Аплет FormLayout
Аплет FormLayout
В окне аплета FormLayout (Рисунок 2) мы расположили те же самые органы управления, которые были использованы в предыдущем аплете FormDemo. Однако для указания способа размещения компонент мы выполнили настройку системы Layout Manager, выбрав режим GridLayout.
Исходный текст аплета FormLayout
Исходный текст аплета FormLayout
Исходный текст аплета FormLayout практически повторяет исходный текст аплета FormDemo, рассмотренный в нашей предыдущей статье. Единственное отличие заключается в том, что в методе init мы выполнили настройку системы Layout Manager, установив режим GridLayout:
public void init() { setLayout(new GridLayout(4, 3)); . . . }Здесь для размещения компонент в окне аплета создается таблица из четырех строк и трех столбцов.
Полный исходный текст аплета FormLayout вы найдете в листинге 1.
Использование режима размещения CardLayout
Использование режима размещения CardLayout
Как пользоваться режимом размещения CardLayout?
Обычно в окне аплета создается две панели, одна из которых предназначена для показа страниц блокнота в режиме размещения CardLayout, а вторая содержит органы управления перелистыванием страниц, например, кнопки.
Такие методы, как first, last, next и previous позволяют отображать, соответственно, первую, последнюю, следующую и предыдущую страницу блокнота. Если вызвать метод next при отображении последней страницы, в окне появится первая страница. Аналогично, при вызове метода previous для первой страницы блокнота вы увидите последнюю страницу.
А как отобразить произвольную страницу, не перебирая их по одной методами next и previous?
Для этого существует метод show. Учтите, что этот метод позволяет отображать только такие страницы, при добавлении которых методом add было указано имя, например:
pCardPanel.add("BackgroundColor", pBackgroundColor); pCardPanel.add("ForegroundColor", pForegroundColor); pCardPanel.add("Font", pFont);Здесь в панель pCardPanel добавляются панели pBackgroundColor, pForegroundColor и pFont, имеющие имена, соответственно, "BackgroundColor", "ForegroundColor" и "Font".
Класс FlowLayout
Класс FlowLayout
Ниже мы привели краткое описание класса FlowLayout:
Конструкторы класса BorderLayout
Конструкторы класса BorderLayout
Ниже приведено краткое описание конструкторов класса BorderLayout.
public BorderLayout(); public BorderLayout(int hgap, int vgap);Эти конструкторы предназначены для создания схемы размещения, без зазора между компонентами и с зазором заданной величины,соответственно.
Конструкторы класса CardLayout
Конструкторы класса CardLayout
Режим без зазоров
public CardLayout();Режим с зазорами по вертикали и горизонтали между компонентами и окном контейнера
public CardLayout(int hgap, int vgap);Конструкторы
Конструкторы
Без указания выравнивания и зазора между компонентами
public FlowLayout();
С указанием выравнивания
public FlowLayout(int align);С указанием выравнивания и зазора между компонентами по вертикали и горизонтали
public FlowLayout(int align, int hgap, int vgap);Обычно приложения не вызывают методы класса FlowLayout, устанавливая варианты компоновки при помощи конструкторов.
Первый конструктор класса FlowLayout не имеет параметров. Он устанавливает по умолчанию режим центрирования компонент и зазор между компонентами по вертикали и горизонтали, равный 5 пикселам. Именно этот режим и использовался раньше во всех наших аплетах, так как именно он применяется по умолчанию объектами класса Panel, от которого наследуется класс Applet.
С помощью второго конструктора вы можете выбрать режим размещения с заданным выравниванием компонент в окне контейнера по горизонтали. В качестве параметров этому конструктору необходимо передавать значения FlowLayout.LEFT, FlowLayout.RIGHT, или FlowLayout.CENTER. Зазор между компонентами будет при этом равен по умолчанию 5 пикселам.
И, наконец, третий конструктор допускает раздельное указание режима выравнивания, а также зазоров между компонентами по вертикали и горизонтали в пикселах.
Конструкторы
Конструкторы
Создание таблицы с заданным количеством строк и столбцов
public GridLayout( int rows, int cols);Создание таблицы с заданным количеством строк и столбцов и с заданным зазором между компонентами
public GridLayout(int rows, int cols, int hgap, int vgap);public class FormLayout extends Applet
Листинг 1
. Файл FormLayout.java import java.applet.Applet; import java.awt.*; import java.util.*; public class FormLayout extends Applet { Button btReady; Checkbox chbox1; Checkbox chbox2; CheckboxGroup grRadio; Checkbox rd1; Checkbox rd2; Checkbox rd3; Choice ch1; Label lbFirstName; Label lbSecondName; TextField txtFirstName; TextField txtSecondName; TextArea txta; public void init() { setLayout(new GridLayout(4, 3));
chbox1 = new Checkbox("First");
add(chbox1);
lbFirstName = new Label( "Enter your first name:");
add(lbFirstName);
txtFirstName = new TextField(" ", 30);
add(txtFirstName);
chbox2 = new Checkbox("Second");
add(chbox2);
lbSecondName = new Label( "Enter your second name:");
add(lbSecondName);
txtSecondName = new TextField(" ", 30);
add(txtSecondName);
grRadio = new CheckboxGroup();
rd1 = new Checkbox("Mode 1", grRadio, true);
rd2 = new Checkbox("Mode 2", grRadio, false);
rd3 = new Checkbox("Mode 3", grRadio, false);
add(rd1);
add(rd2);
add(rd3);
ch1 = new Choice();
ch1.addItem("White");
ch1.addItem("Green");
ch1.addItem("Yellow");
add(ch1);
setBackground(Color.yellow);
lbFirstName.setBackground( Color.yellow);
lbSecondName.setBackground( Color.yellow);
rd1.setBackground(Color.yellow);
rd2.setBackground(Color.yellow);
rd3.setBackground(Color.yellow);
chbox1.setBackground(Color.yellow);
chbox2.setBackground(Color.yellow);
txta = new TextArea("", 6, 45);
add(txta);
txta.setBackground(Color.white);
btReady = new Button("Ready");
add(btReady);
} public String getAppletInfo() { return "Name: FormDemo"; } public void paint(Graphics g) { Dimension dimAppWndDimension = getSize();
g.setColor(Color.black);
g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);
} public boolean action(Event evt, Object obj) { Button btn; String str1, str2; if(evt.target instanceof Button) { if(evt.target.equals(btReady)) { btn = (Button)evt.target; str1 = txtFirstName.getText();
str2 = txtSecondName.getText();
if(chbox1.getState()) txta.append(str1);
if(chbox2.getState()) txta.append(str2);
if(rd1.getState()) txta.append("\nMode 1\n");
if(rd2.getState()) txta.append("\nMode 2\n");
if(rd3.getState()) txta.append("\nMode 3\n");
} else { return false; } return true; } else if(evt.target instanceof Choice) { if(evt.target.equals(ch1)) { if(ch1.getSelectedIndex() == 0) txta.setBackground(Color.white);
if(ch1.getSelectedIndex() == 1) txta.setBackground(Color.green);
if(ch1.getSelectedIndex() == 2) txta.setBackground(Color.yellow);
} } return false; } } Исходный текст документа HTML, созданный для нашего аплета системой Java WorkShop, представлен в листинге 2.
enabled browser, you would see
Листинг 2
. Файл FormLayout.tmp.html <applet name="FormLayout" code="FormLayout" codebase= "file:/e:/sun/articles/vol7/src/FormLayout" width="500" height="600" align="Top" alt="If you had a java- enabled browser, you would see an applet here.">
</applet>
Методы класса BorderLayout
Методы класса BorderLayout
Перечислим также методы класса BorderLayout:
public void addLayoutComponent( String name, Component comp); public void layoutContainer( Container target); public Dimension minimumLayoutSize( Container target); public Dimension preferredLayoutSize( Container target); public void removeLayoutComponent( Component comp); public String toString();Методы класса CardLayout
Методы класса CardLayout
addLayoutComponent
Добавление компоненты с указанием имени
public void addLayoutComponent( String name, Component comp); firstОтображение первой страницы блокнота
public void first(Container target); lastОтображение последней страницы блокнота
public void last(Container target); nextОтображение следующей страницы блокнота
public void next(Container target); previousОтображение предыдущей страницы блокнота
public void previous(Container target); layoutContainerВыполнение размещения компонент
public void layoutContainer( Container target); minimumLayoutSizeОпределение минимальных размеров окна, необходимых для размещения компонент
public Dimension minimumLayoutSize( Container target); preferredLayoutSizeОпределение предпочтительных размеров окна, необходимых для размещения компонент
public Dimension preferredLayoutSize( Container target); removeLayoutComponentУдаление заданной компоненты
public void removeLayoutComponent( Component comp); showОтображение произвольной страницы блокнота по ее имени
public void show( Container target, String name); toStringПолучение текстовой строки названия режима размещения
public String toString();Методы
Методы
addLayoutComponent
Не используется
public void addLayoutComponent( String name, Component comp); layoutContainerПредназначен для того чтобы компоненты могли установить для себя предпочтительный размер
public void layoutContainer( Container target); minimumLayoutSizeОпределение минимального размера окна контейнера, необходимого для размещения всех компонент
public Dimension minimumLayoutSize( Container target); preferredLayoutSizeОпределение предпочтительного размера окна контейнера, необходимого для размещения всех компонент
public Dimension preferredLayoutSize( Container target); removeLayoutComponentУдаление компоненты из контейнера
public void removeLayoutComponent( Component comp); toStringПолучение строки названия метода компоновки
public String toString();Методы
Методы
Методы класса GridLayout используются редко, поэтому мы их только перечислим.
public void addLayoutComponent( String name,Component comp); public void layoutContainer( Container target); public Dimension minimumLayoutSize( Container target); public Dimension preferredLayoutSize( Container target); public void removeLayoutComponent( Component comp); public String toString();Поля
Поля
Следующие три поля задают способы выравнивания: CENTER
Центрирование
public final static int CENTER; LEFTПо левой границе
public final static int LEFT; RIGHTПо правой границе
public final static int RIGHT;Применение класса BorderLayout
Применение класса BorderLayout
Добавляя компоненты к контейнеру, вы должны использовать метод add с двумя параметрами, первый из которых указывает направление размещения, а второй - ссылку на добавляемый объект:
add("North", btn1); add("East", btn2); add("West", btn3); add("South", btn4); add("Center", btn5);Работа с системой Layout Manager
Работа с системой Layout Manager
В предыдущей статье мы рассказали вам о том, как создавать компоненты и размещать их в контейнере. Однако предложенный способ размещения компонент в окне контейнера едва ли можно назвать удобным, так как заранее трудно предугадать, на каком месте окажется тот или иной орган управления.
К счастью, имеются способы, позволяющие контролировать размещение отдельных компонент в окне контейнера. И хотя эти способы не позволяют задавать конкретные координаты и размеры органов управления, использовнные схемы размещения компонент будут правильно работать на любой аппаратной платформе (не забывайте, что Java создавалась как средство разработки приложений, способных выполняться на любой платформе).
В чем трудность создания пользовательского интерфейса для мультиплатформных систем?
В том, что разработчик приложения никогда не знает характеристики устройства отображения, установленные у пользователя. Он, в частности, не может заранее знать разрешение монитора, размер системного шрифта и другие характеристики, необходимые для компоновки диалоговых панелей в терминах абсолютных координат.
Средства пользовательского интерфейса AWT способны динамически измнять размеры компонент, подгоняя их "по месту" в системе пользователя. В результате значительно повышается вероятность того что внешний вид диалоговой панели, в каком она предстанет перед пользователем, будет похож на то, что ожидал разработчик.
Режим BorderLayout
Режим BorderLayout
При использовании режима BorderLayout окно контейнера разделяется на рамку и центральную часть. При размещении компонент указывается направление от центра окна, в котором слудует размещать компоненты.
Режим CardLayout
Режим CardLayout
Режим CardLayout предназначен для создания набора диалоговых панелей, которые можно показывать по очереди в одном окне прямоугольной формы. Обычно для управления процессом перебора диалоговых панелей в режиме CardLayout используются отдельные органы управления, расположенные в другой панели или даже в другом аплете на той же самой странице сервера Web.
Класс CardLayout содержит два конструктора и несколько методов.
Режим FlowLayout
Режим FlowLayout
В этом режиме мы добавляли компоненты во всех примерах аплетов, приведенных ранее, так как по умолчанию для аплетов используется именно режим FlowLayout.
Режим GridBagLayout
Режим GridBagLayout
Режим GridBagLayout намного сложнее только что описанного режима GridLayout. Он позволяет размещать компоненты разного размера в таблице, задавая при этом для отдельных компонент размеры отступов и количество занимаемых ячеек.
Сейчас мы не будем рассматривать этот режим, так как сходные результаты могут быть достигнуты другими, менее сложными способами. Например, вы можете создать в контейнере несколько панелей, использовав внутри каждой свой метод размещения компонент.
Если вы создаете аплеты для размещения в документах HTML, никто не заставляет вас ограничиваться только одним аплетом для одного документа HTML - вы можете разместить там произвольное количество аплетов, организовав взаимодействие с одной стороны, между отдельными аплетами, а с другой - между аплетами и расширениями сервера Web.
В интегрированной системе разработки приложений Java WorkShop версии 2.0 имеется встроенная система визуального проектирования пользовательского интерфейса, в результате работы которой создаются исходные тексты классов. Размещение органов управления при этом выполняется интерактивными средствами.
Режим GridLayout
Режим GridLayout
В режиме GridLayout компоненты размещаются в ячейках таблицы, параметры которой можно задать с помощью конструкторов класса GridLayout.
При размещении компонент внутри ячеек таблицы все они получают одинаковые размеры. Если один из параметров, задающих размерность таблицы, равен нулю, это означает, что соответствующий столбец или строка может содержать любое количество элементов.
Заметим, что оба параметра rows и cols не могут быть равны нулю одновременно.
Приведем описание конструкторов класса GridLayout.
Режимы BorderLayout
Режимы BorderLayout
Режимы CardLayout
Режимы CardLayout
Режимы FlowLayout
Режимы FlowLayout
Режимы GridBagLayout
Режимы GridBagLayout
Режимы GridLayout
Режимы GridLayout
Окно аплета FormLayout
Рисунок 2. Окно аплета FormLayout

Окно аплета FormLayoutДля
Рисунок 2. Окно аплета FormLayout
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
И хотя пока еще внешний вид нашей формы оставляет желать лучшего, расположение отдельных компонент не изменяется при изменении размеров окна аплета.

Проблема заключается в том, что в режиме GridLayout не удается управлять размерами компонент. Для устранения этого недостатка следует использовать режим GridBagLayout. Так как этот режим сложен для использования без визуального проектирования, мы отложим дальнейшее совершенстовование нашей формы до тех пор, пока не займемся изучением соответствующих средств Java WorkShop.
Аплет Options
Аплет Options
Аплет Options демонстрирует методики работы с панелями, а также с различными режимами системы Layout Manager.
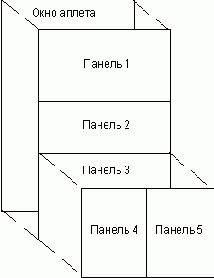
В окне аплета Options мы создали три панели (Рисунок 2).
Добавление компонент
Добавление компонент
Добавление компонент в панели
Добавление компонент в панели
Для добавления компонент в панель вы должны указать, для какой панели вызывается метод add, например:
Botton btn1; Botton btn2; btn1 = new Button(); btn2 = new Button(); pBottomPanel.add(btn1); pBottomPanel.add(btn2);Добавление панелей
Добавление панелей
Создав панели, вы можете добавить их в окно аплета, вызвав метод add, как это показано ниже:
add(pTopPanel); add(pBottomPanel);Заметим, что вы можете добавлять панели в панели, указывая, для какой панели нужно вызывать метод add:
Panel pLeft; Panel pRight; pLeft = new Panel(); pRight = new Panel(); pTopPanel.setLayout(new GridLayout(1, 2)); pTopPanel.add(pLeft); pTopPanel.add(pRight);Здесь мы создали две панели pLeft и pRight, которые по нашему замыслу должны разделить пространство панели pTopPanel на две части по вертикали. Для обеспечения вертикального размещения панелей pLeft и pRight в панели pTopPanel мы вызвали для панели pTopPanel метод setLayout. При этом мы указали, что компоненты, добавляемые в эту панель, должны размещаться в таблице, состоящей из односй строки и двух столбцов.
Затем панели pLeft и pRight были добавлены в панель pTopPanel методом add.
Главный класс аплета Options
Главный класс аплета Options
В главном классе аплета Options мы определили три поля с именами pPanel1, pCard и pControl:
FirstPanel pPanel1; CardPanel pCard; ControlPanel pControl;В них хранятся ссылки на три класса, созданных нами для трех панелей.
Исходный текст аплета Options
Исходный текст аплета Options
Исходный текст аплета Options представлен в листинге 1.
Исходный текст
Исходный текст
Класс CardPanel
Класс CardPanel
С помощью класса CardPanel мы создали панель для блокнота, содержащего три страницы. Этот класс, так же как и предыдущий, создан на базе класса Panel.
Класс ControlPanel
Класс ControlPanel
Класс ControlPanel создан для нижней панели с управляющими кнопками.
Класс FirstPanel
Класс FirstPanel
Мы создали класс FirstPanel на базе класса Panel, определив в нем одно поле типа String и переопределив метод paint:
class FirstPanel extends Panel { . . . }Текстовое поле szFontName хранит название шрифта, с использованием которого в окне верхней панели отображается текстовая строка:
String szFontName = "TimesRoman";Метод paint определяет текущие размеры панели и рисует вокруг нее прямоугольную рамку:
Dimension dimAppWndDimension = getSize(); g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);Далее метод paint выбирает в контекст отображения, связанный с панелью, шрифт с названием szFontName и рисует текстовую строку:
g.setFont(new Font(szFontName, Font.PLAIN, 24)); g.drawString("First panel", 10, 50);Заметим, что сразу после запуска аплета рамка и строка будут нарисованы с использованием черного цвета, выбранного в контекст отображения панели по умолчанию. В дальнейшем вы можете изменить этот цвет при помощи соответствующей страницы блокнота, реализованного во второй панели.
Последнее действие, которое выполняет метод paint первой панели - вызов метода paint из родительского класса:
super.paint(g);Это приводит к перерисовке окна аплета.
Класс на базе Panel
Класс на базе Panel
Конструктор класса CardPanel
Конструктор класса CardPanel
При создании объекта класса CardPanel мы передаем конструктору ссылку на верхнюю панель, параметрами которой нужно управлять. Конструктор записывает эту ссылку в поле pControlled:
public CardPanel(Panel pControlledPanel) { pControlled = pControlledPanel; . . . }Затем конструктор устанавливает режим размещения CardLayout, оставляя зазор по вертикали и горизонтали, равный пяти пикселам:
setLayout(new CardLayout(5, 5));На следующем этапе мы создаем три панели для страниц блокнота и добавляем их в панель CardPanel, задавая имена:
pBgColor = new Panel(); pFgColor = new Panel(); pFont = new Panel(); add("BgColor", pBgColor); add("FgColor", pFgColor); add("Font", pFont);Теперь нам нужно создать и заполнить три списка, предназначенный для выбора цвета и шрифта. Эти списки создаются как объекты класса Choice:
chBgColor = new Choice(); chFgColor = new Choice(); chFont = new Choice();После создания списки наполняются текстовыми строками. В каждый список мы добавляем по три строки:
chBgColor.add("Yellow"); chBgColor.add("Green"); chBgColor.add("White"); chFgColor.add("Black"); chFgColor.add("Red"); chFgColor.add("Green"); chFont.add("TimesRoman"); chFont.add("Helvetica"); chFont.add("Courier");Для того чтобы снабдить списки подписями, мы создаем три объекта класса Label:
lbBgColor = new Label("Background color"); lbFgColor = new Label("Foreground color"); lbFont = new Label("Font");Эти объекты, а также списки добавляются на свои страницы блокнота (то есть в свои панели):
pBgColor.add(lbBgColor); pBgColor.add(chBgColor); pFgColor.add(lbFgColor); pFgColor.add(chFgColor); pFont.add(lbFont); pFont.add(chFont);На этом работа метода init заканчивается.
Конструктор класса ControlPanel
Конструктор класса ControlPanel
В задачу конструктора класса ControlPanel входит запоминание ссылки на панель блокнота, установка режима размещения компонент GridLayout, а также создание и добавление в нижнюю панель управляющих кнопок:
public ControlPanel(Panel pCardPanel) { pCard = pCardPanel; setLayout(new GridLayout(2,3)); btBgColor = new Button("Background Color"); btFgColor = new Button("Foreground Color"); btFont = new Button("Set Font"); btNext = new Button("Next"); btPrev = new Button("Prev"); add(btBgColor); add(btFgColor); add(btFont); add(btNext); add(btPrev); }Кнопки располагаются в ячейках таблицы, содержащей две строки и три столбца. В целом конструктор класса ControlPanel не имеет никаких интересных особенностей.
public class Options extends Applet
Листинг 1
. Файл Options.java import java.applet.*; import java.awt.*; public class Options extends Applet { FirstPanel pPanel1; CardPanel pCard; ControlPanel pControl; public String getAppletInfo() { return "Name: Options"; } public void init() { setLayout(new GridLayout(3, 1));
pPanel1 = new FirstPanel();
add(pPanel1);
pCard = new CardPanel(pPanel1);
add(pCard);
pControl = new ControlPanel(pCard);
add(pControl);
pPanel1.setBackground(Color.yellow);
pPanel1.setForeground(Color.black);
repaint();
} } class FirstPanel extends Panel { String szFontName = "TimesRoman"; public void paint(Graphics g) { Dimension dimAppWndDimension = getSize();
g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);
g.setFont(new Font(szFontName, Font.PLAIN, 24));
g.drawString("First panel", 10, 50);
super.paint(g);
} } class CardPanel extends Panel { Panel pBgColor; Panel pFgColor; Panel pFont; Panel pControlled; Choice chBgColor; Choice chFgColor; Choice chFont; Label lbBgColor; Label lbFgColor; Label lbFont; public CardPanel(Panel pControlledPanel) { pControlled = pControlledPanel; setLayout(new CardLayout(5, 5));
pBgColor = new Panel();
pFgColor = new Panel();
pFont = new Panel();
add("BgColor", pBgColor);
add("FgColor", pFgColor);
add("Font", pFont);
chBgColor = new Choice();
chFgColor = new Choice();
chFont = new Choice();
chBgColor.add("Yellow");
chBgColor.add("Green");
chBgColor.add("White");
chFgColor.add("Black");
chFgColor.add("Red");
chFgColor.add("Green");
chFont.add("TimesRoman");
chFont.add("Helvetica");
chFont.add("Courier");
lbBgColor = new Label("Background color");
lbFgColor = new Label("Foreground color");
lbFont = new Label("Font");
pBgColor.add(lbBgColor);
pBgColor.add(chBgColor);
pFgColor.add(lbFgColor);
pFgColor.add(chFgColor);
pFont.add(lbFont);
pFont.add(chFont);
} public void paint(Graphics g) { Dimension dimAppWndDimension = getSize();
g.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);
super.paint(g);
} public boolean action(Event evt, Object obj) { Choice ch; if(evt.target instanceof Choice) { ch = (Choice)evt.target; if(evt.target.equals(chBgColor)) { if(ch.getSelectedIndex() == 0) pControlled.setBackground( Color.yellow);
else if(ch.getSelectedIndex() == 1) pControlled.setBackground( Color.green);
else if(ch.getSelectedIndex() == 2) pControlled.setBackground( Color.white);
} else if(evt.target.equals(chFgColor)) { if(ch.getSelectedIndex() == 0) pControlled.setForeground( Color.black);
else if(ch.getSelectedIndex() == 1) pControlled.setForeground( Color.red);
else if(ch.getSelectedIndex() == 2) pControlled.setForeground( Color.green);
} else if(evt.target.equals(chFont)) { if(ch.getSelectedIndex() == 0) ((FirstPanel)pControlled).szFontName = "TimesRoman"; else if(ch.getSelectedIndex() == 1) ((FirstPanel)pControlled).szFontName = "Helvetica"; else if(ch.getSelectedIndex() == 2) ((FirstPanel)pControlled).szFontName = "Courier"; } else { return false; } pControlled.repaint();
return true; } return false; } } class ControlPanel extends Panel { Button btNext; Button btPrev; Button btBgColor; Button btFgColor; Button btFont; Panel pCard; public ControlPanel(Panel pCardPanel) { pCard = pCardPanel; setLayout(new GridLayout(2,3));
btBgColor = new Button("Background Color");
btFgColor = new Button("Foreground Color");
btFont = new Button("Set Font");
btNext = new Button("Next");
btPrev = new Button("Prev");
add(btBgColor);
add(btFgColor);
add(btFont);
add(btNext);
add(btPrev);
} public boolean action(Event evt, Object obj) { if(evt.target instanceof Button) { if(evt.target.equals(btBgColor)) { ((CardLayout)pCard.getLayout()).show( pCard, "BgColor");
} else if(evt.target.equals(btFgColor)) { ((CardLayout)pCard.getLayout()).show( pCard, "FgColor");
} else if(evt.target.equals(btFont)) { ((CardLayout)pCard.getLayout()).show( pCard, "Font");
} else if(evt.target.equals(btNext)) { ((CardLayout)pCard.getLayout()).next( pCard);
} else if(evt.target.equals(btPrev)) { ((CardLayout)pCard.getLayout()). previous(pCard);
} else { return false; } return true; } return false; } } Исходный текст документа HTML, созданный для аплета Options системой Java WorkShop, представлен в листинге 2.
Листинг 2. Файл Options.tmp.html
<applet name="Options" code="Options" codebase= "file:/E:/Sun/Articles/vol8/src/Options" width="500" height="600" align="Top" alt="If you had a java-enabled browser, you would see an applet here.">
<hr>
If your browser recognized the applet tag, you would see an applet here.<hr>
</applet>
Метод action
Метод action
Метод action обрабатывает события, возникающие в результате выбора новых значений из списков, расположенных на страницах блокнота. Схема обработки событий не имеет никаких особенностей.
Вначале метод action проверяет, что событие вызвано списком класса Choice:
if(evt.target instanceof Choice) { . . . return true; } return false; }События, связанные с изменением цвета фона, обрабатываются следующим образом:
ch = (Choice)evt.target; if(evt.target.equals(chBgColor)) { if(ch.getSelectedIndex() == 0) pControlled.setBackground( Color.yellow); else if(ch.getSelectedIndex() == 1) pControlled.setBackground( Color.green); else if(ch.getSelectedIndex() == 2) pControlled.setBackground( Color.white); }Здесь метод setBackground вызывается для объекта, ссылка на который передана конструктору класса и записана в поле pControlled. Это ссылка на панель, размещенную в верхней части окна нашего аплета.
Аналогичным образом изменяется цвет текста и рамки для верхней панели:
else if(evt.target.equals(chFgColor)) { if(ch.getSelectedIndex() == 0) pControlled.setForeground( Color.black); else if(ch.getSelectedIndex() == 1) pControlled.setForeground( Color.red); else if(ch.getSelectedIndex() == 2) pControlled.setForeground( Color.green); }Для изменения шрифта мы устанавливаем новое значение переменной поля szFontName, определенной в классе FirstPanel:
else if(evt.target.equals(chFont)) { if(ch.getSelectedIndex() == 0) ((FirstPanel)pControlled).szFontName = "TimesRoman"; else if(ch.getSelectedIndex() == 1) ((FirstPanel)pControlled).szFontName = "Helvetica"; else if(ch.getSelectedIndex() == 2) ((FirstPanel)pControlled).szFontName = "Courier"; }Для того чтобы адресоваться к полю szFontName, нам пришлось выполнить явное преобразование типа ссылки pControlled.
Последнее действие, которое совершает метод action - это перерисовка окна верхней панели, которая выполняется с помощью метода repaint:
pControlled.repaint();Метод action
Метод action управляет работой блокнота, отображая его страницы.
Когда пользователь нажимает на кнопки, выбирающие страницы блокнота, метод action выдвигает нужную страницу на передний план с помощью метода show:
if(evt.target.equals(btBgColor)) { ((CardLayout)pCard.getLayout()).show( pCard, "BgColor"); } else if(evt.target.equals(btFgColor)) { ((CardLayout)pCard.getLayout()).show( pCard, "FgColor"); } else if(evt.target.equals(btFont)) { ((CardLayout)pCard.getLayout()).show( pCard, "Font"); }В качестве первого параметра этому методу передается идентификатор панели блокнота, а в качестве второго - имя страницы, которую необходимо отобразить.
Циклический перебор страниц блокнота выполняется с помощью методов next и previous, соответственно:
else if(evt.target.equals(btNext)) { ((CardLayout)pCard.getLayout()).next( pCard); } else if(evt.target.equals(btPrev)) { ((CardLayout)pCard.getLayout()). previous(pCard); }Метод init
Метод init
Прежде всего метод init устанавливает для окна аплета режим размещения GridLayout:
setLayout(new GridLayout(3, 1));Окно аплета делится на три горизнтальные области, в которых мы будем размещать панели.
Панели создаются с помощью оператора new как объекты соответствующих классов, определенных в нашем приложении:
pPanel1 = new FirstPanel(); add(pPanel1); pCard = new CardPanel(pPanel1); add(pCard); pControl = new ControlPanel(pCard); add(pControl);Для добавления панелей в окно аплета мы использовали метод add.
Далее метод init устанавливает начальные значения для цвета фона и текста верхней панели:
pPanel1.setBackground(Color.yellow); pPanel1.setForeground(Color.black);Обратите внимание, что мы вызываем методы setBackground и setForeground для объекта pPanel1.
После выполнения всех этих действий метод init перерисовывает окно аплета, вызывая метод repaint:
repaint();Описание исходного текста аплета Options
Описание исходного текста аплета Options
Помимо основного класса Options в нашем аплете создается еще три класса для панелей с именами FirstPanel, CardPanel и ControlPanel.
Класс FirstPanel соответствует самой верхней панели, в которой отображается строка текста First panel. Классы CardPanel и ControlPanel испльзуются для создания панелей со списками и управляющими кнопками, соответственно. Мы будем рассматривать эти классы по отдельности.
Описание текста
Описание текста
Поля класса CardPanel
Поля класса CardPanel
В полях pBgColor, pFgColor и pFont хранятся ссылки на панели страниц блокнота, которые мы разместим внутри панели класса CardPanel:
Panel pBgColor; Panel pFgColor; Panel pFont;Кроме того, в поле pControlled хранится ссылка на верхнюю панель с текстовой строкой First Panel.
Panel pControlled;Это поле будет проинициализировано конструктором класса CardPanel.
В следующих трех полях мы храним ссылки на списки класса Choice, предназначенные, соответственно, для выбора цвета текста, цвета фона и шрифта:
Choice chBgColor; Choice chFgColor; Choice chFont;Три поля класса Label содержат ссылки на подписи к указанным выше спискам:
Label lbBgColor; Label lbFgColor; Label lbFont;Поля класса ControlPanel
Поля класса ControlPanel
Следующие пять полей хранят ссылки на кнопки, управляющие страницами блокнота:
Button btNext; Button btPrev; Button btBgColor; Button btFgColor; Button btFont;Поле pCard хранит ссылку на панель блокнота:
Panel pCard;Эта ссылка инициализируется конструктором класса.
Работа с панелями
Работа с панелями
Панели, создаваемые на базе класса Panel, являются мощным средством организации диалогового интерфейса. Так как класс Panel произошел от класса Container, панель может содержать компоненты и другие панели. Для каждой панели можно определить режим размещения компонент, что позволяет создавать достаточно сложный пользовательский интерфейс.
В окне аплета вы можете создать несколько панелей, разделяющих его на части. В свою очередь, пространство, занимаемое панелями, также может быть разделено с использованием одного из описанных выше режимов размещения (Рисунок 1).
Рисование в окне панели
Рисование в окне панели
Как вы знаете, для того чтобы что-нибудь нарисовать, необходимо вначале получить контекст отображения. Методу paint передается контекст отображения, связанный с окном аплета. Если в окне имеются панели, то для рисования внутри них необходимо получить контекст отображения окон панелей.
Проще всего это сделать с помощью метода getGraphics, вызвав его для объекта класса Panel:
Graphics gpDraw; gpDraw = pDraw.getGraphics();Здесь в переменную gpDraw мы записали ссылку на контекст отображения для панели pDraw.
Получив контекст отображения, можно приступить к рисованию. Вот, например, как можно нарисовать вокруг панели тонкую рамку:
Dimension dimAppWndDimension = pDraw.size(); gpDraw.drawRect(0, 0, dimAppWndDimension.width - 1, dimAppWndDimension.height - 1);В этом фрагменте кода мы вначале определили размеры панели, вызвав для нее метод size, а затем при помощи метода drawRect, вызванного для контекста отображения gpDraw, нарисовали рамку.
Для установки шрифта и рисования текста в окне панели вы также должны указывать ссылку на контекст отображения вашей панели:
gpDraw.setFont(new Font("Courier", Font.PLAIN, 12)); gpDraw.drawString( "Текст внутри окна панели", 10, 50);Другой способ основан на создании собственного класса на базе класса Panel и переопределения в этом классе метода paint.
Рисование в панели
Рисование в панели
Размещение нескольких панелей в окне аплета
Рисунок 1. Размещение нескольких панелей в окне аплета

Отдельные панели могут содержать в себе такие компоненты, как кнопки, переключатели, списки, текстовые поля и так далее.
Окно аплета Options
Рисунок 2. Окно аплета Options

В верхней панели отображается текстовая строка First panel. Цвет и шрифт этой строки, а также цвет фона можно задавать при помощи второй панели, расположенной в центре окна нашего аплета.
Вторая панель представляет собой блокнот, на страницах которого находятся списки цвета фона, текста и шрифтов. С помощью кнопок нижней панели вы можете перелистывать страницы этого блокнота. На Рисунок 3 и 4 мы показали страницы, предназначенные для выбора цвета фона и цвета текста, соответственно.
Выбор цвета фона
Рисунок 3. Выбор цвета фона

Выбор цвета текста
Рисунок 4. Выбор цвета текста

Нажимая кнопки Background Color, Foreground Color и Set Font, вы можете отображать нужные вам страницы блокнота. С помощью кнопок Next и Prev можно перебирать страницы блокнота в прямом или обратном направлении, соответственно.
Создание нового класса на базе класса Panel
Создание нового класса на базе класса Panel
Если ваш аплет создает много панелей, техника рисования в окнах этих панелей, описанная выше, может привести к усложнению исходного текста приложения. Так как рисование в окнах панелей выполняется в методе paint класса аплета, вам придется получать контекст отображения для каждой панели.
Намного проще создать несколько дочерних классов от класса Panel, переопределив в каждом из них метод paint. В этом случае для каждой панели вы можете создать свой метода paint, которому будет автоматически передаваться контекст отображения, связанный с окном соответствующей панели.
В аплете Options, который мы рассмотрим ниже, использована именно такая методика работы с панелями.
Создание панелей
Создание панелей
Панель создается очень просто. Прежде всего необходимо выбрать для окна аплета схему размещения компонент, соответствующую требуему расположению панелей. Например, для создания в окне аплета двух панелей, разделяющих его по горизонтали, следует выбрать режим GridLayout:
setLayout(new GridLayout(2, 1));Панели будут размещаться в ячейках таблицы, состоящей из одного столбца и двух строк.
Далее нужно создать объекты класса Panel:
Panel pTopPanel; pTopPanel = new Panel(); Panel pBottomPanel; pBottomPanel = new Panel();Ссылка на панель, которая будет располагаться сверху, записывается в переменную pTopPanel, а на ту, что будет располагаться снизу - в переменную pBottomPanel.