисунок и обнаружите, что вставился он не на тот же слой, а на новый. Или создадите новый файл, вставите в него изображение из буфера и обнаружите, что вставился он не на нижний слой Background, а на новый с именем Layer 1.
Служебные слои
Кроме обычных слоев, на которых размещаются рисунки или их фрагменты, в Фотошопе есть и некоторые другие их разновидности. На слое может не быть вообще никакого рисунка, но он будет выступать в роли своего рода светофильтра для нижних слоев. Вместо того чтобы портить исходный рисунок, меняя в нем соотношение цветов, контраст и яркость, заливая градиентом, делая раз- solid color... мывку и прочие обработки, мы можем абсолютно без- Gradient... болезненно выполнять все обработки в таких пустых Pattern... слоях. Результат будет выглядеть так же, как если бы Levels... мы все эти сто пятьдесят обработок поочередно выполнили над самим изображением. Я уж не говорю о том, что отменить любую из них, поменять ее параметры, поменять порядок обработок (а он тоже весьма важен!), да и просто выкинуть такой обработочный слой - это просто раз плюнуть.
Чтобы выбрать тип слоя, который вам сейчас нужен, щелкните по кнопке Create new fill or adjustment layer (создать новый заливочный или настроечный слой)

Служебные слои в списке разбиты на четыре группы.

Рис. 1.61. Типы слоев
В первой собраны слои-заливки - цветом, градиентом и текстурой, в остальных - настроечные (корректирующие) слои разных типов: для коррекции яркости, контраста, цветового баланса, для тонкой регулировки цветов и для создания некоторых дополнительных эффектов (негатив, пороговая обработка, постеризация).
В меню Layer есть два подменю аналогичного состава: в подменю Fill Layers собраны заливочные слои, а в Adjustment Layers - настроечные.
При создании служебных слоев вы сможете применить свои глубокие познания, полученные в других главах этого раздела, потому что графическому редактору нашему, в общем, по большому барабану, делаем ли мы заливку цветом или коррекцию яркости прямо в слое с рисунком или же создаем для этого служебный слой. Заливка - она заливка и есть. Диалоговые окна появляются одни и те же. Впрочем, некоторые мелкие отличия все же будут. И конкретно -в заливочных слоях. Из-за чего?
К примеру, когда вы строите градиент на обычном слое, вам непременно предлагают провести на рисунке линию, обозначающую направление, а также точки начало и окончания цветовых переходов. При создании заливочного слоя никаких линий проводить нам не дают - слой пустой и таким останется. Зато в соответствующем диалоговом окне появляются новые настройки для задания угла и диаметра.
Итак, заливочные слои.
При создании слоя со сплошной заливкой (Solid Color) появляется обычное окно выбора цвета Color Picker (см. рис. 1.14 на стр. 37). С помощью таких слоев вы сможете тонировать (подкрасить) изображение. Можно сделать это, меняя прозрачность слоя, но правильнее сочетать изменение прозрачности с подбором подходящего режима смешивания: меньше будут потери в нижних слоях.
Слой с градиентом Gradient накладывает на изображение своего рода пленочку с переходами цветов. Щелкнув по стрелке в списке Gradient (рис. 1.62), выбираете один из стандартных вариантов заливки, а щелкнув по самому рисуночку с градиентом - создаете свой. Как это обычно происходит, мы говорили в главе «Градиентная заливка».
Регулятор Angle задает угол наклона градиента, окошко с движком Scale - масштаб (фактически - длину линии, которую мы бы провели в обычном слое).
Применяя самодельные градиенты, подбирая режимы смешивания, мы сможем имитировать довольно сложные эффекты освещения/затенения.
При создании слоя с узором (Pattern), БЫ должны будете выбрать из списка одну из имеющихся текстур. Если нужно, сможете увеличить или уменьшить масштаб текстуры движком Scale (см. рис. 1.63).

Рис. 1.62. Создаем слой с градиентной заливкой

Рис. 1.63. Создаем слой с градиентной заливкой
Слой такого типа позволит вам как бы покрыть объект выбранной текстурой, изменить вид его поверхности (если, конечно, верно выбрать режим смешивания).
О создании настроечных слоев рассказывать особо нечего: как я уже говорил, будут появляться обычные в таких случаях диалоговые окна.
По умолчанию название служебному слою дается вполне осмысленное - с названием заключенной в нем обработки (см. рис. 1.64). Кроме того, слой каждого типа выглядит в палитре Layers по-своему -снабжен пиктограммой того или иного вида.
Чтобы поменять параметры заливки или настройки, достаточно двойного щелчка по этой пиктограмме - меняйте, сколько влезет.
Я не сказал вам еще об одном очень существенном обстоятельстве, сопутствующем созданию служебных слоев. Если при создании служебного слоя у вас на рисунке было что-то выделено, то влиять он будет только на эту выделенную часть. Причем даже тогда, когда выделение вы снимете. Достигается это созданием в служебном слое еще одного объекта - маски (вторая снизу строка на нашем рисунке), которая обрезает слой по размерам выделенной области. О том, что это за маска и как работает, вы узнаете в главе «Маска слоя».
В остальных служебных слоях квадратики масок пусты, а значит, никто никого не обрезает.
Еще один интересный вопрос: а можно ли как-то ограничить воздействие служебного слоя? Ведь если ничего специально не предпринять, то подкрашиваются или иным способом корректируются все ниже лежащие слои, а это нам, может быть, вовсе и не требуется. Конечно, можно взять нижний слой и утащить наверх, выше корректирующего. Но не всегда это именно то, что доктор прописал. Правильнее будет поступить иначе: сгруппировать служебные слои со слоем, на который они должны влиять. Тогда все те, кто останется за пределами этой группы, даже если они лежат ниже, обработкой затронуты не будут.

Рис. 1.64. Заливочные и настроечные слои в палитре Layers
Группировкой слоев заведует команда Group with Previous (сгруппировать со следующим) в меню Layer. Из названия понятно, что надо сначала выбрать мышкой служебный слой, а потом ввести эту команду. В слое появится такая стрелочка .
Можно присоединять и дальше.
Есть еще два способа сделать то же самое - клавиатурная комбинация Ctrl-G и щелчок мышкой с клавишей Alt no линии между слоями (такого способа у нас пока еще не было). В качестве признака того, что Photoshop правильно понял ваши намерения, он покажет вам курсор в таком виде:

Чтобы разгруппировать слои, можно пользоваться любым из трех вариантов:
командой Layer > Ungroup,
комбинацией Shift-Ctrl-G
и повторным щелчком мышкой с клавишей Alt по линии между слоями (курсор будет чуть иного вида:

Только учтите, что разгруппировав слой из середины стопки, вы заодно разгруппируете и все вышестоящие слои.
Чтобы совсем расформировать группу - исключить из нее сразу все слои, выделите самый нижний слой и введите команду разгруппировки.
На самом деле, в группу могут входить не только служебные слои, но и обычные. Например, в нижнем слое находится рисунок на прозрачном фоне, в верхнем - любая заливка (цветом, градиентом, узором). Сгруппировав их, вы увидите, что заливка верхнего слоя распространяется уже не на весь слой, а только на контур, очерченный нижним рисунком.
Сохранение
Командам сохранения файла назначены в Фотошопе клавиатурные комбинации Ctrl-S (сохранить - Save) и Shift-Ctrl-S (сохранить как... - Save As).
Стандартный для Фотошопа формат файлов имеет расширение psd. Файлы этого типа сохраняют все особенности изображений - слои, маски, цветовые каналы, текст, элементы векторной графики и все прочее, о чем мы ниже будем с вами говорить. Кроме самого Фотошопа этот формат понимают программы верстки и программы просмотра рисунков (универсальные просмотровщики).
Если вам нужно передать рисунок или фотографию людям, которые пользуются другими программами - теми, которые не знают формата PSD (Internet Explorer, Microsoft Word, Excel и другие «офисные» программы), придется сохранить его в другом формате. Для интернета потребуется формат JPG (фотографии) или GIF (рисунки с небольшим количеством цветов), а для остальных целей не сыскать ничего лучше, чем формат TIFF (расширение tif).
Когда вы сохраняете файл командой Save As, в появляющемся диалоговом окне, кроме обычных строк для ввода имени и смены формата файла, окажется и такая небесполезная строка, как Save a Copy. Поставив сюда галочку, вы сможете новое имя не вводить: файл будет сохранен с тем же именем, но с добавлением слова сору. Тогда кроме файла photo.jpg появится у вас еще и файл photo copy.jpg.

Рис. 1.5. Слева исходный рисунок и его размеры, справа оптимизированный
Она выдает на экран большое диалоговое окно для оптимизации файлов -уменьшения их веса, что очень важно в интернете. В «Самоучителе полезных программ» (глава «Подготовка графики для Web») я об этих вещах рассказывал довольно подробно, сейчас только кратко перечислю, что мы можем тут сделать.
У нас будет возможность (см. рис. 1.5) выбрать формат выходного файла (JPEG для фотографий, GIF или PNG для рисунков), а также задать степень сжатия (Quality) и оценить потери качества, которые при этом возникают, - в левом окошке оригинал фотографии, в правом оптимизированное изображение. И под тем, и под другим указаны размеры файла в КБ или МБ.
Страничка Image Size позволит сразу же уменьшить геометрические размеры файла, задав уменьшение в процентах или размеры в точках. Но пока вы не щелкнете по кнопочке Apply (применить), вес файла, показанный под оптимизированной фотографией, не изменится.
Сохранение выделения
Давайте вернемся к разговору о возможностях работы с выделением, по необходимости прерванному некоторое время назад, потому что в этой области сказано далеко не все.
Сокровища меню Filter
В меню Filter (см. рис. 1.114) сложной обработки изображений, метров - молча производят некоторое заданное действие, другие, наоборот, вываливают на экран диалоговое окно с десятком настроек, с собственной панелью инструментов, с возможностью предварительного просмотра результатов, пошаговой отмены и прочими прибамбаса-ми, характерными скорее для самостоятельных программ, чем Для диалоговых окон.

Рис. 1.114. В меню Filter около ста спецэффектов
И это неспроста. На самом Деле каждый фильтр - это плагин (от plug-in - подключаемый модуль), т. е. отдельная программа, которой можно пользоваться, не выходя из Фотошопа. Подобные программы мы встретим и BO второй части нашей книги: для звуковых и музыкальных редакторов тоже делают плагины, и в немалом количестве.
В интернете и на компакт-дисках с программами для компьютерных художников (и музыкантов) можно найти множество плагинов от самых разнообразных производителей. Некоторые плагины и их наборы имеют довольно серьезные размеры, так что есть смысл поискать именно компакт.
Скептически настроенные люди выражаются иной раз в том смысле, что плагины - это тысяча один способ испортить хорошую картинку. Отчасти они правы. Плагины хороши, если вы применяете их к месту и держите в узде свою буйную фантазию.
Как говорил мне когда-то один знакомый - не то художник, не то музыкант: если ты хочешь, к примеру, прибавить зеленого (или прибавить громкость какого-то инструмента - уже не помню, о чем там шла речь), скорректируй, как тебе хочется. А потом уменьши коррекцию наполовину.
Плагин, который вам страшно нужен (среди них есть и правда замечательные программки или даже целые их наборы, вроде Kai's Power Tools (KPT) или Eye Candy), вы сможете подключить, просто скопировав по адресу Program Files\Adobe\Photoshop 7.0\Plug-Ins в отдельную папочку (в шестой версии будет Photoshop 6.0\Plug-Ins). Впрочем, встречаются плагины и с собственным инсталлятором, который сам все это проделает.
И все же, плагинами сторонних фирм мы тут заниматься не будем. Более того, мы не сможем рассмотреть и все сто десять (или чуть больше) плагинов из фотошоповского набора. Посмотрим несколько самых выдающихся, а с остальными вы уж разбирайтесь без меня.
Начнем же мы с трех мощных команд, расположенных не в подменю, а в самом меню Filter. Точнее, не с трех, а с двух, потому что о команде выделения овцы (Extract) мы с вами уже говорили.
Но прежде хочу упомянуть об одной особенности команд из меню Filter. После выполнения любой обработки в самом верху этого меню появляется строка для быстрого повторения команды - с теми же самыми параметрами и без вызова диалогового меню (годится также комбинация Ctrl-F). Можно повторить обработку данного фрагмента, чтобы усилить эффект. А можно выделить другой фрагмент, щелкнуть по другому слою, взять другой рисунок -и сделать то же самое для него.
Комбинация Ctrl-Alt-F позволит повторить команду с другими параметрами. Будет сразу вызвано диалоговое окно фильтра, так что вам не придется искать команду по всем этим многочисленным подменю.
Создаем контуры вручную
Группа инструментов на букву L (lasso) предназначена для рисования области выделения от руки (обычное лассо), составления его из ломаных линий (многоугольное лассо) и для высокоинтеллектуального выделения, при котором программа сама определяет, где пройдет рамка (магнитное лассо).

Если нажать Esc, не отпуская кнопки, то линия исчезнет, и можно будет попробовать еще раз.

Здесь тоже можно нажать Esc, если линия пошла не туда, но лучше нажать Del, и тогда будет удален только последний поставленный вами узелок рамки. Можно нажать Del несколько раз подряд - столько, сколько узелков расположено неверно, а потом продолжить выделение.
Кроме того, по нажатию клавиши Alt многоугольное лассо переходит в режим обычного: нажимаете левую кнопку мыши и рисуете кривулю произвольной формы. Как отпустите Alt, так сразу и вернетесь в обычный режим.
Кстати, простое лассо по клавише Alt тоже меняет свое поведение. Как нетрудно догадаться - временно переходит в режим многоугольного.
Чтобы замкнуть рамку, мы должны щелкнуть мышкой вблизи начальной точки нашей рамки. Причем от нас не требуется попасть точно в этот узелок: как увидите, что курсор изменился (к нему добавится кружок, как на рис. 1.38), тут же щелкайте мышкой, твердо рассчитывая на то, что вас поймут правильно.
Для замыкания рамки годится также двойной щелчок в любом месте рисунка или Ctrl-щелчок - тогда недостающий отрезок программа проведет сама.
У многоугольного лассо перед простым есть еще одно преимущество: дойдя до края окна, многоугольное лассо прокручивает его (если есть куда прокручивать!), чтобы мы могли продолжить выделение. Тогда как про- стое лассо этого не умеет. А ведь для точного выделения приходится сильно увеличивать масштаб изображения, работать с небольшой его частью. Так что сие изобретение частенько вам будет полезным.

Рис. 1. 38. Многоугольное лассо: замыкаем выделение
Касается это и следующего инструмента - магнитного лассо

Как оно эту линию узнает? А как мы с вами узнаем, где кончается фон и где уже начинается наш объект? Мы узнаем по разнице в цвете и яркости -тут еще синее, а там уже белое, тут еще темное, а там уже яркое. Вот магнитное лассо как раз и умеет проходить по линии с максимальным отличием в цвете и яркости.
Правда, для этого мы должны указать своему интеллектуальному, но все же недостаточно понятливому помощнику ширину полосы, которую он должен анализировать при поиске максимально контрастных участков. А значит, в рамках этой ширины мы должны будем держаться, обводя объект.
Еще требуется задать минимальный контраст между участками, который мы согласны считать границей объектов, а также частоту, с которой должны ставиться узелки. Вот тогда мы сможем щелкнуть мышкой в начале контура, приблизительно, кое-как обвести объект (не надо даже держать нажатой кнопку мыши), а потом щелкнуть дважды (или с «контролем»), чтобы контур замкнулся. Причем, замыкающая линия проводится тут не по прямой, а также по линии с максимальным контрастом!
Можно замкнуть контур и обычным способом - однократным щелчком, когда курсор изменится и к нему прибавится кружок.
По ходу выделения разрешается отменять последние узелки клавишей Del. Кроме того, на участках пониженного контраста, где наше умное лассо теряется и ведет линию вовсе не туда, мы всегда сможем ему немного помочь -расставить узелки вручную однократными щелчками мыши.

Рис. 1.39. Настройки магнитного лассо
На рисунке 1.39 показана панель настроек магнитного лассо. Кроме обычных параметров - размывки краев Feather и сглаживания Anti-aliased, здесь есть, как я вам и говорил, ширина полосы Width, минимальный допустимый контраст Edge Contrast и частота расстановки узелков Frequency. Частоту надо увеличивать, когда имеете дело с очень сложной линией, вроде шерсти или волос, тогда как на простых формах можно и не частить.
В общем, надо немного попрактиковаться, и все станет ясно.
Создание
По команде File > New и клавиатурной комбинации Ctrl-N создается новый пустой рисунок, для которого надо сразу же ввести размеры по вертикали и горизонтали (Width и Height) и разрешение (Resolution) в зависимости от того, на какое устройство вывода (экран, принтер) вы рассчитываете (см. рис. 1.4).
Впрочем, по моему глубокому убеждению, программа-просмотровщик ThumbsPlus в этом отношении гораздо удобнее. Она создает полноценную базу данных по нашим рисункам н фотографиям, с возможностью присваивать им не какие-то непонятные ранги, а вводить осмысленные ключевые слова, а потом быстро по этим ключам находить изображения, в какой папке и на каком диске они бы ни находились. Тех, для кого это актуально, отсылаю за подробностями к «Самоучителю полезных программ» (раздел «Программы просмотра графики и шрифтов»).

Рис. 1.4. Создаем новый цветной файл размером 600x600 точек
Единицы измерения можете поменять - взять вместо пикселей сантиметры, миллиметры или дюймы.
Если вы собираетесь создавать цветной рисунок, выберите в списке Mode (режим) строку RGB Color, если черно-белый полутоновой - Grayscale, если черно-белый без полутонов - Bitmap.
Нижняя секция Contents (содержание) определяет, как будет выглядеть наш пустой рисунок. Строка White заливает его белым, Background - вторым (фоновым) цветом, а строка Transparent (прозрачный) оставляет вовсе без цвета.
Вводить размеры изображения приходится не всегда. Когда вы запускаете команду создания нового файла, Photoshop проверяет содержимое кармана Windows (буфера) и, найдя там картинку, предлагает создать новый файл специально под размер изображения, которое находится в кармане.
Если вы, скажем, скопировали картинку в браузере (правая кнопка мыши, строка Копировать), то, нажав Ctrl-N, сразу увидите в строках Width и Height размеры именно этой картинки, а в строке Mode - цветная она или черно-белая. Останется только сказать ОК и вставить картинку из кармана (Ctrl-V или Shift-Ins).
Время от времени этот механизм может давать сбой. Например, Photoshop вдруг перестает замечать появление в буфере нового рисунка - пишет размеры предыдущего, вставить новый рисунок не удается ни по Ctrl-V, ни командой Edit > Paste. Если вы попробовали еще раз - с тем же результатом, просто закройте Photoshop и откройте снова. В Windows 9x, возможно, придется даже перезагрузиться. Впрочем, этот неприятный эффект встречается чаще всего тогда, когда у вас параллельно запущены другие программы, претендующие на полный доступ к буферу обмена Windows.
Создание анимации в программе Adobe ImageReady

На рисунке 1.131 видно, что ImageReady - это почти то же самое, что Photo shop с некоторыми небольшими отличиями. Самое важное для нас отличие - палитра Animation (анимация) в нижней части окна. Каждый кадр анимации будет представлен на ней отдельным эскизиком.

Рис. 1.131. ImageReady 7.0
Самый простой способ создать анимацию - превратить слои рисунка в кадры будущего мультика.
Предположим, мы заготовили такой многослойный рисунок, в каждом слое которого находится одна из стадий движения некоего объекта, изменение его раскраски или формы (сам объект может быть неподвижен, но может меняться его вид). Надо преобразовать слои в анимацию.
Щелкнем по круглой кнопке-стрелочке в правом верхнем углу палитры и выберем в меню палитры строку Make Frames From Layers (создать анимацию из слоев). Теперь каждому слою на палитре соответствует собственный кадр (см. рис. 1.132): самый нижний слой стал первым, самый верхний - последним в цепочке.
Останется только нажать кнопочку Play/Stop animation в самом низу этой панели и просмотреть результат в главном окне программы.

Рис. 1.132. На панели анимации три кадра
Просто щелкая мышкой по кадрам, мы сможем внимательно рассмотреть, как выглядит каждый из них, нет ли каких изъянов.
Для каждого кадра можно изменить время, на которое он задерживается на экране. Обратите внимание на надпись 0 sec и крошечную стрелочку возле нее. Если по стрелочке щелкнуть, то можно выбрать из списка любое другое время задержки.
Я бы советовал проставить время в каждом кадре (пусть минимальное - 0,1 с). Если оставить здесь нули, то разные модели браузеров начнут прокручивать вашу анимацию с разной скоростью, причем некоторые настолько быстро, что рассмотреть ее станет просто невозможно. Если скорость проставлена, то мультик будет выглядеть одинаково и в Internet Explorer, и в Opera, и в Mozilla, и в каком-нибудь Netscape Navigator.
В самом левом выпадающем списке (на рисунке 1.132 здесь написано Forever) задаете, сколько раз должна прокручиваться ваша анимация: бесконечно (как раз Forever), один раз (Once) или некоторое фиксированное количество раз (Other). В последнем случае вас еще попросят указать, сколько именно раз она должна проиграться.
Кадры можно перетаскивать по панели, меняя тем самым порядок их следования, а также выкидывать ненужные, утаскивая их в мусорный бачок.
Если что-то было сделано неправильно и требуется все радикально переделать, в меню палитры есть команда Delete Animation, которая удалит все кадры, и вы сможете создать их снова.
Хочу, кстати, обратить ваше внимание на то, как ведет себя панель слоев, когда мы выбираем мышкой созданные таким способом кадры. В каждом кадре глазок стоит ровно в одном слое. (Но это не значит, что мы не можем в это дело вмешаться: какие слои пометим, те и будут показываться - хоть два, хоть пять...)
Отсюда всего один шаг для следующего способа создания анимации - покадрового рисования.

Рисовать в ImageReady можно практически так же, как в Фотошопе. Кто-то добавит «так же неудобно». Но ведь никто не помешает вам сделать рисунок в векторном редакторе, вроде CorelDRAW или Adobe Illustrator, а потом просто скопировать рисунок в буфер и вставить в ImageReady.
Причем вы не обязаны вставлять его сразу же в файл с анимацией. Можете сначала вставить его в другой документ, подобрать размеры и местоположение, что-нибудь в нем поправить. А потом просто перетащите рисунок в окошко с анимацией или же сделаете копирование-вставку.
В нашем распоряжении есть также команда Place (поместить) в меню File, которая позволит взять рисунок с диска и положить на новый слой данного файла.
Есть еще один способ создания анимации из заранее заготовленных картинок - импорт в ImageReady целой папки с рисунками. Делается это командой File > Import t Folder As Frames. Надо будет указать программе адрес папки и нажать ОК. Каждый рисунок станет, во-первых, отдельным слоем, а во-вторых - отдельным кадром новой анимации.
Геометрические размеры создаваемого файла, а также разрешение и параметры цвета программа берет у первого из файлов (по алфавиту). Понятно, что наилучшие результаты импорта будут, когда все файлы имеют одинаковые размер и разрешение. А самые удивительные - когда все файлы разные.
Чтобы не пришлось потом перетасовывать кадры анимации, лучше сразу дайте файлам в папке имена в алфавитном порядке. Или даже просто в виде чисел - по возрастанию.
Еще один способ создания анимации - полуавтоматический - применяется, когда у вас есть изображения начальной и конечной точки анимации и вы хотели бы, чтобы программа сама достроила промежуточные кадры.
Скажем, сделан рисунок всего с двумя слоями, как раз и отражающими начальное и конечно положение (или состояние) объекта. Выполнив команду Make Frames From Layer, мы получим всего два кадра, и это мало будет напоминать настоящую анимацию.

Рис. 1.133. Достраиваем переходы между кадрами
Но теперь приходит время включиться нашему аниматору и заняться своим прямым делом - анимацией. Для этого на панели палитры Animations есть кнопка Tweens animation frame («анимировать кадр с помощью кадров-близнецов»), которая и даст приказ достроить промежуточные кадры. Но придется объяснить программе, что и как она должна сделать.
В диалоговом окне Tween (см. рис. 1.133) вы должны выбрать, сколько кадров-близнецов должно быть вставлено (список Frames to Add). В списке Tween With -- указать, к какому из имеющихся кадров (следующему Next Frame, предыдущему Previous Frame, первому или последнему) программа должна строить переход. Переход строится всегда между двумя кадрами (причем непременно смежными) - первым и вторым, вторым и третьим, последним и первым.
А в секции Parameters задаете, какие именно характеристики рисунка программа должна
менять при построении близнецов: положение (Position), прозрачность (Opacity), примененные эффекты (Effects). Но если переходы прозрачности выполняются вполне ожидаемым образом (в параметрах обоих слоев.значения непрозрачности Opacity меняются навстречу друг другу), то выстраивать переходы по эффектам и по местоположению объектов на разных слоях программа скорее не умеет, чем умеет. А если так, то и пользоваться ими скорее не надо, чем надо.
Создавая анимацию, которая будет закольцована, позаботьтесь о том, чтобы плавными были не только переходы от первого кадра ко второму, от второго к третьему и т. д., но и от последнего к первому! При покадровом рисовании надо это сделать вручную, а при полуавтоматическом - просто не забыть создать переход от последнего кадра к первому.
Все, о чем мы говорили выше, касается ситуации, когда каждый кадр лежит в отдельном слое. Те, кто пользуется покадровым рисованием, как профессиональные художники-аниматоры, идут на это сознательно, а некоторые рядовые пользователи попадают в эту ситуацию случайно, например, поставив в меню палитры галочку в строке Create Layer for Each New Frame (создавать новый слой для каждого нового кадра) и забыв потом ее снять.
Но у нас есть принципиально иная возможность: мы можем строить анимацию, не создавая новых слоев! Более того, именно в таком режиме программа правильно строит переходы не только по прозрачности, но также по местоположению объектов (Position) и эффектам (Effects).
Итак, имеется рисунок, состоящий из одного-единственного слоя. Создаем новый кадр. При этом новый слой не возникает (см. выше), а если возникает, то немедленно и убивается.
Берем рисунок во втором кадре и тащим куда-нибудь (меняем местоположение) или же создаем на нем эффекты этой кнопочкой:


К сожалению, Image Ready не построит вам близнецов, если вы захотите повернуть, наклонить или уменьшить объект во втором кадре (применив любую из команд трансформации), как-то иначе отредактировать его форму, перекрасить, применить какие-нибудь команды для изменения яркости-контраста или насыщенности. Изменения коснутся не только второго кадра, но и первого, и всех остальных (если они были).
А вот еще один вариант анимации: вы хотите, чтобы некий предмет двигался на неподвижном фоне, вроде как актер на фоне декораций. Как это сделать?
В нижний слой своего файла помещаете рисунок с этими самыми декорациями, а выше кладете изображения предмета (на прозрачном фоне, конечно!) в разных фазах движения. Тогда в каждом кадре вы пометите по два слоя - нижний и один из верхних.
Впрочем, неподвижными могут быть не только «декорации», но и часть самого анимированного объекта. Допустим, мельница стоит, а вертятся только ее крылья. Тогда сам домик можно спокойно опускать на нижний, постоянно видимый слой, а поворачивать одни только крылышки. Из чего следует, что крылья должны быть нарисованы отдельно от здания мельницы и размещены на другом слое, иначе их потом будет не оторвать.
Да и неподвижный предмет тоже не обязан лежать непременно на самом нижнем слое. К примеру, вы хотите изобразить каплю воды, падающую из крана. Создаете три слоя: в первом - раковина и кухня, в третьем - кран, а между ними, во втором слое будет у вас ползать капля. Причем вам не придется делать ее покадровую анимацию, достаточно будет создать серию кадров-близнецов, благодаря чему она будет просто выползать из-под крана.
Готовую анимацию для интернета сохраняют в файлах формата GIF, тогда она будет нормально показана в любых браузерах. Лучше всего воспользоваться для этого командой Save Optimized As. А перед этим обязательно перейти в окне документа на страницу Optimized, 2-Up или 4-Up и с помощью панели Optimize подобрать параметры оптимизации: выбрать тип файла (строка GIF), выбрать количество цветов в нем (цвета, которых в вашем изображении на самом Деле нет, вполне можно будет из палитры файла удалить без потери качества) и кое-что еще по мелочи.
Если же оптимизации не делать, размеры файла могут оказаться слишком большими, чтобы ими можно было пользоваться в интернете.
Кстати, советовал бы вам попробовать, как Image Ready выполняет оптимизацию gif-файлов (и не только анимированных, но и самых обычных). Притом, что настройки все те же, что и в аналогичных фотошоповских окнах и палитрах, результаты зачастую получаются более качественными - файлы выходят поменьше, а выглядят получше.
А вот фотографии анимировать не стоит и пытаться. Фотографии в gif-файлах либо плохо выглядят, либо оказываются слишком большими. Либо и то и другое вместе.
И последний совет. Если вы сделали очень хорошую анимацию (ну просто очень хорошую!), да только, вот беда, файл получается большой (ну просто очень большой!) и никак далее не сжимается без потери качества, попробуйте выкинуть каждый второй кадр и посмотрите, устроит ли вас результат. Чаще всего устраивает.
Создание надписей
На фотошоповском рисунке можно разместить любое количество текста для создания заголовков, слоганов и прочих надписей, необходимых на плакате или обложке журнала, в рекламном блоке. Текст хранится в векторном виде, благодаря чему его всегда можно редактировать именно как текст, а не как рисунок - вставлять буквы, заменять слова, менять шрифт и абзацное выравнивание, перекрашивать, по всякому изгибать.

если вы просто вводите текст, надпись оказывается одной длинной строкой. Чтобы перейти на следующую строку, надо нажать Enter;
если же вводить текст в рамке, то, доходя до края рамки, он переносится на следующую строку автоматически. Вообще, текст в рамке не может вылезти за переделы своей рамки - если что-то не помещается, то вы просто перестанете видеть вылезшую часть. Но ничего не пропадает - растянете рамку, и все появится.
Кроме того, у рамочки сразу же будут узелки для растягивания, сжимания и поворота, а с клавишей Ctrl - еще и для наклона (перекоса).
При обычном растягивании, сжатии или повороте рамки размеры букв в ней не меняются - текст только перераспределяется в соответствии с ее новыми габаритами. Но стоит вам начать таскать узелки с клавишей Ctrl, и Pho-
toshop станет менять размеры и форму рамки, заодно растягивая или наклоняя сами буквы.
Надпись всегда вводится первым цветом. Если по ходу дела вам пришла „дея ее перекрасить, выбирайте другой цвет не на панели инструментов, а на дополнительной панели настроек текста: черный прямоугольник на рис. 1.110 как раз и предназначен для выбора цвета (запускается знакомое нам окно Color Picker, см. рис. 1.14). Понятно, что просто выбрать другой цвет недостаточно, надо сначала выделить мышкой или Shift-стрелками ту часть надписи, которую требуется перекрасить.

Рис. 1.110. Панель параметров текста
Так же точно можно поменять гарнитуру, начертание (если, конечно, шрифт позволяет менять начертание), кегль (размер буквы), выравнивание по горизонтали (влево, по центру или вправо).
Когда захотите поправить что-то в тексте, не забудьте, во-первых, выбрать инструмент с буквой Т (обычная стрелка и обе векторные тут не помогут), а во-вторых, выделить соответствующий слой в палитре Layers. Если вы этого не сделаете, то Photoshop решит, что вы собрались создать новую надпись.
Кстати, не обязательно набирать текст прямо в Фотошопе. Вполне можно подготовить его в текстовом редакторе, скопировать в карман и затем вставить на рисунок, предварительно выбрав текстовый инструмент (если этого не сделать, то ничего и никуда не вставится). В нашем распоряжении будут те же два варианта: вставлять текст непосредственно в ту точку, куда ткнули мышкой, или же в заранее растянутую рамку.
Если вы вставили текст на русском языке, а он остался невидимым, или стали набирать его руками, а вместо русских букв появляются символы европейских алфавитов со всякими ударениями, крышечками и точечками (умляюутами), надо просто поменять гарнитуру шрифта - выбрать такую, которая умеет показывать русские буквы.
Впрочем, не все так просто.
Иногда, даже поменяв у выделенного фрагмента гарнитуру шрифта на, вроде бы, русскую (кириллическую), вы все равно продолжаете вместо текста лицезреть те же самые «евросимволы». А если выбрать этот шрифт и потом набирать текст, то все получается нормально.
Но, увы, тоже далеко не всегда.
В большинстве версий Фотошопа, кроме, пожалуй, седьмой, были нема-- проблемы с русским текстом. Вроде бы, шрифт русифицированный, в Word'e можно им пользоваться, a Photoshop показывает его в виде козюбриков.
тилчии найти немало рецептов для лечения этой болезни Кто-то предлагает патч (программную заплатку), кто-то советует что-то поправить в реестре. Многие из этих способов, и правда, помогают, но полностью проблему не решают. Потому что проблема - в разном понимании юникода Фотошопом и системой Windows.
В последнем - самом правом из списков (на рис. 1.110 тут написано None) - вы найдете несколько способов сглаживания формы букв, благодаря которым текст будет лучше смотреться на бумаге, да и на экране тоже. Причем здесь можно даже не выделять слова или буквы - метод сглаживания меняется сразу во всем текстовом блоке.


Рис. 1.111. Деформация текста


Если среди читателей этой книги вдруг найдутся японцы или китайцы, узнав об этом, очень обрадуются. А если вдруг не найдутся, то и бог с ним.
Седьмой Фотошоп предоставляет в наше распоряжение еще два довольно удобных текстовых инструмента - Horizontal Type Mask


Завершив создание надписи в виде выделения, вы уже не сможете редактировать ее как текст.
В шестой версии Фотошопа был всего один инструмент для создания надписей. Для перехода к вертикальной надписи или к надписи-выделению надо нажимать соответствующую кнопочку на панели настроек. Как только вы начинаете вводить текст, кнопки пропадают из виду. Как только заканчиваете, они снова появляются.




Рис. 1.112. Параметры шрифта
В шестом кнопка выглядит иначе: на ней просто написано слово Palettes (палитры).
Применяется кернинг чаще всего в надписях крупного размера. То, что нормально смотрится в мелком размере, в крупном заголовке или рекламном слогане может выглядеть совсем не здорово. Вот тут-то вы и сдвините, к примеру, буквы А и Т так, что расстояние между ними окажется отрицательным. А надпись от этого только выиграет.
Когда в тексте что-то выделено, эта настройка недоступна.
Зато доступна другая, очень похожая на предыдущую -

Два следующих окошка позволяют поиграть с размерами букв в выделенном фрагменте:
изменить их высоту

или ширину


Предпоследняя строка на палитре Character с разнокалиберными буковками Т в разных вариантах позволяет задать:
псевдожирное (Faux Bold) и псевдокурсивное начертание (Faux Cursive) -они вам пригодятся, когда в самом шрифте не предусмотрены варианты начертания;
прописные (заглавные) буквы (All Caps);
малые прописные (Small Caps);
над- и подстрочное начертание (Superscript и Subscript);
подчеркнутое и перечеркнутое начертание (Underline и Strikethrough).
Параметры абзаца можно настроить в палитре Paragraph (рис. 1.113).
Кроме обычных кнопок выравнивания текста влево, по центру и вправо, есть тут еще четыре (расположенные правее), которые предназначены для выравнивания по ширине.
По ширине чего? - спросит дотошный читатель, каких всегда немало находится среди читателей самоучителей.
По ширине рамочки, в которой введен текст. Так что для надписи, введенной без рамочки, кнопки будут недоступны.

Рис. 1.113. Параметры абзаца
А почему кнопок для выравнивания по ширине должно быть аж четыре штуки? - опять спросит читатель.
Да потому, что предусмотрены четыре варианта для последней строки: будет ли она выровнена влево, по центру, вправо или должна быть принудительно растянута на ширину рамки, как и все остальные строки.
Прочие настройки касаются полей справа и слева, красной строки, а также отступов перед абзацем и после него. Все как в текстовом редакторе.
Введя все параметры текста, нажмите кнопку с галочкой на основной панели настроек, чтобы подтвердить ввод и завершить работу с текстом, или же щелкните по перечеркнутой кнопке, чтобы все отменить (годится также Esc).
Каждая введенная вами надпись попадает на отдельный слой особого типа - текстовый (миниатюра с буковкой Т). Текстовый слой можно превратить в обычный точечный, выбрав в контекстном меню этого слоя команду Rasterize Layer. Можно сделать то же и через главное меню программы - Layer > Rasterize > Layer или Layer > Rasterize > Type. Но я бы с этим не спешил, особенно при выполнении ответственных заданий, потому что после этого редактирование текста именно как текста, а не как картинки будет уже невозможно. Не дай бог, в самом конце работы обнаружится опечатка... Так что лучше на всякий пожарный растеризовать копию, а оригинал сохранить, просто убрать глазок из этого слоя.
Создание текстур
Создать текстуру можно прямо на рисунке - выделить область и ввести команду Define Pattern в меню Edit. Но гораздо более интересный инструмент для этого дела - команда Pattern Maker в меню Filter.
Программа для создания текстуры из вашего изображения называется Pattern Maker. С ее помощью вы сможете сделать из прямоугольного фрагмента Овую текстуру и залить ею активный слой. Если она окажется диво как хороша вы сможете сохранить ее для последующего использования в любых командах, где используется заливка текстурами.
На рисунке 1.117 вы видите диалоговое окно этого плагина. Если вы заранее ничего не выделили, воспользуйтесь сейчас кнопкой-рамочкой, чтобы показать программе, какую часть изображения следует превратить в текстуру, и нажмите кнопку Generate (создать). Вам сразу же будет показан активный слой, залитый новой текстурой, а кнопка Generate превратится в кнопку Generate Again (создать еще), как и показано на нашем рисунке.

Рис. 1.117. Создание текстур командой Pattern Maker
Но что самое интересное, если вы попросите программу «создать еще», oна создаст нечто совсем, совсем иное - при тех же исходных параметрах! И третья текстура будет не такая, как первая и вторая, и четвертая - не такая, как первые три...
Чтобы снова увидеть оригинал изображения (например, вы хотите выделить область по-другому), выберите в списке Show строку Original вместо Generated.
Все сгенерированные текстуры попадают в окошко Tile History (история «плиток»). Стрелочками внизу этого окошка вы сможете листать текстуры (в списке их помещается не более 20), кнопкой с мусорным бачком - уничтожить ненужную, а кнопкой-дискеткой - сохранить ее. Имя файла при сохранении не спрашивают, просят ввести только имя новой текстуры. Это потому, что она добавляется к текущему набору текстур - тому, который был задан в параметрах заливки текстурами.
Есть у нас две настройки, влияющие на внешний вид генерируемого узора: список Smoothness влияет на степень сглаживание рисунка, на недопустимость или, наоборот, допустимость резких полос и пятен, a Sample Detail - на количество деталей в текстуре. С ростом обоих параметров время создания текстур заметно увеличивается.
По-разному выглядят текстуры и в зависимости от размера, который вы для них выберете в строках Width и Height.
Кнопка Use Image Size (по размеру изображения) дает указание программе сгенерировать одну большую текстуру и залить ею весь ваш рисунок. В этом случае не будет границ между «плитками», которые могут появляться при заливке узором с контрастными частями.
Несколько смущает, что программа заливает новым узором тот же самый рисунок (более того - тот же слой!), с которого этот узор и взят. А если хочется взять узор с одного рисунка, а залить им другой?
Этот вариант тоже предусмотрен. Скопируйте прямоугольную область (Ctrl-C), перейдите на нужный рисунок (или выберите другой слой) и, запустив фильтр Pattern Maker, поставьте галочку в строке Use Clipboard as Sample (использовать буфер в качестве образца).
Способы изменения выделения
Мы говорили о том, как вручную добавить фрагмент к выделению или, наоборот, исключить что-то из выделения. Есть и некоторые другие способы изменения выделения, иногда очень полезные, а иногда просто незаменимые.
Иногда, собираясь поместить на веб-странице большой рисунок, его режут на части. Считается, что так он быстрее загружается. Некоторые подробности на эту тему вы найдете в «Самоучителе полезных программ» - глава «Подготовка графики для Web».
Не путайте ее с командой инвертирования изображения - получения негатива - Ctrl-i.
Не путайте ее с командой снятия выделения Ctrl-D.
Заглянем, например, в подменю Select > Modify. Там находятся четыре команды модификации выделения: Border, Smooth, Expand и Subtract.
Команда Border (бордюр, граница) пригодится вам тогда, когда вы захотите преобразовать выделение всего объекта в выделение только его краев -в виде узенькой полосочки. Ширину бордюра в пикселях вам и надо будет задать по запросу этой команды.
Скажем, вы хотите вручную почистить пограничную область - размыть границы объекта, стереть лишние пиксели и т. п., по хотите делать это спокойно, не боясь повредить ни сам объект, ни окружающий фон. Тогда выделяете его и преобразуете выделение в рамочку, по ней и возите своим ластиком, размывкой или чем вам еще нужно.
Правда, надо помнить, что границы у бордюра всегда нечеткие, размытые в обе стороны от рамки, как будто мы задали для выделения команду Feather. Впрочем, часто это даже облегчает работу.
Команда Smooth (сглаживание) позволит скруглить контур, созданный многоугольным лассо, убрать случайные мелкие детали, маленькие невыделенные области, возникшие при работе с волшебной палочкой и т. д. Требуется задать размер области сглаживания.
Две следующие команды Expand (расширение) и Subtract (сужение) увеличивают или уменьшают размеры выделенной области на указанное вами количество пикселей.
Смотрите на рисунок в сильно увеличенном виде, замечаете недоработку или, напротив, перебор и тогда увеличиваете (уменьшаете) размеры выделения на пиксель-другой.
Только осторожненько: задав слишком большое уменьшение или увеличение, вы рискуете потерять выделение какой-то мелкой детали или, наоборот, захватить что-то, к делу не относящееся. Учтите также, что при расширении выделения программа всегда скругляет углы области выделения.
В меню Select есть еще пара команд для изменения выделения, которыми удобно пользоваться, например, совместно с волшебной палочкой.
По команде Grow (рост) выделение разрастается, как бы растекается на соседние пиксели близких цветов. Что считать близким, а что дальним, определяется допуском (Tolerance), который вы задавали при последней операции с волшебной палочкой.
Команда Similar (подобное) делает все то же самое (увеличивает размер выделенной области исходя из заданного допуска), но при этом не ограничивается соседними пикселями, разливается по всей картинке.
Средства автоматизации
На разработку некоторых спецэффектов - например, для имитации стеклянной или металлической поверхности, создания кнопки определенного вида, для хитрой обработки выделения - может потребоваться довольно много времени. Но после того как вы все однажды придумали, выяснили, какие операции и в каком порядке требуется делать, в дальнейшем вся эта операция становится рутинной. Вы всякий раз выполняете одну и ту же последовательность команд, забыв о том, что вы творческая личность, свободный художник и все такое прочее. Пашете.
Средства против такой монотонной пахоты известны - это макрокоманды. Чтобы избавить нас от рутины, программа должна суметь запомнить некоторую последовательность наших действий и при необходимости ее воспроизвести с другим объектом.
Photoshop не глупее Word a и тоже умеет записывать макросы, которые здесь называются действиями (actions). Все они накапливаются в палитре Actions. Заглянув туда, вы найдете изрядный набор макрокоманд, приходящих в комплекте с Фотошопом (см. рис. 1.134). Щелчок по треугольничку разворачивает список операций, которые выполняет данный «экшн» - можете изучать.
Например, макрос Vignette (виньетка), список которого раскрыт на нашем рисунке, вырежет выделенный вами фрагмент и поставит на белый фон. Но сначала он создаст снимок изображения, чтобы мы смогли все отменить (строка Make snapshot), потом размоет края выделения (Feather), скопирует на новый слой (Layer ViaСору), создаст еще один слой (подложку), зальет его белым и сдвинет вниз, под рисунок.

Рис. 1.134. Будем выполнять макрос Vignette
Каждая из строк тоже может состоять из некоторого количества действий, которые вы тоже можете рассмотреть, щелкнув по соответствующему треугольничку.
В свою очередь, макросы собираются в наборы (Set), каждый из которых хранится в отельном файле. Так, все макросы, показанные на нашем рисунке, входят в набор Default Actions.atn.
В Интернете на сайтах любителей компьютерной графики можно найти немало макрокоманд для всяких эффектных фокусов. Набор такой надо распаковать (если он был в архиве) и кинуть в папку Program Files\Adobe\Photoshop 7.0 (или 6.0)\Presets\Photoshop Actions. При следующем запуске Фотошопа макрос попадет в общий список.
Чтобы воспроизвести макрокоманду, открываете набор, выбираете в нем нужную строку и жмете эту кнопочку

Важно, кстати, понимать, над каким объектом умеет трудиться тот или иной экшн. Если он создан для работы с выделенным фрагментом, то на рисунке, где ничего не выделено, он работать откажется. В некоторых строках, как можно заметить и на нашем рисунке, написано Selection (значит, макрос работает с выделением) или Туре (должна присутствовать надпись в векторной форме). Если написано Layer, значит, операция выполняется сразу над всем слоем. Встречаются макросы, которые рассчитаны на работу с изображением строго определенного размера... Короче, вариантов полно.
Сделать собственную макрокоманду вы сможете либо в новом наборе (сначала создав набор кнопочкой Create New Set



Рис. 1.135. Создаем новую макрокоманду
Черный шарик станет красным (

Photoshop запоминает любые ваши действия, включая создание новых файлов, обычных и служебных слоев, операции редактирования, выделение Фрагментов, создание масок, применение фильтров, сохранение обычное или с интернетовской оптимизацией. Запоминает вместе со всеми параметрами каждой операции. Когда закончите, нажмите кнопку Stop

Экшн не обязательно записывать в один прием. Можно встать в какую-нибудь строку записанного ранее макроса, щелкнуть по шарику и продолжить запись.
Специально сохранять макрос на диск не требуется, все делается автоматически. А вот отлаживать - проверять его работоспособность на разных файлах, очень даже требуется.
Любой шаг макроса можно удалить и записать заново. Можно даже не удалять: двойной щелчок по команде в макросе позволит вам снова запустить ее и изменить параметры. Но вы должны создать такую ситуацию, какая в этот момент должна быть для правильного выполнения команды - открыть файл, выделить слой соответствующего типа или что там у вас требуется.
Если же что-то не так, Photoshop не даст поменять параметры, скажет: The command имя команды is not currently available - не могу запустить нужную команду.
Следующий этап автоматизации - применение макрокоманды не к одному файлу, а к целой папке. Скажем, создавая на своем сайте раздел для работ одного очень хорошего художника, я должен был пару сотен tif-файлов большого размера привести к одинаковой ширине в 600 точек (чтобы слайд нормально смотрелся на экране 800x600) и сохранить в формате JPG, предварительно оптимизировав для уменьшения веса.

Рис. 1.136. Групповая обработка фотографий
Первым делом я записал подходящий макрос, дал ему имя 600 и убедился, что он работает. Потом отправился в меню File > Automate, где выбрал команду Batch (см. рис. 1.136).
Набор макросов берется из списка Set, сам макрос - из списка Action.
Осталось выбрать, откуда брать файлы и куда потом складывать. В списке Source я выбрал слово Folder (папка) и указал программе адрес этой папки (кнопкой Choose - выбрать). Пригодилась и настройка Include All Subfolders (включить все вложенные папки).
Таким же способом я выбрал в качестве места назначения (Destination) папку New, которую заблаговременно создал.
А еще я поставил галочку в строке Override Action "Save As" Command (использовать команду Save As, только если она есть в макросе). Дело в том, что использованная в моем экшне команда Save for Web уже сохраняет оптимизированный файл, a Photoshop хочет сохранить в указанную папку еще и исходник. Так я ему запретил.
Проделав все это и нажав волшебную кнопочку ОК, я отправился выпить чайку. Когда я через полчаса вернулся к компьютеру, Photoshop уже сделал все, на что я, по идее, должен был убить целый вечер.
Вместо папки назначения можно выбрать строку Save and Close (сохранить и закрыть), тогда сохранение будет происходить в ту же папку. Позаботьтесь тогда, чтобы новые файлы не затерли исходные! Об этом стоит подумать и в случае, когда в вашей папке могут оказаться файлы с одинаковыми именами, но разными расширениями, вроде picturel.gif и picturel.tif.
Что делать? Точнее, что сделать?
Да просто изменить имя (список Document Name) или расширение (Extension) - к примеру, попросить нумеровать выходные файлы.
Стиль слоя
| Стиль слоя
Теми двумя-тремя настройками слоя, которые мы с вами видели на палитре Layers, дело не ограничивается. Blending Options... Причем далеко не ограничивается. К каждому слою можно применить преизрядное количество обработок - создать тень, светящиеся края, имитировать объем (например, для изготовления кнопки) и многое другое, и для этого не требуется создавать дополнительные слои, не надо ничего выделять, проводить какие-то линии или заливать - все делается только за счет настроек самого слоя, именуемых стилем слоя (Layer Style).  строку, вы попадете на одну из 11 страниц окна Layer Style (см. рис. 1.66). В это же окно на страницу Blending Options приведет нас и двойной щелчок по слою. Слева показан список страниц, каждая из которых посвящена настройке того или иного спецэффекта. Чтобы включить обработку, достаточно поставить галочку в ее строке, а чтобы поменять ее параметры, вы должны перейти на соответствующую страницу - то есть выбрать строку мышкой. По ходу настройки любого из спецэффектов на вашем рисунке сразу же, в реальном времени будут отражаться результаты всех производимых вами манипуляций. Чтобы сравнить то, что у вас получается, с тем, что было, убирайте и снова ставьте галочку в строке Preview (предварительный просмотр).  Рис. 1.66. Стиль слоя, страница основных свойств Но даже если из строки Preview галочка убрана, это вовсе не значит, что вы остались слепы и глухи и работаете наобум: квадратик-образец под словом Preview всегда показывает вам, что дает та или иная настройка, на примере темного квадрата, расположенного на светлом фоне. Когда вы все настроите и нажмете ОК, список примененных обработок окажется в палитре слоев (см. рис. 1.67), каждая такая обработка будет показана в отдельной строке, помеченной буковкой . Строку можно утащить мышкой в мусорный бачок (если ее применение оказалось ошибкой) или дважды по ней щелкнуть (если вы просто хотите изменить ее параметры). Как видите на странице Blending Options (рис 1. 66.) гораздо больше настроек, чем можно было ожидать, глядя на палитру слоев. У каждого слоя, Р 1 кроме параметра непрозрачности Opacity, есть еще три спецэффекта одна похожая регулировка - Fill Opacity (непрозрачность заполнения). На панели слоев она называется сокращенно - Fill (см. рис. 1-67), а в окне дополнительных параметров полностью (рис. 1.66). В отличие от непрозрачности Opacity, параметр Fill Opacity влияет только на рисунок, но никак не влияет на обработки. Рисунок становится полупрозрачным, а тень от него, как была, так и остается четкой. Остальные параметры, позволяющие по-разному смешивать разные цветовые каналы (Blending Options), оставим профессионалам. А сами поговорим немного об интересных спецэффектах, находящихся на других страницах окна Layer Style.  Рис. 1.67. В слое Layer работают три спецэффекта |
Тень
На рисунке 1.68 вы видите страницу эффекта Drop Shadow (отбросить тень). Если слой не имеет прозрачных участков и полностью занят изображением, никакой тени нам не построят, сколько бы мы тут чего ни настраивали. Потому как для Фотошопы тут нет ничего, способного отбрасывать тень.

Рис. 1.68. Настраиваем тень
Вот если рисунок лежит на прозрачном фоне, если в слое находится векторная фигура или текст, то тут вполне можно рассчитывать на получение приличной тени, которая, к тому же, отлично ляжет на ниже лежащий фон, не перекрыв его, а именно смешавшись с ним (см. рис. 1.69).
Движок Distance задает расстояние тени от рисунка, Spread - степень размывки тени, Size - ее размер, Angle - угол, под которым эта тень отбрасывается.
Если на рисунке вашем несколько объектов и все они будут отбрасывать тень, как бы исходящую от одного источника света, есть смысл не подбирать направпение тени индивидуально для каждого из них, а поручить это дело программе. В подменю Layer > Layer Style есть команда Global Light, по которой вы сможете -адать угол и высоту источника света. Тогда надо будет просто оставить галочку в строке Use Global Light и об угле освещения уже не думать.

Рис. 1.69. Создаем тень
Как выбрать цвет для тени (она может быть не только черная или се-пая!), непрозрачность и режим смешивания, я рассказывать не буду ввиду очевидности этих операций. Обращаю только ваше внимание на тот факт, что для создания тени по умолчанию используется смешивание цветов в режиме Multiply.
Движок Noise (шум) позволит сделать тень рассыпчатой, точечной.
Интересный набор вариантов формы для тени вы найдете в списке Contour (контур). Посмотрите их сами. Если захочется контур отредактировать, создать свой, щелкните не по треугольничку >, а по самой картинке.
В окне Layer Style есть еще одна страница, посвященная созданию теней. Она называется Inner Shadow (внутренняя тень). Ее мы будем применять, когда тень от объекта должна отбрасываться не от его границы наружу, а от его границы вовнутрь.
Если выбрать для тени белый цвет или что-нибудь иное достаточно светлое (и, соответственно, поменять режим смешивания - выбрать, например, Screen или другой осветляющий), то вместо тени будет получаться эффект освещения (см. рис. 1.70).
Настройки тут ничем не отличаются от рассмотренных выше.

Рис. 1.70. Внутренняя тень (она же свет)
Трансформация выделения
Вам требуется выделить объект достаточно несложным образом - например, вписать его в прямоугольную рамку, да вот беда, стороны этой рамки должны быть наклонными, как, например, на рис. 1.45. То есть требуется выделить объект наклонной прямоугольной рамкой. Где такую взять?

Рис. 1.45. Поворот прямоугольного выделения
На самом деле никакой специальной наклонной рамки нет, да это и не требуется: достаточно использовать обычную, а потом ее немножко наклонить или иным образом преобразовать. Делается это командой Transform Selection в меню Select (или комбинацией Alt-S > Т).
По этой команде в углах рамочки и посредине сторон появляются квадратики-узелки, взявшись за которые рамочку можно растягивать или сжимать (курсор приобретает, например, такой вид:

Если же мышкин курсор окажется вблизи углового квадратика (но за пределами рамки), то станет таким:

Центр поворота обозначен на рисунке чем-то вроде прицела:

Взявшись за рамочку (внутри ее, но не по центру поворота), вы сможете целиком передвинуть ее на новое место.
Иногда требуется сделать рамку в виде параллелограмма (операция называется Skew - перекос). Возьмитесь мышкой за рамку при нажатой клавише Ctrl (курсор станет таким:

Если же взяться с «контролем» за угловой узелок (курсор тоже будет таким:

1 Перетаскивая узелки с клавишей Alt, получим симметричное изменение формы: противоположная сторона или угол подвинутся в противоположную сторону на такое же расстояние. Клавиша Shift сохраняет пропорции выделенной области. А комбинация Alt-Shift делает и то и другое вместе: и пропорции сохраняет, и выделение меняет симметрично.
Видите, какая куча возможностей! А ведь клавиш-модификаторов всего три штуки!
Панель настроек, которая появляется при деформации выделения, позволяет все эти операции задать цифрами, с точностью до пикселя (см. рис. 1.46). Но обычно хватает точности мышки. Если же вам вдруг понадобится выполнить такое сверхточное преобразование, вы с этой панелью разберетесь самостоятельно.

Рис. 1.46. Панель трансформаций выделенной области
Где тут координаты верхнего угла, а где длина, ширина, угол поворота и наклон, легко догадаться, взглянув на пиктограммы.
Хочу обратить ваше внимание только на интересную конструкцию в левой части панели:

Пока трансформация не закончена, другие дела Photoshop делать не дает. Для подтверждения результатов трансформации и возвращения к нормальному режиму работы нажмите кнопку-галочку справа на панели настроек или клавишу Enter.
А для отмены трансформации нажмите кнопку с перечеркнутым кружком (в 6.0 - с крестиком) или клавишу Esc.
Варианты
После всех этих сложностей хочу показать вам самую простую команду подбора цвета и света на фотографии - Variations, последнюю в меню Image > Adjustments. На самом деле, с нее бы начать объяснения, так как она может быть особенно интересна именно для начинающих. И прежде всего - своей простотой и наглядностью.
На рис. 1.90 вы видите, как это все устроено. Вверху слева - исходное изображение (Original), а рядом - откорректированное (Current Pick - текущий выбор).

Рис. 1.90. Команда Variations
В большом окне внизу подбираете цвет: выбираете лучший на ваш взгляд вариант из шести, окружающих оригинал, и щелкаете по нему. Тотчас же этот вариант попадает в центр, становится текущим выбором, и вы можете продолжать.
Справа так же точно можно выбрать более темный или более светлый вариант.
Движок Fine - Coarse (точно - грубо) сначала ставьте в положение Coarse для более грубого подбора, постепенно смещая в сторону тонкого.
Возможна раздельная корректировка по теням, светам и полутонам, а также по насыщенности.
Галочка в строке Show Clipping позволяет видеть оттенки, которые теряются в том или ином варианте коррекции.
Если вы залезли в такую область, где все варианты неудовлетворительны, сбросьте настройки (как обычно, щелчком по кнопке Cancel с клавишей Alt) и начните сначала.
Кажется, этой командой вполне можно пользоваться в несложных случаях. Впрочем, в несложных случаях можно пользоваться чем угодно. То ли дело сложные случаи!..
Векторная маска слоя
Когда в слое уже есть маска, кнопочка для добавления маски

Можно добавлять векторную маску и через меню Layer Add Vector Mask командой Current Path (добавить текущий контур).
Но чтобы маска действительно добавилась, обычное выделение не годится. У вас должно быть что-то нарисовано одним из векторных инструментов Фотошопа в режиме создания контуров, о чем разговор еще впереди.
Векторная маска не попадает в палитру Channels, зато вы найдете ее в палитре Paths (контуры) под именем Layer I Vector Mask (в 6.0 - Layer 1 Clipping Path).
Тут я вынужден пока прервать объяснения по этой теме, чтобы позднее
к ним вернуться.
Векторные фигуры


Рис. 1.102. Инструмент для вычерчивания произвольных фигур в векторной форме
Правее произвольной фигуры в виде зайца, которую я взял из набора Animals (звери), расположена группа кнопок, позволяющих посадить зайца на отдельный векторный слой (первая, в виде квадратика), добавить зайца на текущий векторный слой (вторая), вычесть зайца из другого зайца или иной векторной фигуры на текущем слое, пересечь зайца с другим зайцем и исключить у зайцев общую часть (самая правая в этой группе).
В списке Style вы найдете некоторое количество стилей оформления из стандартного набора. В комплекте Фотошопа есть еще несколько наборов стилей, которые вы посмотрите сами.
Стили могут состоять из любых известных нам обработок (см. главу «Стиль слоя»), над их комбинированием поработали опытные дизайнеры фирмы Adobe, но если опыт этих дизайнеров вам не указ, - вы уже знаете, как поступить: двойной щелчок по слою, и настраивайте, что хотите.
Выбирая другой стиль при нажатой кнопке-цепочке, вы сразу оформляете этим стилем всех зайцев данного слоя. Если же цепочку отжать, то новым стилем будут оформляться только вновь созданные зайцы.
Для хранения стилей в Фотошопе есть отдельная палитра Styles, щелкая по кнопочкам в которой мы сможем изменять оформление не только векторных фигур, но и растровых слоев.
Ведь на самом деле векторная фигура не представляет собой какого-то особенного объекта на каком-то особенном типе слоя. Внимательно посмотрев на палитру слоев (рис. 1.103), вы поймете, что это просто маска, наложенная на заливочный слой. Вся раскраска, тень и прочее стилевое оформление заданы именно для заливочного слоя, который только обрезан по форме зайца.
Правда, в палитре каналов никакой маски не обнаруживается. Зато она обнаруживается в палитре Paths (векторные контуры) - с именем Shape I Vector Mask. Из чего мы заключаем, что маска у нас получилась векторная.
В контекстном меню маски (щелчок правой кнопкой по квадратику с зайцем) будет команда ее растеризации - превращения векторной маски в обычную (Rasterize Vector Mask). А в контекстном меню слоя (щелчок по имени слоя) - команда растеризации слоя (Rasterize Layer), в процессе которой произойдет уже полная и окончательная обрезка по маске.
Форму векторных фигур можно редактировать, о чем будет рассказано в главе «Изменение векторных контуров и линий». А мы с вами еще должны обсудить, что такое...

Рис. 1.103. Векторная фигура организована в виде маски на заливочном слое
Векторный контур


Рис. 1.104. Панель настроек в режиме Paths
Для контура вообще никакого слоя не создается, появляется только строка Work Path (рабочий контур) в палитре Paths (см. рис. 1.105).
У векторной маски всегда четкие края, никакого размытия в ней нет и быть не может. Но когда это вам понадобится, вы сможете преобразовать ее в обычное выделение и уж его размывать сколько душе угодно.

Рис. 1.105. Палитра векторных контуров Path


д векторную маску. Скажем, вы выделили нужную область обычными
инструментами (волшебной палочкой, лассо и пр.), нажали эту кнопочку - и вот вам векторный контур.
Чтобы сохранить наш временный рабочий контур (Work Path), сделать его таким контуром, который не пропадет сам собой именно тргда, когда он особенно нужен, мы можем оттащить его на эту кнопку:

Можно поступить по-другому: сначала создать пустую область для будущих векторных контуров, щелкнув по той же кнопочке в палитре Paths, а потом Рисовать в ней векторными инструментами.
- Но что это вообще за штука такая - векторный контур? - интересуется пытливый читатель. - Для чего создается и как им пользоваться?
Пользоваться можете как вам удобнее, - уклончиво отвечает автор. -
Но по сути своей - это инструмент для создания векторной маски.
- А векторная маска зачем? - упорствует читатель.
- А векторная маска - инструмент для точного выделения фрагментов.
- Как, еще один?! - ахает читатель. - Куда же еще-то? Мы и так их изучали, изучали, аж вспотели!..
Но так рассуждать может только такой наивный и не битый жизнью читатель, которому никогда не приходилось бодаться с выделением сложных контуров, которые, к тому же, требуется сделать очень точно и чисто - например, для коллажа, который предстоит напечатать в глянцевом журнале: едва ли не каждый торчащий, не на месте расположенный пиксель будет замечен и соответственно оценен коллегами и начальством.
При создании векторных контуров достижима более высокая точность, нежели при выделении обычными способами. А главное, редактировать векторные контуры выделения значительно проще и удобнее, чем обычные.
Вот как это делается.
Внешний вид и органы управления
На рисунке 1.1 показано окно Фотошопа седьмой версии, в котором находится один рисунок. Вы можете создавать или загружать в программу столько рисунков, сколько вам нужно. Естественно, в пределах доступной памяти.

Рис. 1.1. Графический редактор Adobe Photoshop 7.0

Рис. 1.2. Группа инструментов на одной кнопке
Слева на нашем рисунке вы видите панель инструментов. У некоторых кнопок правый нижний уголок закрашен черным. Это означает, как легко догадаются все, кто читал «Самоучитель работы на компьютере», что на одной кнопке с целью экономии места собрано несколько инструментов. Стоит вам щелкнуть мышкой по такой кнопке и полсекунды не отпускать мышку на свободу, как группа развернется, и вы сможете выбрать в ней какой-то доселе от вас скрытый инструмент (см. рис. 1.2).
Выбор инструмента возможен не только с помощью мышки, но и с клавиатуры. Подведите мышку к кнопке, и всплывающая подсказка сообщит вам, какую клавишу следует нажать для быстрого переключения.
Всем инструментам из одной группы назначена одна и та же горячая клавиша, а чтобы переключиться на какой-то из спрятанных инструментов, понажимайте эту клавишу с «шифтом».
Горячие клавиши в Фотошопе работают только в английской раскладке клавиатуры. Поскольку в системе Windows клавиатурная раскладка все время норовит ни с того ни с сего взять, да и поменяться, это может доставлять некоторые неудобства. Если вам это сильно мешает, может быть, стоит поставить себе другой переключатель клавиатуры, вроде программки Switchlt, которая умеет блокировать эти самопроизвольные перескоки'.
Казалось бы, в графических программах мы работаем в основном мышью, и незачем приплетать сюда еще и клаву: отложил ее в сторонку, и пусть лежит, а мы мышой тык-тык. Но это только на первый взгляд. На самом деле, когда вы что-то делаете в одном углу экрана, все время прыгать в другой только затем, чтобы переключить инструмент, быстро надоест. А кроме того, при выполнении некоторых операций вам все равно понадобится клавиатура - придется щелкать по разным интересным местам с клавишей Ctrl, Shift или Alt, таскать рамочки выделения или выделенные фрагменты с теми же клавишами и т. п. Так что есть смысл заглянуть в таблицу 1 в приложении и подобрать себе там по вкусу всяких клавиш, горячих и разных.
Ниже инструментов на панели расположены два налезающих друг на друга квадратика, размером побольше кнопок. Это выбранные цвета - те, которыми мы будем рисовать, заливать области и еще кое-что полезное делать. Верхний (второй) - Background Color («цвет фона»). Щелкая мышкой по этим квадратам, мы сможем выбирать другие цвета. Впрочем, об этом позднее.
Изогнутая стрелочка вверху

А щелчок по нижней кнопочке с квадратиками

Справа в окне Фотошопа в четыре этажа расположены управляющие палитры. Каждая палитра содержит две-три закладочки, щелкая по которым вы получаете доступ к совершенно другим палитрам. Экономия, однако: одиннадцать палитр по цене четырех!
Палитры (как, кстати, и панель инструментов) можно двигать по экрану, взявшись за заголовок. Можно их минимизировать: минусик в правом верхнем углу или двойной щелчок по заголовку палитры убирает все, кроме строки заголовка и закладочек.
А можно и вовсе убрать ее с экрана (крестик). Но чтобы потом вернуть палитру на экран, придется вам влезть в меню Window (окно) и поставить там галочку в строке с соответствующим названием.
Впрочем, правильнее не отключать и не сворачивать палитры и панель инструментов (ими, все же, очень часто приходится пользоваться), а убирать их с экрана временно - клавишей Tab. Поработаете над изображением при выбранных настройках, а потом снова нажмете Tab, и все палитры вернутся на свои места.
Взявшись за закладочку палитры, можно вытащить ее из «упаковки» и перетащить в другую. Или сделать отдельной палитрой. Кроме того, палитру можно утащить в панель настроек - в строку с кнопками, списками и переключателями, которая расположена сразу под строкой меню. В правой части этой панели и можно размещать закладочки палитр1.
Сама панель настроек будет у нас с вами все время разная - в зависимости от того, какой выбран инструмент. Понятно, что настройки у кисточки для рисования, у лупы для увеличения масштаба и рамочки для выделения фрагмента будут совсем разными. Вот и придумали ребята из Adobe такую вот переменного вида панельку. Разбираясь с инструментарием Фотошопа, мы эти панельки самым внимательным образом рассмотрим2.
Как, впрочем, и сами палитры - всему свое время.
1 Команда Reset Palette Locations («исходное расположение панелей») в меню Window (Photoshop 6.0) или в подменю Window > Workspace (7.0) возвращает все панели на первоначальные места.
2 Еще в Photoshop 5.5 панели настроек не было: все они располагались в палитрах, которые автоматически подключались, когда вы выбирали тот или иной инструмент.
показать нам линейки (Rulers) по краям рисунка - команда Rulers в меню View или клавиатурная комбинация Ctrl-R. Если взяться мышкой за квадрат слева вверху, где линейки сходятся (посмотрите снова на рис. 1.1), и потащить вниз, вы сможете выбрать на рисунке новую точку отсчета - где отпустите кнопку мыши, в том месте и будут у линеек нули. Чтобы потом вернуть ноль на место, достаточно будет двойного щелчка по тому же квадратику в левом верхнем углу;
разлиновать весь рисунок сеткой (Grid) наподобие миллиметровки (View > Show > Grid или Ctrl-кавычка1). По умолчанию линии сетки идут через 2 см, однако, запустив команду Edit > Preferences > Guides, Grid & Slices, вы всегда сможете задать другой шаг (в секции, которая называется, естественно, Grid).
поставить для нас на рисунке неограниченное количество направляющих (Guide) - вертикальных или горизонтальных служебных линий (на печать они никогда не выводятся), по которым удобно будет подравнивать объекты. По команде New Guide в меню View программа предложит вам выбрать, какую направляющую вы создаете - вертикальную или горизонтальную, и указать ее сдвиг относительно нулевой точки.
Можно создать направляющую и иначе: взяться мышкой за верхнюю линейку и потащить вниз - выйдет горизонтальная направляющая. Взяться за левую линейку и потащить вправо - выйдет вертикальная направляющая.
Если вам требуется точность при установке направляющих, выберите покрупнее масштаб изображения.

Чтобы случайно не сместить направляющую (увлеченные работой, вы можете и не заметить, что курсор изменил свой вид), можно «запереть» направляющие: View > Lock Guides или Alt-Ctrl-точка с запятой (напоминаю, в английской раскладке клавиатуры!). Еще раз Alt-Ctrl-; - и все снова отперто.
Тем же инструментом-стрелочкой можно и удалить ненужную направляющую - вытащить куда-нибудь за пределы окна и бросить.
По окончании работы снимите сразу все направляющие командой View > Clear Guides.
А вот еще одно изобретение, полезное при выполнении прецизионных операций: Photoshop умеет примагничивать перетаскиваемые объекты, рамочки выделения, линии и все прочее - к направляющим, линиям сетки и краям документа. Задать, к чему именно будут притягиваться объекты и линии, можно в подменю View > Snap To, а включить/выключить режим с прилипанием -командой View > Snap.
Выбор цвета
Прежде чем продолжать разговор об инструментах Фотошопа, давайте посмотрим, как нам выбрать цвет для рисования, заливки и прочих операций. Это можно сделать как минимум тремя способами: задать цвет движками на палитре Color (цвет), выбрать один из цветов в палитре Swatches (образцы), щелкнуть мышкой по первому или второму цвету в панели инструментов и задать для него цвет в диалоговом окне Color Picker (подбор цветов). Вдобавок к этому, цвет можно взять прямо с рисунка - инструментом Eyedropper, более известным в народе под именем «пипетка».
Выделение цветов
В Фотошопе у нас есть две очень удобные и мощные команды, которые позволяют быстро выделить на рисунке области одного цвета или близких цветов. Это волшебная палочка (Magic Wand) и команда Color Range в меню Select.


Рис. 1.40. Настройки волшебной палочки
Действует инструмент вполне предсказуемым образом: щелкаете им в какой-то точке, волшебная палочка анализирует цвет этой точки и заливает все смежные области этого цвета. При отсутствии галочки в квадратике Contiguous (смежные) заливаются подходящие области по всему изображению.
Главный наш параметр для настройки этого инструмента, конечно же, допуск (Tolerance). Именно подбирая величину отклонения от основного цвета, вы можете влиять на площадь и вид получающегося выделения.
Из рисунка 1.40 видно также, что кнопки для добавления к выделению или исключения из выделения здесь тоже присутствуют. Из рисунка не видно, но уж поверьте мне на слово: то же самое можно делать и при помощи клавиш Shift (добавление к выделению), Alt (исключение) и Alt-Shift (пересечение): щелкнули по рисунку, поглядели, что выделилось, - маловато будет! Щелкнули еще с «шифтом» - лучше, но тоже маловато. Щелкнули снова - перебор. Тогда, получше прицелившись, щелкаем с «альтом»...
Если вам надо выделять тонкие и точные линии (каких не бывает на фотографиях, зато полным-полно на рисунках), параметр Anti-aliased (сглаживание) лучше отключать. А не то вместо линии толщиной в один пиксель программа выделит линию с переходами толщиной в три пикселя. Здорово, конечно, но не то.
Команда Select > Color Range (Alt-S > С) предоставляет альтернативную возможность . выделения по цвету, в чем-то даже более удобную, чем волшебная палочка. На рис. 1.41 показано ее диалоговое окно. В центре вы видите уменьшенную копию всей картинки (а если на рисунке ранее что-то было выделено, то только выделенной части).

Рис. 1.41. Команда Color Range
Чтобы выбрать цвет, который команда будет выделять, вы должны щелкнуть мышкой по интересующей вас точке либо на этой уменьшенной копии, либо на самом рисунке1. Курсор тут имеет форму пипетки.
Если выбрали неверно, можете щелкать пипеткой до тех пор, пока не попадете именно туда, куда целились.
Но это еще не все! За одну операцию вы сможете выбрать несколько цветов, а значит - выделить область довольно сложной расцветки (про форму я уж молчу). Если щелкать пипеткой по рисунку или его копии с клавишей Shift, то новый цвет добавляется к списку выделяемых, а с клавишей Alt - удаляется из списка (можно пользоваться и кнопками-пипетками - с плюсом и минусом). Такая возможность, да еще усиленная немедленным показом на экране выделяемой области, делает команду Color Range особенно удобной.
Надо только этот немедленный показ включить. Включается он щелчком по кружку Selection (выделение) в нижнем переключателе. И тогда вместо исходной фотографии будут показаны участки, которые команда собирается выделить (белым цветом), а все невыделенное останется черным (см. рис. 1.42).
Еще удобнее пользоваться клавишей Ctrl, которая временно переключает нас из одного режима отображения в другой.

Рис. 1.42. Добавляем пипеткой новый цвет к выделению
Список Selections Preview (просмотр выделения) позволит нам и на самом рисунке в основном окне программы видеть только назначенные для выделения области. Тут мы сможем попросить программу закрашивать их черным, белым, серым и т. д.
Когда я выделял море вокруг вертолета, некоторые цветовые участочки оказались слишком мелкими, чтобы попасть в них пипеткой на уменьшенной копии. Тогда как на оригинале я попадал в них без труда.
Параметр Fuzziness (размытость) аналогичен параметру Tolerance у волшебной палочки - задает допуски по цвету. Но плюс к этому добавляется частичная прозрачность цветов, далеко отстоящих от того, в который вы попали пипеткой. Подбирая этот параметр, я довольно быстро избавился от мелких невыделенных участков моря.
Когда вы щелкаете по самому рисунку, вы тем самым еще и меняете первый цвет. А щелкая по уменьшенной копии в диалоговом окне, первый цвет вы сохраняете неизменным.
Обратите внимание также на настройку Invert. Галочка здесь позволит обратить процедуру выделения. Будет выделено все, кроме участков выбранного цвета. Так, на своей картинке, даже если я хочу выделить не море, а вертолет, проще всего мне будет выделить именно море, потому что оно более или менее синее, а вертолет - пятнистый, пестрый, с тенями, бликами, с переходами цветов. Выделю море, помечу строку Invert, а когда нажму ОК, выделится все равно вертолет (см. рис. 1.43).

Рис. 1.43. Выделение вертолета путем инвертирования выделения моря
Небольшие дефекты выделения - фрагменты моря, не попавшие в заданный диапазон цветов или, напротив, случайно выделившиеся детали вертолета, - легко убрать любым инструментом ручного выделения. Например, растягивая прямоугольную рамочку с клавишей Alt или Shift. Или обведя простым лассо с теми же клавишами-модификаторами.
Выделение фрагментов
Работая в Фотошопе, вы постоянно будете выделять какие-то фрагменты изображений - чтобы вырезать и вставить в другом месте, чтобы залить цветом, текстурой или градиентом, удалить выделенное или, наоборот, удалить все вокруг выделенного, чтобы обработать тем или иным способом только выделенную область. И должен вам сказать, что по части удобства и разнообразия способов выделения Photoshop шагнул необыкновенно далеко.
Начнем с самого обычного - растягивания рамочки.
Выделение прямоугольников и овалов

Вопрос на засыпку: а если нажать одновременно Shift и Alt, что выйдет? Правильно, растягивание квадратной рамочки от центра.

На панели настроек овального выделения есть всего одно отличие от прямоугольного: квадратик Anti-alised, галочка в котором предлагает программе сглаживать неровные края эллипсов и окружностей за счет переходов прозрачности.
Не так-то просто выстроить рамку в точности подходящего размера, да еще и точно в нужном месте. Это касается и прямоугольной рамки и, уж особенно, овальной. Вроде, поставил верно, а чуть растянул рамочку - глядь: на несколько точек ошибся.
И тут нам на помощь приходит большая, но скромная клавиша - пробел. Когда вы ее нажмете (не отпуская ни мышки, ни клавиш-модификаторов), рамка на время перестанет растягиваться, зато будет двигаться по рисунку, чтобы вы могли поточнее ее установить. Потом отпускаете пробел и продолжаете менять у рамки размеры.
Даже после того, как контур выделения построен, вы все равно сможете двигать его по рисунку. Едва курсор оказывается над выделенным участком, форма его меняется: вместо крестика он становится таким: Па. Это означает, что можно щелкать мышкой и двигать контур.
Если же вы щелкнете не внутри выделения, а вне его (курсор остается крестообразным), то старое выделение пропадет, и вы сможете начать новое.
Приятно, что такое действие, если оно было непредумышленным, можно отменить: Ctrl-Z - и выделение восстановлено. В истории команд каждая из операций выделения также представлена отдельной строкой.
Если, начав тащить рамку, вы нажмете клавишу Shift, то рамка будет перемещаться строго по вертикали, горизонтали или под углом 45°. Почему нельзя нажимать Shift до того, как вы щелкнули мышкой, вы узнаете буквально на следующей странице... (А впрочем, чего вас зря интриговать, скажу сразу: вместо перемещения получится добавление к выделению еще одного фрагмента.)
Очень удобно перемещать рамку при помощи стрелок управления курсором. Тут вы не ошибетесь с горизонтальностью или вертикальностью, а, кроме того, движение будет происходить с минимальны шагом (1 пиксель).
Для более быстрого перемещения рамки двигайте ее Shift-стрелками.
По каким бы инструментам вы ни щелкали после того, как выделили область, какие бы операции ни выполняли, - до тех пор, пока выделение не снято, вы всегда сможете вернуться в один из выделяющих инструментов и вновь подвинуть контур выделения или как-то его видоизменить.
Пока все просто, в общем, и знакомо. Однако стоит взглянуть на панель настроек прямоугольного и овального выделения (рис. 1.34), как вы поймете, что и с этими простыми инструментами все совсем не так просто. Невооруженным глазом заметны некоторые незнакомые и не слишком понятные вещи.

Рис. 1.34. Настройки выделения прямоугольного и овального фрагмента
С чего бы начать? Пожалуй, с настройки Feather (размывка). С ее помощью мы сможем создавать выделение с нечеткими, размытыми краями. На рисунке 1.35 вы видите, что происходит, когда заливаешь цветом квадратное выделение с четкими
(слева) и с сильно размытыми (справа) краями.

Рис 1.35. Четкое и размытое выделение
Ширина этой частично выделенной полосы как раз и задается в окошке Feather. Причем размывка на эту величину происходит в обе стороны от пунктирной рамки - и наружу, и внутрь.
Если заданные вами размеры размывки больше, чем выделенная область, то Photoshop этим возмутится до глубины души. Программа сообщит вам о своем возмущении и спрячет пунктирную рамочку. Но вы не слишком по этому поводу огорчайтесь: выделение, пусть никак на экране и не обозначенное, на самом деле не снято, можете продолжать работу.
Иногда при выделении удобно задать фиксированный размер блока. Например, вам требуется вырезать несколько прямоугольничков одинакового размера для создания баннеров или несколько кружков - для кнопок. В списке Style, кроме обычного способа выделения (строка Normal), можно выбрать строку Fixed Size (фиксированный размер). Придется самостоятельно задать ширину (окошко Width) и высоту (Height). Зато в дальнейшем рамочку растягивать не придется - щелк мышкой! - и рамка готова.
Еще одна строка - Fixed Aspect Ratio (фиксированное соотношение сторон) - позволяет задать постоянное отношение длины к ширине. При соотношении 1:1 будут получаться только квадраты (ну, и круги, конечно), а при 9:12 или 9:14 - блоки в формате стандартной фотобумаги.
Как я уже говорил, не всякий объект удается выделить в один прием. Иногда лишнего немного захватишь или, наоборот, чуть-чуть не доведешь линию. А кнопку-то уже отпустил! Что же, заново начинать?
Может, в каком-нибудь Paint'e и пришлось бы, но только не в Фотошопе!
Если, прежде чем растягивать новую рамочку, нажать клавишу Shift, то Photoshop временно перейдет в режим добавления к выделению новых
фрагментов (курсор станет с плюсиком, как на рис. 1.36). Вы сможете растянуть еще одну прямоугольную или круглую рамочку, в результате чего выделение станет сложной формы. Потом можно сделать так еще и еще раз - ровно столько, сколько нужно. Что важно, фрагменты могут быть и несмежными (не пересекающимися).
Если же вместо «шифта» нажимать Alt, то программа перейдет в противоположный режим - режим исключения (вычитания) из выделения (курсор с ми-нусиком, рис. 1.37). Таким способом можно убрать из выделения все лишнее.
Есть и третий, довольно хитрый режим, - пересечение с выделением, который включается по Alt-Shift. Тут результатом станет маленький кусочек, принадлежащий к обеим рамкам, новой и старой, - их общая часть. Если же рамки не пересекаются, то и самого выделения не останется.

Рис. 1.36. Добавляем к выделенному прямоугольнику еще один

Рис. 1.37. Исключаем из круглой области квадратную
На панели настроек есть и специальные кнопочки для перехода в описанные режимы:



Но в отличие от выделения с «альтом» или «шифтом», тут программа сама не возвращается в обычный режим. Как поставили ее в режим сложения или вычитания, так она и стоит. В следующий раз (может, еще не скоро) вы выбираете прямоугольное или овальное выделение и удивляетесь, как странно ведет себя инструмент! Что за черт?!
А это он в нетрадиционном режиме выделения находится!
В группе простых выделяющих инструментов есть еще два. Это:


и в один пиксель и высотой во весь рисунок. С их помощью можно выполнять всякие мелкие вспомогательные работы: разлиновать бумагу, уменьшить размеры рисунка на одну точку по высоте или ширине (выделить каемку и отрезать ее), сделать вокруг рисунка квадратную рамку в одну точку (выделить каемку и залить цветом или, наоборот, все из нее удалить), как-нибудь этак разлиновать картинку или нарезать полосочками - да мало ли что еще может потребоваться...
Заливка цветом
| Заливка цветом
Как и в любой рисовалке, в Фотошопе есть инструментик в виде ведерка с краской, предназначенный для заливки цветом. Всплывающая подсказка называет его Paint Bucket. Но фотошоповское высокоинтеллектуальное ведерко умеет лить на рисунок не только цвет, но и узор (он же текстура, он же фактура поверхности), может выполнять заливку с частичной прозрачностью, по желанию клиента заливает не только смежные участки рисунка, но и все подходящие места. Панель настроек ведерка показана на рис. 1.16. В списке Fill всего две строки: режим Foreground задает заливку первым цветом, a Pattern - некими узорами, имитирующими камень, землю, вощеный картон и другие текстуры. Текстуру можно будет подобрать в выпадающем окошке Patterns. Загляните, кстати, в меню этого окна (помните круглую кнопку Options с треугольничком?), там еще много всякого найдется.  Рис. 1.16. Настройки ведерка с краской О режимах смешивания красок (Mode) и прозрачности (Opacity) мы уже говорили (и еще поговорим). А далее идет несколько совсем новых для нас настроек. Если вдуматься, что именно делает ведерко? Смотрит, по какому пикселю мы щелкнули, и заменяет его новым цветом. Потом находит соседние пиксели того же цвета и их заменяет и так далее, пока по соседству есть подходящие пиксели. Но, скажем, на фотографиях такая система работать не будет, потому что там даже то, что нам кажется одним цветом, на самом деле является группой близких цветов. Вот если бы ведерко могло заливать также эти близкие цвета! И оно, конечно же, может. В окошке Tolerance (допуск) как раз и задается, насколько велики могут быть отличия от основного цвета. Если задать здесь О, то заливается в точности тот цвет, по которому вы щелкнете мышкой. Если 10 - то все ближайшие цвета, отличающиеся от данного по любому из составляющих цветов на 10 и менее. И так далее. Аналогичный механизм используется при автоматизированном выделении участков одного цвета волшебной палочкой Magic Wand или при стирании волшебным ластиком Magic Eraser. Галочка Anti-aliased включает режим сглаживания, благодаря которому ведерко заметно лучше обрабатывает размытые или неровные края цветовых зон. Однако при заливке тонких линий и геометрических фигур небольшого размера настройку лучше отключать, если хотите, чтобы фигуры и линии сохранили свою форму. Когда стоит галочка в квадратике Contiguous (смежный), Photoshop заливает только смежные участки, соседствующие с точкой, по которой вы щелкали ведерком, - краска как бы разливается лужицей. Если же галочку убрать, то пиксели подходящих цветов будут перекрашены по всему рисунку. При наличии на рисунке выделенной области заливка происходит только внутри этой области. Это касается и остальных фотошоповских инструментов, а также большинства команд коррекции, фильтров и всего прочего фотошоповского добра: при наличии выделенного участка они работают только внутри выделения. У нас с вами есть еще два способа сплошной заливки: парочка клавиатурных комбинаций и одна команда в меню. Комбинации такие: Alt-Backspace - заливает рисунок или выделенный фрагмент первым цветом, a Ctrl-Backspace - вторым. Есть другая пара комбинаций - с клавишей Shift: Shift-Alt-Backspace и Shift-Ctrl-Backspace, которые тоже заливают первым и вторым цветом, но не трогают прозрачные участки. А команда такая: Edit > Fill. Появляется диалоговое окошко Fill (см. рис. 1.17). В верхнем списке можно выбрать первый или второй цвет, черный (Black), белый (White), серый (50% Gray), а также узор (Pattern). Если стоит галочка в строке Preserve Transparency (сохранить прозрачность), то прозрачные участки цветом не заливаются.  Рис. 1.17. Диалоговое окно Fill |
Замена цветов
Для замены цветов в меню Image > Adjustments предназначены еще две команды -Replace Color (замена цвета) и Selective Colors (выборочные цвета), идущие в том же направлении, что и Hue/Saturation, но иными путями.
Команда Replace Color победнее, попроще в использовании, чем Hue/Saturation, но предсказуемее по результатам. Во всяком случае, тут вы всегда будете понимать, какая именно часть изображения подвергнется изменению.
Окно Replace Color, показанное на рисунке 1.88, очень напоминает окно Color Range (выделение по цвету) - сравните с рисунком 1.42. Точно так же мы должны набрать цвета при помощи пипеток, точно так же можем поставить точку в кружок Selection, чтобы видеть в окошке не весь рисунок, а только выбранные области на нем. Только в команде Color Range этим все и ограничивалось, а тут мы сможем выбранные цвета как-нибудь преобразовать - сместить цвет (Hue), изменить его насыщенность (Saturation) и яркость (Lightness).
Движок Fuzziness, как и в Color Range, размывает границы цветового диапазона: кроме стопроцентно выбранного цвета появляются и близкие цвета, которые выбраны частично и, соответственно, частично обрабатываются.

Рис. 1.88. Перекрашиваем зелененькую кофточку в синий цвет

Рис. 1.89. Настраиваем вид красных
Команда Selective Colors позволяет менять Цвета не по модели HSB (Hue, Saturation, Brightness), а по модели CMYK - управляя количеством в данном цвете циана, мадженты, желтого и черного (см. рис. 1.89).
Выбираете вверху одну из цветовых групп (красные, зеленые, синие, желтые, голубые, пурпурные, черные) и движками корректируете ее состав.
Жидкие картинки
Команда Liquify (в примерном переводе - сделать жидким, сжиживать) позволяет проделывать сложные преобразования формы изображения так, будто оно и правда жидкое. Или, по крайней мере, желеобразное.

Рис. 1.115. Набор обработок формы Liquify
Набор инструментов сжиживателя (см. рис. 1.115, левая панель) включает в себя следующие кнопки.

почти одинаковые. Просто щелкаете мышкой в нужном месте и, не отпуская
кнопки, тащите курсор в сторону - хоть прямо, хоть по кривой.
Воздействие, которое инструмент оказывает на изображение, легко понять, если поставить на рисунок прямоугольную сетку (галочкой в квадратике Mesh), асам рисунок спрятать (нет галочки в квадратике Image). На рисунке 1.116 эффект Warp значится под номером а.

Инструменты Twirl Clockwise





Рис. 1.116. Действие различных инструментов команды Liquify


Да, собственно, все эти эффекты подобны кривым зеркалам разной формы и кривизны. Размеры «зеркала» вы задаете движком Brush Size (размер кисти), а силу эффекта - движком Brush Pressure (нажим кисти).
Если вы ошиблись, можете, как обычно, щелкнуть по кнопке Cancel, держа нажатой клавишу Alt. Кроме того, есть кнопочка Revert, также отменяющая все трансформации.
Но есть способ получше!


