Исходный текст приложения HelloJava
Исходный текст приложения HelloJava
Исходный текст нашего первого приложения состоит всего из нескольких строк:
public class HelloJava { public static void main(String args[]) { System.out.println("Hello, Java!"); } }По своей простоте он не уступает известной программе "Hello, world!", с которой обычно начинают изучение языка программирования C.
В нашем приложении определен один класс типа public с именем HelloJava. Заметим, что исходный файл приложения Java может содержать только один класс public, причем имя файла должно в точности совпадать с именем такого класса. В данном случае исходный файл называется HelloJava.java. Если бы вы назвали файл helloJava.java, компилятор выдал бы сообщение об ошибке.
В классе HelloJava мастером проектов автоматически создается один статический метод с именем main.
Если класс типа public с именем, совпадающем с именем файла, содержит определение метода main, то такой метод служит точкой входа автономного приложения Java. В этом он напоминает функцию main обычной программы, составленной на языке программирования C.
В качестве параметра методу main передается ссылка на массив строк класса String. Через эти строки вы можете передавать приложению Java параметры запуска.
Как наше приложение выводит текстовую строку на консоль?
В классе System определена переменная класса PrintStream с именем out. В классе PrintStream определен метод println, при помощи которого приложение HelloJava выводит сообщение "Hello, Java!" на консоль.
Но где же объект, для которого вызывается метод println? В классе System поле PrintStream определено как статическое, поэтому методы этого класса можно вызывать, не создавая объектов класса System.
Первое приложение
Первое приложение
Первое приложение Java
Первое приложение Java
Как мы уже говорили, приложение Java может выполняться под управлением специального интерпретатора, работающего в рамках отдельного процесса, либо под управлением браузера. В первом случае мы имеем дело с автономным приложением Java, в втором - с аплетом.
Изучение программирования на Java мы начнем с создания простейшего автономного приложения. В следующей статье мы расскажем о том, как сделать аплет и встроить его в документ HTML.
В качестве инструментального средства для разработки автономных приложений и аплетов Java мы будем использовать интегрированную систему разработки Java WorkShop. Она доступна для операционных систем Windows 95, Windows NT, Solaris (платформы SPARC и Intel).
Главное окно интегрированной
Рисунок 1. Главное окно интегрированной системы разработки Java WorkShop
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
 |
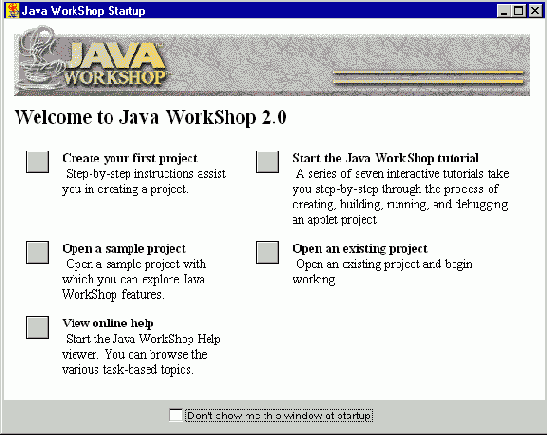
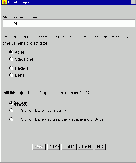
Рисунок 2. Окно Java WorkShop Startup |
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Если раньше вы никогда не работали с Java WorkShop, окно Java WorkShop Startup поможет вам освоиться с основными процедурами. Нажав соответствующую кнопку, вы можете создать свой первый проект, открыть пример проекта, подготовленного для вас специалистами Sun Microsystems, ознакомиться с электронным руководством или справочной системой, а также открыть любой существующий проект.

После приобретения небольшой практики можно включить переключатель Don't show me this window at startup, и окно Java WorkShop Startup перестанет появляться всякий раз, когда вы запускаете Java WorkShop.
Окно Java WorkShop Startup
Рисунок 2. Окно Java WorkShop Startup

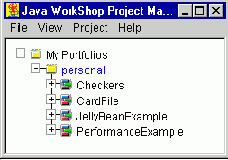
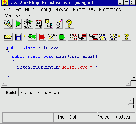
Окно Java WorkShop Project Manager
Рисунок 3. Окно Java WorkShop Project Manager

Все проекты хранятся в портфелях (portfolios). В процессе установки автоматически создается ваш личный портфель personal, который находится в папке My Portfolios. В этом портфеле есть проекты Checkers, CardFile, JellyBeanExample и Performance Example. При создании нового проекта мы добавим его в портфель personal, хотя в дальнейшем вы сможете создавать новые портфели.
Прежде чем выполнять какие либо операции над портфелем или проектом, нужно сделать этот портфель или проект текущим. Чтобы выбрать текущий портфель или проект, следует сделать двойной щелчок левой клавишей мыши по соответствующему названию. Строка названия будет выделена синим цветом.
Для создания проекта HelloJava выберите из меню File окна Java WorkShop Project Manager строку New, а затем в меню второго уровня строку Project. В результате будет запущен мастер создания проектов, первая диалоговая панель которого показана на Рисунок 4.
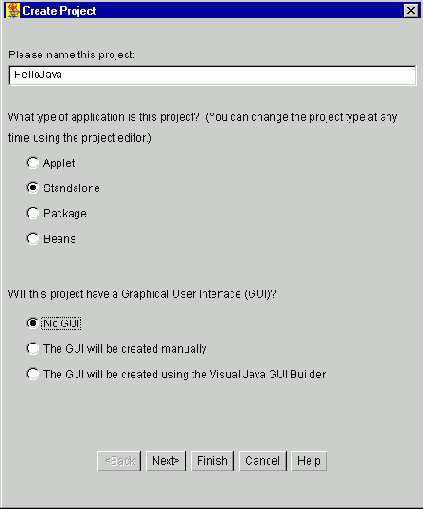
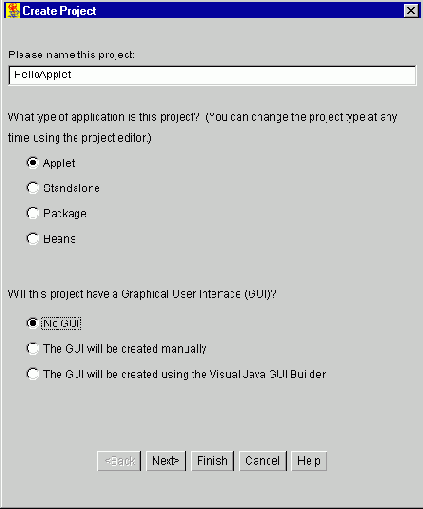
Первая диалоговая панель
Рисунок 4. Первая диалоговая панель мастера проектов
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
В поле Please, name this project введите название создаваемого проекта HelloJava, затем включите переключатели Standalone и No GUI. Первый из этих переключателей задает тип проекта (автономное приложение Java), второй указывает, что в проекте не используются средства автоматизированного проектирования пользовательского интерфейса.

Далее нажмите кнопку Next. Вы окажитесь в диалоговой панели Create Project, показанной на Рисунок 5.
Первая диалоговая панель мастера проектов
Рисунок 4. Первая диалоговая панель мастера проектов

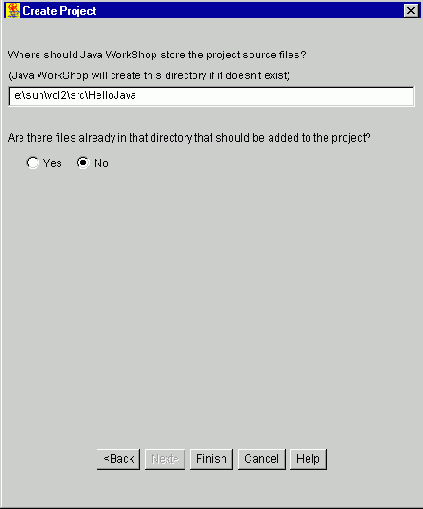
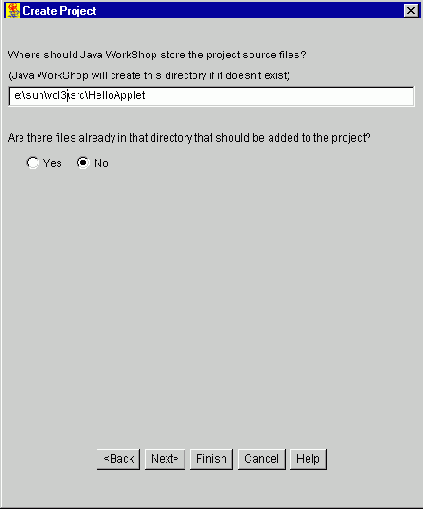
Диалоговая панель Create
Рисунок 5. Диалоговая панель Create Project
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
В верхней части этой панели вы должны ввести путь к каталогу, в котором будут создаваться файлы проекта. Затем следует включить переключатель No, указывая тем самым, что каталог проектов пуст и в нем нужно создать новые файлы. Существует возможность создания проектов на базе уже имеющихся файлов, однако пока мы этого делать не будем.

Теперь все готово к созданию проекта и вы можете нажать кнопку Finish. Мастер проектов создаст все необходимые файлы и сделает новый проект текущим. Основной файл проекта окажется загруженным в главное окно приложения Java WorkShop (Рисунок 6). Здесь вы можете его редактировать.
Диалоговая панель Create Project
Рисунок 5. Диалоговая панель Create Project

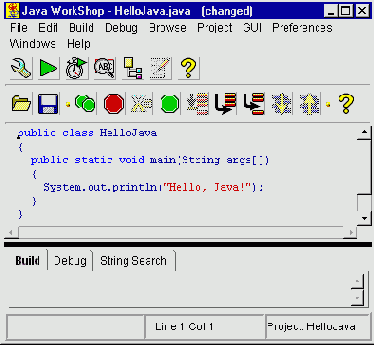
Основной файл созданного
Рисунок 6. Основной файл созданного проекта загружен в окно приложения Java WorkShop
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
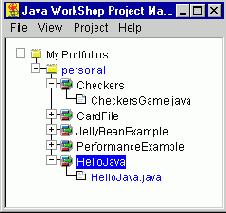
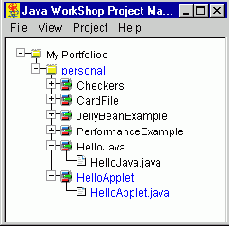
Если теперь вы раскроете окно Java WorkShop Project Manager, то увидите, что в портфеле personal появился новый проект HelloJava. Раскрыв его, можно увидеть включенные в него файлы (Рисунок 7).

Файлы проекта HelloJava
Рисунок 7. Файлы проекта HelloJava.

Наш проект содержит только один файл с именем HelloJava.java. Отредактируйте этот файл, добавив в него следующую строку:
System.out.println("Hello, Java!");Новый вариант исходного текста показан на Рисунок 8.
Измененный исходный
Рисунок 8. Измененный исходный текст приложения HelloJava
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Теперь выберите из меню Build главного окна Java WorkShop строку Build All. Через несколько мгновений исходные тексты приложения будут оттранслированы. Результат вы сможете увидеть нас странице Build блокнота, расположенного в нижней части окна Java WorkShop.

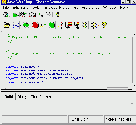
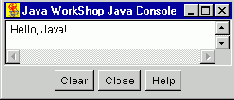
Чтобы запустить приложение, выберите из меню Project строку Run. На экране появится консоль приложения с сообщением "Hello, Java!" (Рисунок 9).
Измененный исходный текст приложения HelloJava
Рисунок 8. Измененный исходный текст приложения HelloJava

Работа приложения Hello Java!
Рисунок 9. Работа приложения Hello, Java!

Создание нового проекта
Создание нового проекта
Как и многие другие интегрированные системы разработки программного обеспечения, система Java WorkShop использует концепцию проектов. Под проектом здесь понимается совокупность файлов и параметров, описанные в специальном файле проектов.
Всеми проектами в Java WorkShop управляет менеджер проектов. Чтобы открыть его окно, показанное на Рисунок 3, выберите строку Show Project Manager из меню Project главного окна Java WorkShop.
Текст HelloJava
Текст HelloJava
Установка Java WorkShop
Установка Java WorkShop
Для установки Java WorkShop вы должны вставить дистрибутивный диск в устройство чтения CD-ROM. Программа установки запустится автоматически. Если этого не произошло (например, потому что автоматический запуск заблокирован), следует запустить программу установки вручную.
Если вы работаете в среде Windows 95 или Windows NT, вам нужно запустить программу setup.exe из каталога Win32. На дистрибутивном диске Java WorkShop есть также установочные каталоги для других платформ.
Процедура установки очень проста. Достаточно следовать инструкциям, которые появляются на экране. Единственное, что необходимо выбрать - это путь к каталогу, в который будут скопированы файлы Java WorkShop. При этом следует учесть, что для установки Java WorkShop в среде Windows 95 или Windows NT требуется примерно 50 Мбайт дисковой памяти.
Установка WorkShop
Установка WorkShop
Запуск Java WorkShop
Запуск Java WorkShop
Иерархия классов
Иерархия классов
Заглянем в документацию. Выберите из меню Help главного окна приложения Java WorkShop строку Java API Documentation. На экране появится окно браузера, встроенного в Java WorkShop. С помощью этого браузера вы сможете просматривать содержимое справочной системы.
В разделе Java API Packages выберите библиотеку классов java.applet, а затем в разделе Class Index - строку Applet. Вы увидите иерархию классов:
java.lang.Object | +---java.awt.Component | +---java.awt.Container | +---java.awt.Panel | +---java.applet.AppletИз этой иерархии видно, что класс java.applet.Applet произошел от класса java.awt.Panel. Этот класс, в свою очередь, определен в библиотеке классов java.awt и произошел от класса java.awt.Container.
Продолжим наши исследования. В классе java.awt.Container снова нет метода paint, но сам этот класс создан на базе класса java.awt.Component.
Но и здесь метода paint нет. Этот метод определен в классе java.awt.Component, который, в свою очередь, произошел от класса java.lang.Object и реализует интерфейс java.awt.image.ImageObserver.
Таким образом мы проследили иерархию классов от класса java.applet.Applet, на базе которого создан наш аплет, до класса java.lang.Object, который является базовым для всех классов в Java.
Метод paint определен в классе java.awt.Component, но так как этот класс является базовым для класса Applet и для нашего класса HelloApplet, мы можем переопределить метод paint.
Исходный текст аплета
Исходный текст аплета
Исходный текст документа HTML
Исходный текст документа HTML
Изменяем исходный текст аплета
Изменяем исходный текст аплета
Теперь давайте попробуем немного изменить исходный текст аплета, чтобы заставить его рисовать в своем окне текстовую строку "Hello, Java world".
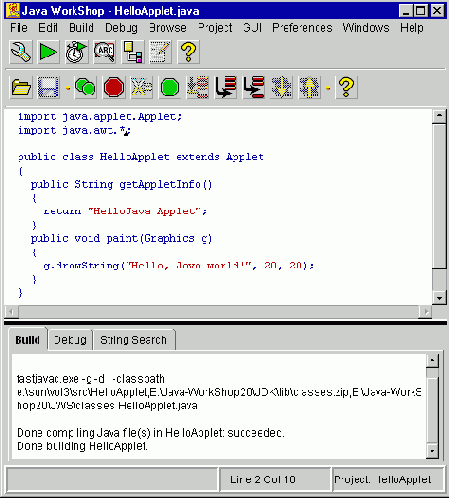
Вначале измените исходный текст так, как это показано на Рисунок 6.
public class HelloApplet extends Applet
Листинг 1
. Файл HelloApplet.java import java.applet.Applet; public class HelloApplet extends Applet { /** * Initializes the applet. You never need to * call this directly; it is * called automatically by the system once the * applet is created. */ public void init() {} /** * Called to start the applet. You never need * to call this directly; it * is called when the applet's * document is visited. */ public void start() {} /** * Called to stop the applet. This is called * when the applet's document is * no longer on the screen. It is guaranteed * to be called before destroy() * is called. You never need to * call this method directly */ public void stop() {} /** * Cleans up whatever resources are being held. * If the applet is active * it is stopped. */ public void destroy() {} } Из-за обилия комментариев вы можете подумать, что исходный текст аплета, который ничего не делает, слишком сложный. Однако это вовсе не так. Вот что получится, если мы уберем все комментарии:
import java.applet.Applet; public class HelloApplet extends Applet { public void init() {} public void start() {} public void stop() {} public void destroy() {} } Исходный текст нашего аплета начинается со строки, подключающей оператором import библиотеку классов java.applet.Applet.
Оператор import должен располагаться в файле исходного текста перед другими операторами (за исключением операторов комментария). В качестве параметра оператору import передается имя подключаемого класса из библиотеки классов. Если же необходимо подключить все классы данной библиотеки, вместо имени класса указывается символ "*".
Напомним, что библиотека java.applet.Applet содержит классы, необходимые для создания аплетов, то есть разновидности приложений Java, встраиваемых в документы HTML и работающих под управлением браузера Internet.
Еще одна библиотека классов, которая нам скоро понадобится, это java.awt. С ее помощью аплет может выполнять в своем окне рисование различных изображений или текста. Преимущества данного метода перед использованием для рисования традиционного программного интерфейса операционной системы заключаются в том, что он работает на любой компьютерной платформе.
Далее в исходном тексте аплета определяется класс типа public с именем HelloApplet. Напомним, что это имя должно обязательно совпадать с именем файла, содержащего исходный текст этого класса.
public class HelloApplet extends Applet { . . . } Определенный нами класс HelloApplet с помощью ключевого слова extends наследуется от класса Applet. При этом методам класса HelloApplet становятся доступными все методы и данные класса, за исключением определенных как private. Класс Applet определен в библиотеке классов java.applet.Applet, которую мы подключили оператором import.
enabled browser, you would see
Листинг 2
. Файл HelloApplet.tmp.html <applet name="HelloApplet" code="HelloApplet" codebase="file:/e:/sun/vol3/src/HelloApplet" width="500" height="600" align="Top" alt="If you had a java- enabled browser, you would see an applet here.">
</applet>
С помощью оператора <applet>
наш аплет встраивается в этот документ. Оператор <APPLET>
используется в паре с оператором </APPLET>
и имеет следующие параметры:
| Параметр | Описание |
| ALIGN | Выравнивание окна аплета относительно окружающего его текста. Возможны следующие значения:LEFT - выравнивание влево относительно окружающего текста; CENTER - центрирование; RIGHT - выравнивание вправо относительно окружающего текста; TOP - выравнивание по верхней границе; MIDDLE - центрирование по вертикали; BOTTOM - выравнивание по нижней границе |
| ALT | С помощью этого параметра можно задать текст, который будет отображаться в окне аплета в том случае, если браузер не может работать с аплетами Java |
| CODE | Имя двоичного файла, содержащего байт-код аплета. По умолчанию путь к этому файлу указывается относительно каталога с файлом HTML, в который встроен аплет. Такое поведение может быть изменено параметром CODEBASE |
| CODEBASE | Базовый адрес URL аплета, то есть путь к каталогу, содержащему аплет |
| HEIGHT | Ширина окна аплета в пикселах |
| WIDTH | Высота окна аплета в пикселах |
| HSPACE | Зазор слева и справа от окна аплета |
| VSPACE | Зазор сверху и снизу от окна аплета |
| NAME | Идентификатор аплета, который может быть использован другими аплетами, расположенными в одном и том же документе HTML, а также сценариями JavaScript |
| TITLE | Строка заголовка |
и </APPLET>
вы можете задать параметры аплета. Для этого используется оператор <PARAM>
, который мы рассмотрим позже.
В нашем случае идентификатор NAME и имя двоичного файла заданы мастером проекта как "HelloApplet":
name="HelloApplet" code="HelloApplet" Параметр CODEBASE задает путь к каталогу локального диска:
codebase="file:/e:/sun/vol3/src/HelloApplet" Когда вы будете размещать документ HTML на сервере, параметр CODEBASE необходимо изменить или удалить, если этот документ и аплет располагаются в одном каталоге. В любом случае, если параметр CODEBASE задан, он должен указывать адрес URL каталога с аплетом.
public class HelloApplet extends Applet
Листинг 3
. Файл HelloApplet.java (новый вариант) import java.applet.Applet; import java.awt.*; public class HelloApplet extends Applet { public String getAppletInfo() { return "HelloJava Applet"; } public void paint(Graphics g) { g.drawString("Hello, Java world!", 20, 20);
} } Теперь исходный текст аплета транслируется без ошибок (Рисунок 7).
Метод destroy
Метод destroy
Перед удалением аплета из памяти вызывается метод destroy, который определен в базовом классе Applet как пустая заглушка. Мастер проектов добавляет в исходный текст класса переопределение метода destroy, которое вы можете при необходимости изменить.
Методу destroy обычно поручают все необходимые операции, которые следует выполнить перед удалением аплета. Например, если в методе init вы создавали какие-либо потоки, в методе destroy их нужно завершить.
Метод getAppletInfo
Метод getAppletInfo
Метод getAppletInfo
Базовый класс Applet содержит определение метода getAppletInfo, возвращающее значение null. В нашем классе HelloApplet, который является дочерним по отношению к классу Applet, мы переопределили метод getAppletInfo из базового класса следующим образом:
public String getAppletInfo() { return "HelloJava Applet"; }Теперь метод getAppletInfo возвращает текстовую информацию об аплете в виде объекта класса String.
Этой информацией могут воспользоваться другие аплеты или сценарии JavaScript, например, для определения возможности взаимодействия с аплетом.
Метод init
Метод init
Метод init определен в базовом классе Applet, от которого наследуются все аплеты. Определение его таково, что этот метод ровным счетом ничего не делает.
Когда вызывается метод init и зачем он нужен?
Метод init вызывается тогда, когда браузер загружает в свое окно документ HTML с оператором <APPLET>, ссылающимся на данный аплет. В этот момент аплет может выполнять инициализацию, или, например, создавать потоки, если он работает в многопоточном режиме.
Существует контрпара для метода init - метод destroy. О нем мы расскажем ниже.
Метод paint
Метод paint
Метод paint
Наиболее интересен для нас метод paint, который выполняет рисование в окне аплета. Вот его исходный текст:
public void paint(Graphics g) { g.drawString("Hello, Java world!", 20, 20); }Если посмотреть определение класса Applet, которое находится в файле JavaWorkshop20\JDK\src\java\applet\Applet.java, то в нем нет метода paint. В каком же классе определен этот метод?
Метод start
Метод start
Метод start вызывается после метода init в момент, когда пользователь начинает просматривать документ HTML с встроенным в него аплетом.
Вы можете модифицировать текст этого метода, если при каждом посещении пользователем страницы с аплетом необходимо выполнять какую-либо инициализацию.
Метод stop
Метод stop
Дополнением к методу start служит метод stop. Он получает управление, когда пользователь покидает страницу с аплетом и загружает в окно браузера другую страницу. Заметим, что метод stop вызывается перед методом destroy.
Методы в классе HelloApplet
Методы в классе HelloApplet
Методы в классе HelloApplet
Создавая файл HelloApplet.java, мастер проектов системы Java WorkShop определила в классе HelloApplet несколько методов, заменив таким образом некоторые методы базового класса Applet.
Новый текст
Новый текст
Первый аплет
Первый аплет
Первый аплет Java
Первый аплет Java
В предыдущем разделе мы создавали автономное приложение Java, работающее под управлением виртуальной машины Java. Теперь мы создадим приложение другого типа - аплет.
Аплет Java тоже выполняется под управлением виртуальной машины Java, но встроенной в браузер. Когда браузер загружает в свое окно документ HTML с аплетом, байт-код аплета начинает свою работу.
Внешне аплет выглядит как окно заданного размера. Он может рисовать внутри этого окна (и только в нем) произвольные изображения и текст.
Двоичный файл с интерпретируемым байт-кодом Java располагается на сервере Web. В документе HTML с помощью оператора <APPLET> организуется ссылка на этот двоичный файл.
Когда пользователь загружает в браузер документ HTML с аплетом, файл аплета переписывается с сервера Web на рабочую станцию пользователя. После этого браузер начинает его выполнение.
Возможно, вам не понравится такая идея, как запуск чужого аплета на своем компьютере - мало ли чего этот аплет может там сделать. Однако аплеты, в отличие от обычных приложений Java, сильно ограничены в своих правах. Например, они не могут читать локальные файлы и тем более в них писать. Есть также ограничения и на передачу данных через сеть: аплет может обмениваться данными только с тем сервером Web, с которого он был загружен.
Первая диалоговая панель
Рисунок 1. Первая диалоговая панель мастера проектов
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Сделав это, нажмите кнопку Next. На экране появится вторая диалоговая панель мастера проектов. Здесь вы должны указать путь к каталогу, куда мастер проектов запишет файлы проекта, а также включить переключатель No (Рисунок 2).

Первая диалоговая панель мастера проектов
Рисунок 1. Первая диалоговая панель мастера проектов

Вторая диалоговая панель
Рисунок 2. Вторая диалоговая панель мастера проектов
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
В результате мастер проектов создаст исходные тексты аплета, а также добавит новый проект в портфель personal (если этот портфель остался активным в последний раз, когда вы запускали Java WorkShop). Новый проект называется HelloApplet (Рисунок 3).

Вторая диалоговая панель мастера проектов
Рисунок 2. Вторая диалоговая панель мастера проектов

Новый проект появился в активном портфеле personal
Рисунок 3. Новый проект появился в активном портфеле personal

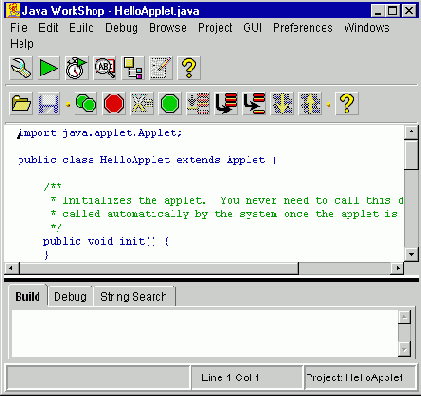
Исходный текст аплета будет создан автоматически и загружен в окно редактирования системы Java WorkShop (Рисунок 4).
Исходный текст аплета
Рисунок 4. Исходный текст аплета загружен в окно редактирования
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Вы можете оттранслировать полученный исходный текст и запустить аплет на выполнение. Он будет работать под управлением программы просмотра аплетов appletviewer, которая входит в состав Java WorkShop.

Пока в окне нашего аплета ничего нет (Рисунок 5), однако скоро мы исправим это положение.
Рисунок 4. Исходный текст аплета загружен в окно редактирования

Окно аплета созданного
Рисунок 5. Окно аплета, созданного автоматически мастером проектов

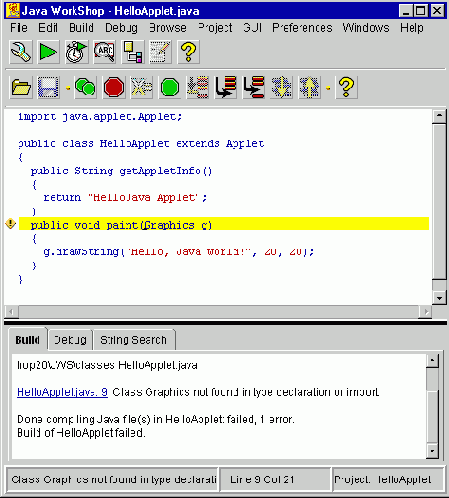
Измененный исходный
Рисунок 6. Измененный исходный текст аплета HelloApplet
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Здесь мы намеренно внесли в исходный текст ошибку, чтобы показать, как Java WorkShop отреагирует на нее. Как видно из рисунка, сообщение об ошибке отображается на странице блокнота с названием Build. Текст сообщения гласит, что компилятор не смог найти определение класса Graphics, на который есть ссылка в девятой строке.

Добавим строку импортирования класса java.awt.*, как это показано в листинге 3.
Измененный исходный текст аплета HelloApplet
Рисунок 6. Измененный исходный текст аплета HelloApplet

Измененный исходный
Рисунок 7. Измененный исходный текст успешно оттранслирован
Для того чтобы увидеть рисунок в увеличенном виде, сделайте щелчок мышью по изображению
Если запустить аплет на выполнение, в его окне будет нарисована строка "Hello, Java world" (Рисунок 8).

Измененный исходный текст успешно оттранслирован
Рисунок 7. Измененный исходный текст успешно оттранслирован

Теперь наш аплет "умеет"
Рисунок 8. Теперь наш аплет "умеет" рисовать в своем окне текстовые строки

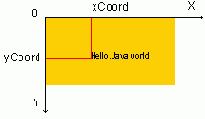
Система координат используемая методом drawString
Рисунок 9. Система координат, используемая методом drawString

На этом же рисунке показано, как метод drawString нарисует текстовую строку с координатами (xCoord, yCoord).
Создание проекта аплета
Создание проекта аплета
Создание проекта аплета
Проект аплета создается таким же способом, что и проект автономного приложения Java, однако мастеру проектов необходимо указать другие параметры.
В первой диалоговой панели мастера проектов следует включить переключатели Applet и No GUI (Рисунок 1).
Вызов метода paint
Вызов метода paint
Метод paint вызывается, когда необходимо перерисовать окно аплета. Если вы создавали приложения для операционной системы Windows, то наверняка знакомы с сообщением WM_PAINT, которое поступает в функцию окна приложения при необходимости его перерисовки.
Перерисовка окна приложения Windows и окна аплета обычно выполняется асинхронно по отношению к работе приложения или аплета. В любой момент времени аплет должен быть готов перерисовать содержимое своего окна.
Такая техника отличается о той, к которой вы, возможно, привыкли, создавая обычные программы для MS-DOS. Программы MS-DOS сами определяют, когда им нужно рисовать на экране, причем рисование может выполняться из разных мест программы. Аплеты, так же как и приложения Windows, выполняют рисование в своих окнах централизованно. Аплет делает это в методе paint, а приложение Windows - при обработке сообщения WM_PAINT.
Обратите внимание, что методу paint в качестве параметра передается ссылка на объект Graphics:
public void paint(Graphics g) { . . . }По своему смыслу этот объект напоминает контекст отображения, с которым хорошо знакомы создатели приложений Windows. Контекст отображения - это как бы холст, на котором аплет может рисовать изображение или писать текст. Многочисленные методы класса Graphics позволяют задавать различные параметры холста, такие, например, как цвет или шрифт.
Наше приложение вызывает метод drawString, который рисует текстовую строку в окне аплета:
g.drawString("Hello, Java world!", 20, 20);Вот прототип этого метода:
public abstract void drawString(String str, int x, int y);Через первый параметр методу drawString передается текстовая строка в виде объекта класса String. Второй и третий параметр определяют, соответственно, координаты точки, в которой начнется рисование строки.
В какой координатной системе?
Аплеты используют систему координат, которая соответствует режиму отображения MM_TEXT, знакомому тем, кто создавал приложения Windows. Начало этой системы координат расположено в левом верхнем углу окна аплета, ось X направлена слева направо, а ось Y - сверху вниз (Рисунок 9).