Borland JBuilder 9 и Borland Enterprise Studio 6 for Java
В настоящее время компания Borland является лидером рынка средств разработки Java-приложений — ее продукты JBuilder и Enterprise Studio for Java стали одними из самых популярных средств разработки и компания уделяет их развитию максимум внимания.
JBuilder 9, выпущенный в мае этого года, поставляется как отдельно, так и в составе пакета Borland Enterprise Studio 6 for Java. Этот продукт поддерживает все стандарты Java 2 (J2SE, J2EE, J2ME), обладает разнообразными средствами повышения производительности труда разработчиков и сокращения затрат на создание приложений, включая разнообразные средства рефакторинга, инструменты конвертации файлов SQLJ в Java-код, средства, упрощающие поставку и развертывание приложений, в том числе J2EE-приложений, мастера создания Web-приложений и Web-сервисов, средства генерации клиентских классов на основании WSDL-описаний. Кроме того, этот продукт легко интегрируется с J2EE-совместимым сервером приложений Borland Enterprise Server, со средствами поддержки различных этапов жизненного цикла разработки приложений и средствами управления коллективной разработкой приложений, приобретенными корпорацией Borland в течение последнего года, в том числе со средством управления коллективной разработкой Borland StarTeam, средством UML-моделирования Borland Together Edition for JBuilder, а также со средством оптимизации Borland Optimizeit Suite, позволяющим оптимизировать код JSP (JavaServer Pages), сервлетов, EJB. Из рис. 2 видно, например, что и консоль Borland Enterprise Server, и репозитарий StarTeam доступны непосредственно из среды разработки.

Рис. 2. Среда разработки Borland JBuilder 9
В состав данного продукта также входят интерфейсы к наиболее популярным средствам контроля версий исходных текстов приложений, конфигурируемые интеллектуальные шаблоны исходных текстов программ (Smart Code templates) для автоматизации написания кода, а также мастера для создания Web-сервисов. Для разработчиков кросс-платформенных приложений реализована поддержка Apache Ant — платформенно-независимого инструмента с открытыми исходными текстами для объектно-ориентированного управления процессом сборки приложения с помощью конфигурационных файлов, написанных на языке XML. В состав пакета JBuilder 9 включены средства разработки приложений JBuilder MobileSet для мобильных платформ, в частности сотовых телефонов Nokia и Siemens. К несомненным достоинствам данного продукта следует отнести поддержку серверов приложений различных производителей, в том числе IBM и BEA.
Наряду с несколькими различными редакциями JBuilder компания Borland поставляет интегрированный пакет для разработчиков Borland Enterprise Studio 6 for Java, предназначенный для поддержки всего жизненного цикла приложений и содержащий, помимо Borland JBuilder 9, средство управления требованиями Borland CaliberRM, Borland Together Edition for JBuilder 6.1, Borland Optimizeit Suite 5.5, Borland Enterprise Server 5.2, Borland JDataStore 6 и Borland StarTeam.
представляет собой интегрированный набор
IBM WebSphere Studio 5 представляет собой интегрированный набор средств разработки Java-приложений, основанный на WebSphere Studio WorkBench — реализации IBM платформы Eclipse, предназначенной для интеграции различных инструментов разработки в единую среду (рис. 3). Данный пакет является первой в отрасли единой корпоративной средой разработки Web-сервисов для различных платформ, включая унаследованные платформы, — в этом продукте впервые предлагается возможность разработки Web-сервисов на базе унаследованных приложений, написанных на языках COBOL и PL1.

Рис. 3. Среда разработки IBM WebSphere Studio 5
Существует несколько редакций этого продукта, предназначенных для создания Web-сайтов, корпоративных приложений, мобильных решений. В состав всех редакций WebSphere Studio входят сервер приложений WebSphere Application Server Developer Edition, инструменты для поставки Web-приложений, а также интегрированные в продукт средства тестирования и отладки компонентов приложения, таких как EJB, JSP, HTML-код.
WebSphere Studio обладает развитыми средствами поддержки Web-сервисов XML. В частности, EJB и другие компоненты приложения могут быть представлены в виде Web-сервисов — для этой цели существуют соответствующие мастера, которые генерируют WSDL-код, данные UDDI и клиентское приложение для тестирования. С помощью WebSphere Studio можно также создавать клиентские приложения к уже имеющимся Web-сервисам.
В состав WebSphere Studio 5 не включены средства UML-моделирования, однако разработчики могут выбрать какое-либо из имеющихся подобных средств, принадлежащих той же компании IBM (например, Rational XDE), и интегрировать их в WebSphere Studio WorkBench. Для поддержки коллективной разработки предусмотрены модули расширения для Concurrent Versions System (CVS) — средства контроля версий, относящегося к категории Open Source. Имеются также модули расширения для других средств контроля версий, созданные независимыми производителями.
WebSphere Studio можно использовать на платформах Microsoft Windows 98/Mе/NT/2000, RedHat Linux, SuSE Linux. Однако созданные с помощью этого продукта приложения можно эксплуатировать и на других платформах при наличии J2EE-совместимого сервера приложений и соответствующих средств поставки приложений, созданных независимыми производителями.
приложений IntelliJ IDEA чешской компании
Cредство разработки Java- приложений IntelliJ IDEA чешской компании JetBrains в последнее время привлекает к себе все большее внимание благодаря высокому качеству продукта и удобству его применения (лозунг авторов этого продукта: «Develop with Pleasure!» — «Разрабатывайте с удовольствием!»).
IntelliJ IDEA 3.0 содержит необычайно развитые средства автоматического завершения кода, применения шаблонов, поиска, оптимизации, отладки и рефакторинга кода и даже записи неожиданно сгенерированных идей с целью их последующей реализации; позволяет расширять среду разработки продуктами независимых компаний, предоставляя для этого соответствующий прикладной программный интерфейс — Open API; содержит развитые средства создания, преобразования и редактирования XML-документов и поиска ошибок в них, средства интеграции с инструментами контроля версий, средство тестирования JUnit, инструмент сборки приложений Jakarta Ant, компилятор Jikes (высокопроизводительный компилятор Java-кода в байт-код, написанный на языке C++), средства интеграции с Microsoft Visual SourceSafe (рис. 4).

Рис. 4. Среда разработки JetBrains IntelliJ
IntelliJ IDEA поддерживает создание J2SE-, JSP- и J2EE-приложений, создание и применение Web-сервисов.
Лидеры рынка средств создания Java-приложений
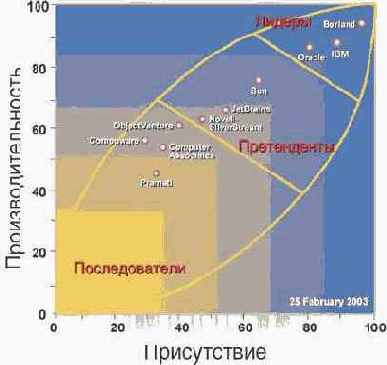
точки зрения аналитической компании Meta Group, в настоящее время лидерами рынка средств разработки Java-приложений являются Borland, IBM, Oracle, а к компаниям, имеющим четкое видение рынка и претендующим на заметную его долю, относятся Sun, JetBrains и Novell (см. Thomas Murphy, Java Intergrated Development Environments, METAspectrum Evaluation, 25 February 2003; рис. 1).

Рис. 1. Распределение игроков рынка средств разработки Java-приложений, с точки зрения META Group
Каковы же изменения, произошедшие на рынке средств Java-приложений за последние полтора года?
Исходя из результатов исследований, проведенных аналитической компанией Gartner Group, к началу прошлого года лидерами рынка средств разработки Java-приложений должны были стать Borland, IBM, Oracle и WebGain; Sun считалась компанией, имеющей четкое видение рынка (см. Mark Driver, Joseph Feiman. 2002 Java IDE Vendor Magic Quadrant — Research Note M-14-1330, 13 November 2001), а к наиболее известным так называемым нишевым игрокам относились TogetherSoft, Sybase, Microsoft, Macromedia. Однако со времени публикации упомянутого отчета произошли некоторые изменения. В частности, компания Sybase отказалась от дальнейшей поддержки своего средства разработки Java-приложений PowerJ, рекомендуя своим пользователям сменить его на Borland JBuilder Sybase Edition; компания Microsoft покинула рынок средств Java-разработки, предложив взамен средства миграции Java-кода на платформу .NET и язык J#, предназначенный для Java-разработчиков, предпочитающих писать .NET-код на привычном для них языке. А недавний лидер рынка средств Java-разработки компания WebGain год назад объявила о прекращении работ над новыми версиями WebGain Studio и входящим в его состав Visual Cafе вследствие продажи корпорации Oracle бизнеса, связанного с продуктом TopLink, предназначенным для организации связи EJB с реляционными базами данных. В дальнейшем продукт WebGain Studio был приобретен компанией TogetherSoft, которая, в свою очередь, была приобретена корпорацией Borland, предложившей пользователям WebGain средства перехода на ставший практически безусловным лидером рынка Borland JBuilder. Кроме того, за последнее время на рынке появились новые заметные игроки, такие как Novell, которая приобрела год назад компанию SilverStream, обладавшую J2EE-сервером приложений и весьма неплохим средством разработки Java-приложений, а также чешская компания JetBrains, предложившая весьма привлекательное в плане удобства применения средство разработки Java-приложений IntelliJ IDEA.
Ниже будут кратко рассмотрены особенности наиболее популярных средств разработки Java-приложений производства Borland, IBM, JetBrains, Oracle, Novell, Sun.
Novell exteNd
На рынке средств разработки Java-приложений компания Novell появилась сравнительно недавно, после приобретения ею год назад компании SilverStream, хорошо известной на американском рынке благодаря ряду крупных проектов, реализованных с помощью созданных ею технологий и средств интеграции с ERP- и CRM-системами ведущих производителей, таких как SAP и FarPoint (из подобных проектов, выполненных при помощи технологий SilverStream в нашей стране, следует отметить создание компанией EPAM Systems электронной торговой площадки для Тюменской нефтяной компании). На данный момент пользователям доступно семейство продуктов exteNd, содержащее, помимо собственно средства разработки Java-приложений Novell exteNd Workbench, J2EE-совместимый сервер приложений Novell exteNd Application Server, портальную службу с возможностью написания сценариев Novell exteNd Director и средство интеграции XML-данных Novell exteNd Composer.
Novell exteNd Workbench служит для поддержки разработки Web-сервисов и содержит среду разработки, включающую такие элементы, как мастер создания Web-сервисов, мастера создания EJB, JSP, сервлетов, редакторы Java-кода, JSP-страниц, XML-данных, редактор WSDL-описаний, браузер и сервер UDDI (рис. 5).

Рис. 5. Среда разработки Novell exteNd Workbench 4
Многие пользователи этого продукта отмечают, что среда разработки eXtend Workbench весьма удобна в применении. Из преимуществ этого продукта в первую очередь стоит отметить высокую скорость разработки J2EE-приложений, поскольку большая часть кода таких приложений проектируется с помощью визуальных средств и затем генерируется автоматически, что позволяет создавать приложения, не отвлекаясь на технические вопросы. Для этого продукта также предусмотрено множество готовых к применению компонентов, на основе которых можно создавать готовые решения, а также средства интеграции создаваемых приложений с различными СУБД и ERP-системами ведущих производителей.
Oracle9i JDeveloper и Oracle9i Developer Suite
Orасlе9i Developer Suite представляет собой интегрированные друг с другом средства создания приложений масштаба предприятия для широкого спектра платформ и устройств (включая мобильные устройства), в том числе транзакционных Интернет-приложений, настраиваемых Web-порталов, Web-сервисов. Oracle9i Developer Suite тесно интегрирован с СУБД Orасlе9i и сервером приложений Oracle9i Application Server (рис. 6).

Рис. 6. Среда разработки Oracle9i JDeveloper
Этот продукт включает:
Oracle JDeveloper — средство для быстрой разработки Java-приложений;
Oracle Designer — средство моделирования данных и бизнес-процессов и поддержки жизненного цикла приложения;
Oracle Warehouse Builder — средство проектирования и построения хранилищ данных;
Oracle Forms — средство быстрой разработки приложений;
Oracle Reports — средство для подготовки отчетов;
Oracle Discoverer — средство разработки аналитических приложений;
Oracle Portal — средство разработки информационного портала организации.
Oracle9i Developer Suite поддерживает UML-моделирование; при этом модели хранятся в общем репозитарии Oracle, что позволяет осуществлять контроль их версий. Кроме того, Oracle9i Developer Suite поддерживает обмен XML-данными с другими UML-инструментами.
Общий репозитарий хранит структурированные данные как объекты базы данных, а неструктурированные — как файлы и XML-документы. Данный продукт позволяет управлять процессом обновления версий объектов. Помимо этого общий репозитарий служит единым источником метаданных приложений, обеспечивающим эффективную параллельную работу малых и больших коллективов разработчиков.
Oracle JDeveloper позволяет создавать приложения, поддерживающие стандарты J2EE, в том числе такие их компоненты, как EJB, сервлеты и JSP.
Отметим также наличие в составе Oracle9i Developer Suite набора Business Components for Java — готовых EJB-компонентов, реализующих стандартную бизнес-логику, например функции визуализации данных (графики и диаграммы), построения сложных запросов, проведения аналитических вычислений. Средствами Oracle9i Developer Suite эти компоненты можно интегрировать в любое Java-приложение. Наличие подобных готовых компонентов высоко оценивается многими западными аналитиками, в частности экспертами все той же аналитической компании Gartner. Помимо серверных компонентов, Oracle9i Developer Suite содержит также набор компонентов JavaBeans для создания независимого пользовательского интерфейса, что упрощает разработку и поддержку Web-приложений. Эти компоненты обеспечивают согласованность интерфейса и облегчают его настройку и локализацию.
Oracle9i Developer Suite может работать на разных платформах, включая Solaris, Windows NT/2000 и Linux, однако набор платформ, на которых могут выполняться созданные приложения, более широк.
Особенности современных средств создания Java-приложений
Среди особенностей средств создания Java-приложений, интересных в плане создания корпоративных решений, следует назвать средства повышения производительности труда разработчиков, средства поддержки коллективной работы, поддержку различных этапов жизненного цикла приложений, как предшествующих созданию кода приложений (таких как управление требованиями, моделирование данных и приложений), так и следующих за ним (тестирование, внедрение и сопровождение), возможности, связанные с повторным использованием моделей и кода, поддержку средств и стандартов создания распределенных приложений и их интеграции (включая поддержку стандарта J2EE и Web-сервисов XML), а также возможность создания мобильных решений, в том числе поддержку стандарта J2ME.
Современные инструменты разработки Java-приложений, как правило, обладают различными средствами повышения производительности труда программистов. Здесь мы не будем останавливаться на таких ставших уже привычными вещах, как цветовое выделение синтаксических конструкций, визуальные редакторы пользовательских интерфейсов, поддержка создания приложений с базами данных (в случае Java — с помощью универсального механизма доступа к данным JDBC, Java DataBase Connectivity) или наличие средств обычной и удаленной отладки, — сейчас без них ни один инструмент для разработки приложений не имеет шансов занять сколь-нибудь значимой позиции на рынке.
Из средств, наличие которых не является очевидным, в первую очередь отметим средства рефакторинга — автоматического внесения сопутствующих изменений в код при переименовании классов (например, изменение кода, содержащего ссылки на переименованный класс) и изменении параметров методов, автоматического добавления конструкций try…catch вокруг блока кода с учетом возможных исключений, которые могут произойти при вызове методов, содержащихся в этом блоке, а также иных действий, связанных с автоматическим внесением изменений в код, что крайне необходимо при коллективной работе над большими проектами и при повторном использовании кода. Помимо этого, к полезным особенностям Java-инструментов можно отнести средства создания тестовых классов, средства конвертации файлов SQLJ1 в Java-код, различные средства, упрощающие генерацию тестов и поставку приложений, а также наличие мастеров создания Web-приложений, Web-сервисов, генерации кода на основании WSDL2 -описаний.
Говоря о поддержке проектирования приложений, следует подчеркнуть, что создание Java-приложений масштаба предприятия сейчас практически немыслимо без применения средств UML-моделирования. Такие средства могут быть включены непосредственно в состав продукта либо поддерживаться на уровне интерфейсов к ним; при этом наиболее предпочтительным является наличие средств UML-моделирования в виде модулей, встроенных в среду разработки и поддерживающих синхронное изменение моделей и кода.
Особо стоит остановиться на том, что в настоящий момент во всех продуктах, лидирующих на рынке средств разработки Java-приложений (иногда только в наиболее дорогих редакциях этих продуктов), реализована возможность создания EJB (Enterprise Java Beans) — объектов, выполняющихся под управлением серверов приложений, поддерживающих спецификацию J2EE. Эта возможность наиболее важна с точки зрения применимости подобного средства при создании корпоративных решений, в частности распределенных приложений, реализующих следующие схемы: «предприятие — потребитель» (B2C, business-to-consumer), такие как онлайновая продажа товаров, бронирование билетов и мест в отелях; «предприятие — предприятие» (B2B, business-to-business), такие как виртуальные торговые площадки и онлайновые аукционы; «предприятие — сотрудник» (B2E, business-to-employee), такие как корпоративные порталы. Зачастую в корпоративных решениях применяются конфигурации, содержащие несколько серверов приложений или различные кластерные конфигурации. Нередко производители Java-инструментов производят собственные серверы приложений, но многие из них поддерживают создание объектов EJB и для серверов приложений других производителей.
Говоря о корпоративных решениях, нельзя не отметить, что и на Западе, и в России, переживающей сегодня последствия так называемой островковой автоматизации, весьма актуальна проблема интеграции различных приложений, используемых как внутри одного предприятия, так и на разных предприятиях. Одним из достаточно универсальных и простых способов решения этой проблемы является реализация функций приложений, к которым следует предоставить доступ извне в виде Web-сервисов XML, что позволяет обращаться к ним другим приложениям, поддерживающим Web-сервисы, независимо от того, на каких платформах они эксплуатируются и с помощью каких средств разработки созданы. В настоящее время популярность этой технологии интеграции быстро растет и большинство производителей серверов приложений и средств разработки уже так или иначе реализовали поддержку Web-сервисов и связанных с ними технологий. Отметим, однако, что сегодня имеются и альтернативные средства интеграции, отличные от Web-сервисов, например средства поддержки синхронного доступа к EJB из Windows- или .NET-приложений, таких как Borland Janeva3 .
Еще одна важная особенность, характерная для большинства современных средств разработки Java-приложений, — это поддержка создания мобильных решений, базирующихся на спецификации J2ME. По мнению аналитической компании Gartner Group, к 2004 году с вероятностью 0,7 на J2ME будут основаны 37% приложений для PDA (Personal Digital Assistant), а к 2005-му с той же вероятностью 65% сотовых телефонов будут оснащены виртуальной Java-машиной. Поддержка создания мобильных решений может быть осуществлена различными способами — от добавления в среду разработки дополнительных мастеров и классов до создания специализированных редакций средств разработки Java-приложений, в том числе редакций для конкретных типов мобильных устройств.
Как правило, современные средства создания Java-приложений поддерживают разработку приложений для нескольких различных платформ, а зачастую и сами существуют в версиях для различных платформ. Обычно в их число входят Windows, Linux, Solaris, а иногда и другие операционные системы.
В заключение отметим, что нередко само средство разработки Java-приложений может поставляться как отдельно, так и в составе комплекта инструментов, включающих обычно средства UML-моделирования, версию сервера приложений, предназначенную для разработки и отладки EJB, а также, возможно, иные инструменты (например, средства создания пользовательских интерфейсов Web-приложений или средства оптимизации производительности приложений).
Средства разработки Java-приложений
© Наталия Елманова
Статья была опубликована в КомпьютерПресс 8'2003 и на сайте компании Interface
Особенности современных средств создания Java-приложений
Лидеры рынка средств создания Java-приложений
Borland JBuilder 9 и Borland Enterprise Studio 6 for Java
IBM WebSphere Studio 5
JetBrains IntelliJ IDEA 3.0
Novell exteNd
Oracle9i JDeveloper и Oracle9i Developer Suite
Sun ONE Studio 5
Наша статья посвящена одной из самых популярных сегодня категорий средств разработки приложений — средствам разработки Java-приложений.
Прежде чем обсуждать эту категорию средств разработки, следует обратить внимание на то, что в настоящее время абсолютно неверно рассматривать Java лишь как язык программирования или как средство написания аплетов и иных простых приложений для настольных компьютеров и конечных пользователей, хотя они, естественно, с помощью Java по-прежнему создаются и описываются спецификацией J2SE (Java 2 Standard Edition). В последние годы интерес к Java был обусловлен не столько особенностями, присущими этому языку программирования, сколько появлением таких технологий, как J2EE (Java 2 Enterprise Edition), включая JSP (Java Server Pages), J2ME (Java 2 Micro Edition), и ряда других, сделавших Java наиболее популярной платформой для создания корпоративных решений, поддерживаемой почти всеми производителями программного обеспечения. Основная сфера применения Java — это приложения масштаба предприятия и многозвенные распределенные системы, базирующиеся на J2EE-совместимых серверах приложений. Именно с этой позиции и следует рассматривать средства разработки на Java, присутствующие на современном рынке программного обеспечения.
автора технологии Java) Sun ONE
Средство разработки Java-приложений компании Sun Microsystems ( автора технологии Java) Sun ONE Studio (ранее этот продукт назывался Forte) — позволяет создавать приложения с поддержкой всех важнейших стандартов и технологий на платформе Java 2: J2EE, J2ME, J2SE, а также Web-сервисов XML (рис. 7).

Рис. 7. Среда разработки Sun ONE Studio 5
Sun ONE Studio 5 выпускается в трех редакциях: Enterprise, Mobile и Standard.
Редакция Standard предназначена для создания Web-сервисов, J2EE- и J2SE-приложений и включает Java Web Services Developers Pack (JWSDP) для создания и потребления Web-сервисов, сервер приложений Sun ONE Application Server 7, инструмент сборки приложений Ant Build Tool, а также средство тестирования приложений JUnit.
Редакция Mobile представляет собой средство разработки приложений для платформы Java 2 Mobile Edition (J2ME). С помощью этого средства можно создавать приложения для сотовых телефонов, коммуникационного оборудования и других устройств. В комплект поставки этой версии входит J2ME Wireless Toolkit. Кроме того, Sun ONE Studio 4 Mobile Edition легко интегрируется с эмуляторами мобильных устройств и сотовых телефонов Nokia, Sony Ericsson, Siemens, Motorola iDEN, J-Phone, Sprint PCS, Palm и др.
Редакции Standard и Mobile доступны для платформ Solaris 8 и 9, Windows NT/2000/XP и Red Hat Linux.
Редакция Enterprise представляет собой среду разработки для Sun Solaris, поддерживающую, помимо Java, языки программирования C, C++, Fortran.
Дополнительные материалы
Пример DOM Storage.
Документация по реализации в Firefox.
Интерфейс Storage в стандарте HTML 5.
Пример userData behavior.
Документация по userData behavior
Firefox (Gecko). Стандарт HTML 5.
Firefox реализует стандарт хранения "Client-side session and persistent storage of name/value pairs", предложенный в спецификации HTML 5.
Для постоянного хранения данных в нем используется объект window.globalStorage[домен], операции над которым можно производить точно так же, как над обычным javascript-объектом. При уходе с сайта и даже закрытии браузера globalStorage не меняется, так что все его свойства можно прочитать обратно.
Например:
storage = globalStorage[document.domain]
// записать значение
storage['userName'] = 'Vasya'
// прочитать значение
alert(storage['userName'])
// удалить значение
delete storage['userName']
// получить все значения
for(var name in storage) {
alert(name + ':' + storage[name])
}
При чтении/записи на элементе body инициируется всплывающее событие storage.
Поймать его можно, например, таким обработчиком:
window.addEventListener('storage', function(event) { ... })
Стандарт HTML 5 все еще в процессе развития. В старой редакции прочитанные значения имели тип StorageItem.
Версия Firefox 2.0.0.13 возвращает при чтении объект именно этого типа.
Из текущей редакции StorageItem убран. В ней возвращаемые хранилищем значения имеют более простой тип DOMString.
..А пока эти изменения не учтены разработчиками, рекомендуется преобразовать значения к String явным образом.
Например:
var test = "12345"
storage.test = test // сохранить -> String
test = storage.test // прочитать <- StorageItem
alert(test.length) // undefined, это же не строка
alert(test.constructor) // StorageItem
test = String(test) // сделали строку. Теперь все ок.
Flash. SharedObject.
Там, где нет DOM Storage, для offline-хранения используют flash-интерфейс SharedObject. Он позволяет хранить самые разные объекты средствами Adobe Flash.
Пример ActionScript для работы с SharedObject:
// создать/получить namespace storage
storage = SharedObject.getLocal("storage"); // записать данные name => Вася
storage.data.name="Вася"; // сохранить объект
storage.flush()
// перечислить свойства объекта
for (var name in storage.data) {
trace(name + ":" + storage.data[name])
}
Чтобы работать с этим хранилищем из javascript, нужен способ коммуникации JS <->Flash.
В старых версиях Flash вызвать javascript можно через getURL('javascript:...').
Передать значение во Flash можно установкой переменной flash-объекту. Эту переменную flash-ролик может считывать каждый кадр и предпринимать соответствующие действия.
Во Flash 8+ появился интерфейс ExternalInterface, который позволяет как указывать AS-функцию для приема данных из JS, так и напрямую вызывать JS-метод.
Открыть рабочий пример передачи значения Flash <-> JS.
Код примера в ActionScript:
import flash.external.*; // установить местную функцию recieveFromJS для приема данных
// от javascript-функции sendFromJS
ExternalInterface.addCallback("sendFromJS", null, recieveFromJS); // Эта функция будет реагировать на sendFromJS
function recieveFromJS(text) {
_root.theText.text = text; // .. и устанавливать текст в окошке
}
// Это действие, наоборот, отправляет данные в JS.
_root.button.onRelease = function() {
// вызвать javascript-функцию recieveFromFlash
ExternalInterface.call("recieveFromFlash", _root.theText.text); _root.theText.text = "";
}
Код примера в JS:
function recieveFromFlash(Txt) {
document.getElementById('text').value = Txt; }
function sendFromJS() {
var value = document.getElementById('text').value
var movie = (navigator.appName.indexOf("Microsoft")!=-1 ? window : document)["BridgeMovie"]
movie.sendFromJS(value); document.getElementById('text').value = ''
}
Скачать исходники
Документация на ExternalInterface
Хранение данных на клиенте. DOM Storage и его аналоги
Илья Кантор, javascript.ru
Новые версии статьи публикуются на сайте автора.
По мере того как web-странички превращаются в AJAX-приложения, им требуются все новые возможности.
Сложные выборки элементов DOM обеспечиваются некоторыми браузерами и почти всеми распространенными Javascript-фреймворками.
Кросс-доменные HTTP-запросы находят поддержку в стандартах и реализуются в новейших браузерах, включая Internet Explorer 8.
В этой статье пойдет речь о средствах для хранения большого количества данных на клиенте, в браузере, которые доступны уже сейчас.
В частности, Internet Explorer 5+, Firefox 2+, Safari 2+ не требуют для этого дополнительных плагинов и Flash.
Internet Explorer. userData.
Internet Explorer 8 реализует DOM Storage, в то время как версии начиная от 5й поддерживают собственный интерфейс: userData behavior.
Он работает посредством выделенного DOM-элемента, которому назначается behavior userData. В этот элемент загружается нужное пространство имен, и данные становятся доступны через атрибуты.
<span id="storageElement"></span>
<script> storage = document.getElementById('storageElement') if (!storage.addBehavior) { alert("userData not available.") } else { // поставить userData behavior storage.addBehavior("#default#userData") // загрузить пространство имен storage.load("namespace") }
</script>
После инициализации можно работать с данными. Для записи изменений используется метод save.
function put(key, value) { // записать значение
storage.setAttribute(key, value)
storage.save("namespace")
}
function get(key) { // получить значение
return storage.getAttribute(key)
}
function remove(key) { // удалить значение
storage.removeAttribute(key)
storage.save("namespace")
}
Как это часто бывает с Internet Explorer, некоторые операции делаются неочевидным :) образом.
Так, например, получить все сохраненные данные из storage.attributes нельзя. Там хранятся только атрибуты самого HTML-элемента.
Данные же хранятся в свойстве storage.XMLDocument.documentElement.attributes.
Например, следующий код создает список вида ключ:значение.
var list = []
var attrs = storage.XMLDocument.documentElement.attributes
for(var i=0; i<attrs.length; i++) {
list.push(attrs[i].name+':'+attrs[i].value); }
Ограничения
Ограничения на данные: ключи и значения - только строки.
Размер: 5MB на домен.
Ограничения безопасности - точно такие же, как на cookie.
Данные, в globalStorage['site.ru'] можно сохранить только на самом site.ru, а прочитать - на blog.site.ru, но не на otherhost.ru.
Ключи и значения - только строки.
Способ работает при всех уровнях безопасности, кроме "Высокого".
При этом для сайтов в зоне Internet объем ограничен 128K на страницу и 1024K на домен, для локальных и интранет - лимит увеличен.
Ограничения безопасности - та же директория, тот же домен и протокол.
Opera
На момент написания статьи Opera 9.5 (beta) не поддерживает ни DOM Storage ни Database Storage.
С другой стороны, разработчики планируют эту поддержку включить.
Особенности и ограничения
Доступ к SharedObject ограничен роликами с того же домена.
Это принципиально отличается от Javascript, в котором доступ определяется адресом страницы а не скрипта, и делает возможным разного рода кросс-доменные трюки.
Ограничение по умолчанию на размер данных - в районе 100Kb, пользователь может уменьшить или увеличить его в специальном Flash-интерфейсе, который открывается при вызове ActionScript:
System.showSettings(1);
Проблемы реализации
Во-первых, надо иметь Flash. Хранилище доступно только после инициализации Flash-ролика.
Много ошибок в различных версиях Flash затрагивают ExternalInterface, включая повреждение данных во время передачи JS->Flash.
Проще всего узнать о них:
http://google.ru/search?q=ExternalInterface+bug
Много работы над обходом багов провел Brad Neuberg для flash-хранилища в dojo:
http://svn.dojotoolkit.org/dojo/dojox/trunk/storage
http://svn.dojotoolkit.org/dojo/dojox/trunk/storage
В браузере Opera все еще
DOM Storage и аналогичные системы хранения - важный шаг к offline-работе web-приложений.
В браузере Opera все еще приходится использовать Flash Shared Object, а Firefox, Internet Explorer, Safari реализуют хранилище без дополительных плагинов и Flash<->JS коммуникации.
Интересным сектором для интеграции могут быть CRM-системы с нестабильным интернетом. Например, мини-точка продаж, в которой основная работа идет через интеренет, но хранение текущих договоров дублируется на рабочей машине.
Offline-хранилище может быть использовано для сохранения сложных состояний интерфейса - размеров окон, контрольных элементов и т.п.
Все изменения интерфейса посетителем мгновенно сохранятся в DOM Storage и восстановятся при следующем заходе на страницу без дополнительных механизмов сохранения интерфейса на сервере.
При этом объем хранимого состояния интерфейса вряд ли превысит ограничение в сотни килобайт. Идеальный объект для DOM Storage, не правда ли ?..
Об авторе:
Илья Кантор, в разработке интернет-приложений с 1999 года. Начиная с 2003 года разрабатывает клиентские интерфейсы и сложные поисковые структуры для баз данных.
В свободное время поддерживает полезные ресурсы, посвященные алгоритмам и методам программирования и разработке на клиенте: Firebug, XmlHttpRequest и др.
Safari(WebKit). Database storage.
Дальше всех в поддержке стандарта хранения пошли разработчики WebKit.
В Safari реализовано локальное хранение в базе данных SQLite.
Набор операций включает в себя CREATE TABLE, INSERT, SELECT, REPLACE, индексы и многое другое, с рядом ограничений безопасности (например, нет LOAD DATA INFILE).
В отличие от DOM Storage и userData, этот интерфейс асинхронный. Все функции запросов к базе данных принимают в качестве аргументов две функции: callback - для обработки результатов и errback - для обработки ошибок.
Когда запрос завершается, вызывается один из этих обработчиков.
Продемонстрируем это на тестовой базе.
db = openDatabase("Test", "1.0", "Webkit Storage Example")
db.transaction(function(tx) {
tx.executeSql(
"CREATE TABLE IF NOT EXISTS test (key TEXT, value TEXT, unique(key))", [], function(tx, result) { alert("Success!") }, function(tx, error) { alert("Failure: "+error.message }
)
})
Сложновато с первого взгляда?
db.transaction создает транзакцию и передает ее функции-аргументу.
Код внутри function(tx) выполняется в одной транзакции.
Вызов tx.executeSql принимает аргументы:
Запрос
Аргументы подстановки
Обработчик результата
Обработчик ошибки
Следующий пример демонстрирует обработку запроса.
db.transaction(function(tx) {
tx.executeSql("SELECT value FROM test WHERE key=?", [key], function(tx,result) {
alert("Количество результатов: "+result.rows.length)
alert("Поле value первого результата: "+ result.rows.item(0).value)
}, function(tx, error) { alert("Error!") }
)
})
Устаревание, атрибут expires
В отличие от DOM Storage, можно задать атрибут expires. Он устанавливается на уровне всего элемента и действует на все хранящиеся данные. Очистка данных происходит при вызове load.
var time = new Date(); // Start Time
time.setMinutes(time.getMinutes() + 1)
storage.expires = time.toUTCString();
Зачем нужны дополнительные средства хранения?
Почти во всех браузерах есть поддержка cookies.
На протяжении долгого времени cookies были единственным кросс-браузерным способом сохранить данные, которые будут доступны после перезагрузки страницы.
Однако у cookie есть две важных особенности:
Не более 2 килобайт данных
Данные идут на сервер при каждом HTTP-запросе
Средства хранения на клиенте предусматривают сотни килобайт и мегабайты данных, и не отсылают их на сервер при каждом HTTP-запросе.
А cookie можно продолжать использовать, например, для хранения сессии.
Несколько простых примеров составления сценариев на JavaScript
После прохождения «курса молодого бойца» по оформлению веб-страничек («К+П» N 4–11/2001) у многих читателей, вероятно, появилось желание сделать их более оригинальными. Например, запустить «бегущую строку», запрограммировать реакцию на определенные действия пользователя или просто автоматизировать обновление страницы, чтобы на ней всегда стояло сегодняшнее число или чтобы браузер сам определял дату последнего обновления. А может быть, пускай страница сама дает рекомендации, каким браузером ее лучше просматривать?..
Почему бы и нет? Для этого нужно воспользоваться специальным языком программирования, который будет понятен браузеру. Именно такие возможности и предоставляет «язык сценариев» JavaScript (не путать с Java! Несмотря на созвучие, это разные языки).
Разработчиком JavaScript считается компания Netscape. Сейчас доступно несколько версий этого языка. Обычно каждый новый релиз браузера поддерживает и более свежую версию JavaScript (табл. 1).
| JavaScript | Navigator |
| 1.0 | 2.0 |
| 1.1 | 3.0 |
| 1.2 | 4.0-4.05 |
| 1.3 | 4.06-4.7x |
| 1.4 | — |
| 1.5 | 6.0 Mozilla |
По имеющимся данным, оба последних релиза (5.x и 6.0) браузера Opera поддерживают JavaScript не выше версии 1.3. Аналогичная ситуация сложилась и с Internet Explorer 5.
Прежде всего, хотелось бы отметить, что некоторые функции, несмотря на одинаковые названия, работают в разных браузерах по-разному. Поэтому веб-странички, отлаженные, например, в Internet Explorer, в Navigator или Opera, могут выглядеть совсем не так, как того вы хотели, или вообще никак не выглядеть. Некоторые различия наблюдаются даже для разных релизов одного и того же браузера. Для упрощения поставленной задачи мы будем ориентироваться на два браузера: Internet Explorer 5 (стандартная «начинка» подавляющего большинства ПК под управлением Windows 98) и Opera 5 (которому я отдаю предпочтение ввиду скорости работы и суперкомпактности). Одним из преимуществ JavaScript является то, что код выполняется всегда - независимо от того, поддерживает браузер язык Java или нет. Поддержка JavaScript реализована во многих современных браузерах: Internet Explorer, Netscape Navigator, Opera…
К сожалению, JavaScript (как, впрочем, и Java) не лишен недостатков. Основных минусов, на мой взгляд, два.
Первый заключается в том, что эти «умные» программы способны выполнять на ПК пользователя разные действия. Так, случайно попав на сайт какого-нибудь недоброжелателя, можно лишиться паролей доступа к сети или номеров электронных кредиток. Конечно, можно отключить в браузере выполнение сценариев, но что за удовольствие путешествовать по «неживому» сайту?
Второй недостаток - невозможность защитить код веб-страницы. Любой желающий может просмотреть ее HTML-код (вместе с JavaScript), скопировать интересующие его фрагменты и использовать их в личных целях.
Как же работают странички с JavaScript? Структура веб-страницы с JavaScript практически не отличается от страницы без сценариев. Нужно только вставить в определенную область HTML-документа необходимый код. В общем случае структура HTML-страницы может иметь такой вид: <HTML> <HEAD> <TITLE> Заголовок </TITLE> <SCRIPT language="JavaScript"> function FFF1() { <!—тело функции 1 --> } <!-- ..... --> function FFFn() { <!-- тело функции n --> } </SCRIPT> </HEAD> <BODY> <!-- тело веб-страницы:--> <!--обращение к функциям FFF1(),...FFFn() --> </BODY> </HTML>
Рассмотрим простейший вариант. Браузер загружает страницу, которая выдает какое-нибудь сообщение (рис. 1). Для этого можно использовать следующий код: <HTML> <HEAD> <TITLE> Приветствие </TITLE> <BODY> <!-- Ваш комментарий... --> <SCRIPT language="JavaScript"> alert('С Днем рождения!') </SCRIPT> </HEAD> </BODY> </HTML>

В данном случае использована стандартная функция alert. В качестве аргумента ей передается строковая переменная, содержимое которой отображается в отдельном окне. Кстати, в данном случае кавычки в строке <SCRIPT language="JavaScript"> можно опустить и вообще сократить код до минимума, оставив лишь <SCRIPT>.
Строка <SCRIPT language="JavaScript"> выполняет несколько функций. Во-первых, она информирует браузер, что фрагмент кода написан на языке JavaScript, а не на VBScript. Последний поддерживается далеко не всеми браузерами (за все время серфинга я встречал его только на сайте MP3.com).
Во-вторых, браузеру сообщается, что здесь расположен фрагмент встроенного сценария на JavaScript, который нужно выполнить. «Сообразительные» браузеры последних версий различают и версию языка. О том, как это сделать, мы поговорим позже.
Комментарии внутри скриптов не отличаются от обычного HTML. Началом служит комбинация символов <!--, концом — -->. Однако можно использовать и стиль комментариев, принятый в C++, две косые (//).
Особо хотелось бы отметить следующее. Первое и, пожалуй, самое главное - не злоупотребляйте комментариями. Это увеличивает размер веб-страничек, что не всегда нравится пользователям. Поэтому известный принцип великого марксиста «лучше меньше, да лучше» здесь как нельзя кстати. Во-вторых, комментарии помогают... скрывать сценарии от браузеров, которые их не поддерживают. Обычно в таком случае речь идет об устаревших версиях или нестандартном софте. Для этого в первой строке сценария ставится «начало» комментария, а в конце - его окончание.
В нашем примере фрагмент функции можно было бы записать так: <SCRIPT language="JavaScript"> <!-- alert('С Днем рождения!') //--> </SCRIPT>
Параметры в пользовательских функциях
Давайте разберемся, каким образом функциям передаются параметры. Напишем код программы, которая открывала бы новое окно и выдавала сообщение о получении параметров. Причем размер окна должен соответствовать значениям, передаваемым подпрограмме (рис. 4).

Код может быть, например, таким:
<HTML>
<HEAD>
<TITLE> Приветствие в отдельном окне </TITLE>
<SCRIPT language="JavaScript">
<!--
function openWindow2 (WindWidth, WindHeight,
imageType, imageName, imageWidth, imageHeight,
altwindname, alttext, posLeft, posTop) {
var frame1 = window.open ("", "frame1", "width="+WindWidth+",
height="+WindHeight+", copyhistory=0, directories=0,
height=500, location=yes, menubar=0, scrollbars=yes,
status=0, toolbar=0, left="+posLeft+", top="+posTop);
document.write('<P>Подпрограмма вызвана!</P>');
frame1.document.open();
frame1.document.write ('<html> <title>'+altwindname+'</title> <body bgcolor="BLUE"
text="YELLOW" leftmargin="0" topmargin="0" marginheight="0"
marginwidth="0" onReset="self.close()">');
frame1.document.write ('<img src=\"'+imageName+'\" width='+imageWidth+'
height='+imageHeight+'border=0 vspace=0 hsapce=0 alt=\"'+alttext+'\">');
if (imageType == "swf") {
frame1.document.write('<P>обработка параметра... '+imageType);
<!-- ... выполнение действий, определенных пользователем -->
}
else {
frame1.document.write ('<P>неизвестный параметр!');
<!-- ... выполнение действий, определенных пользователем -->
}
document.write('<P>Этот текст в первом окне!</P>');
frame1.document.write('<P>А этот текст во втором (новом) окне!</P>');
frame1.document.write('</body></html>');
frame1.document.close();
frame1.focus();
}
//-->
</SCRIPT>
</HEAD>
<BODY bgcolor="#FFFFF0" marginwidth=0 marginheight=0 topmargin=0
leftmargin=0 text="#000000" link="#000000">
<A href="#" onClick="openWindow2 (500, 400, 'swf', 'IMAGE/ABC.GIF',
120, 100, 'Окно 2', 'С днем рождения, программер!', 0, 0)";>
<NOSCRIPT>
<A href="program2.htm" target="_new">
</NOSCRIPT>
<img src="image/abc.gif" width=80 height=50 border=0
vspace=0 hsapce=0 alt "С Днем рождения, программер!">
</A>
<BR> <BR>
</SCRIPT>
</BODY>
</HTML>
По щелчку на картинке (или надписи, если графика отключена) вызывается функция openWindow2(), которая формирует новое окно размером 500 * 400, открывает его и печатает текстовое сообщение. В качестве параметров мы передаем в подпрограмму: ширину и высоту окна в пикселях; параметр swf, в зависимости от значения которого выполняется код по одному из определенных в программе условий; название картинки (с указанием пути), которая появится в новом окне (abc.gif); размеры картинки (мы растянем ее до 120 * 100); название открываемого окна (Окно 2); текст, который будет отображаться при отключенной графике вместо картинки (С днем рождения, программер!); начальные смещения нового окна (0,0).
Оператор сравнения == «решает», какой код выполнять. В нашем случае напечатается строка «обработка параметра...».
Конечно, не помешало бы добавить кнопку закрытия нового окна. Для этого можно воспользоваться рассмотренным выше кодом. Просто вставьте его в frame1.document.write() и разместите в функции openWindow2 между строками frame1.document.write ('<P>А этот текст во втором (новом) окне!'); и frame1.document.write ('</body></html>');. Сам код будет выглядеть так
frame1.document.write ('<CENTER> <FORM> <INPUT type="button" value="закрыть" onClick="window.close()"> </FORM> </CENTER>');
frame1.document.write('<NOSCRIPT>');
frame1.document.write ('<I>Используйте кнопку "Возврат"/"BACK" вашего браузера для возврата на предыдущую страницу.</I>’);
frame1.document.write ('</NOSCRIPT> <BR clear="all">');
В приведенном примере функция получает параметры, но ничего не возвращает. Рассмотрим фрагмент кода другой функции, которая получает три параметра, производит вычисления по заданной формуле и возвращает результат:
<HTML>
<HEAD>
<SCRIPT language="JavaScript">
<!--
function calculate_something(a,b,c) {
var z1 = (a+b+c)*5; // 300
var z2 = (a*b*c)+5; // 6005
<!-- ... выполнение действий, определенных пользователем -->
return (z1+z2); // 6305
}
//-->
</SCRIPT>
</HEAD>
<BODY bgcolor="#FFFFF0" text="#000000">
<SCRIPT language="JavaScript">
var res = calculate_something(10,20,30)*10;
document.write ("<P> Результат: " + res); // печатаем вычисленное значение (63050)
</SCRIPT>
</BODY>
</HTML>
Как видим, код довольно простой. Функции передаются три числа и вычисляется некоторое новое значение, которое возвращается вызывающей программе. Результат присваивается переменной res и выводится на экран. При желании вы можете поэкспериментировать с логическими и символьными переменными. А мы переходим к следующему разделу.
Полезные функции и скрипты
Помните, мы говорили о том, что браузеры могут проверять версию языка JavaScript? И в зависимости от результатов выполнять тот или иной код. Когда это нужно? Например, в последней версии JavaScript появились новые функции, и вы хотели бы использовать их на своей страничке. Но во всех ли браузерах это будет работать? Для этого достаточно проверить, поддерживает ли данный браузер соответствующую версию JavaScript. Это можно сделать, например, с помощью такого кода: <!-- ..... --> <!-- По умолчанию принимаем, что минимальная версия,--> <!--которая поддерживается браузером,--> <!-- — это JavaScript 1.0. --> <!—Begin jsver = "1.0"; // End --> </SCRIPT> <SCRIPT LANGUAGE="JavaScript1.1"> <!—Begin jsver = "1.1"; // End --> </SCRIPT> <SCRIPT Language="JavaScript1.2"> <!—Begin jsver = "1.2"; // End --> </SCRIPT> <SCRIPT Language="JavaScript1.3"> <!-- Begin jsver = "1.3"; // End --> </SCRIPT> <SCRIPT Language="JavaScript1.4"> <!-- Begin jsver = "1.4"; // End --> </SCRIPT> <SCRIPT Language="JavaScript1.5"> <!-- Begin jsver = "1.5"; // End --> </SCRIPT> <!-- ..... --> <!-- проверить версию визуально... --> document.write ("Javascript Version: " + jsver + ""); <!-- проверить версию программно... --> <!-- ..... -->
Здесь есть, правда, один недостаток. В старых версиях Opera (3.2x) приведенный код безболезненно выполняется до конца, в результате чего переменная jsver получает значение 1.5. Остается лишь порекомендовать пользователям обновить свой софт…
Полезным будет также и код для определения платформы: <HTML> <HEAD> <TITLE>Определение используемой платформы.</TITLE> <SCRIPT language=JavaScript> function test_os() { var isMac, isPC, machine; if (parseInt(navigator.appVersion)>=4) { isMac = (navigator.platform == "MacPPC"); isPC = (navigator.platform == "Win32"); if (isMac) machine="Mac"; if(isPC) machine="Win" } document.write("Вы используете платформу: " + machine); } </SCRIPT> </HEAD> <BODY> <SCRIPT language=JavaScript> test_os() </SCRIPT> </BODY> </HTML>
Если же необходимо получить более подробный отчет об используемой ОС, код потребуется немного расширить: <HTML> <HEAD> <TITLE>Определение версии ОС. Расширенный вариант.</TITLE> <SCRIPT language=JavaScript> function test_os() { if ((navigator.userAgent.indexOf ('Win') != -1) && (navigator.userAgent.indexOf('98') != -1)) { var OpSys = "Windows 98"; } else if((navigator.userAgent.indexOf('Win') != -1) && (navigator.userAgent.indexOf('95') != -1)) { var OpSys = "Windows 95"; } else if(navigator.appVersion.indexOf("16") !=-1) { var OpSys = "Windows 3.1"; } else if (navigator.appVersion.indexOf ("NT") !=-1) { var OpSys= "Windows NT"; } else if (navigator.appVersion.indexOf ("Linux") !=-1) { var OpSys = "Linux"; } else if (navigator.userAgent.indexOf ('Mac') != -1) { var OpSys = "Macintosh"; } else { var OpSys = "other"; } return OpSys; } </SCRIPT> </HEAD> <BODY> <SCRIPT language=JavaScript> var OpSys = test_os(); document.write("Вы используете ОС: " + OpSys); </SCRIPT> </BODY> </HTML>
К сожалению, в версиях Opera 3.2x оба варианта программы работать не будут. Придется вам подумать самостоятельно, как решить эту проблему.
На следующем примере показано, как определить версию браузера пользователя. Вам наверняка попадались сайты с рекомендациями просматривать оные только в Navigator и/или IE версии не ниже n.nn. В противном случае сайт вам покажут с ограничениями или вообще не покажут. Для определения версии браузера в начале кода странички обычно помещается специальный скрипт. Например, :
К сожалению, и здесь не обошлось без «подводных камней». Например, последний релиз Navigator 6.2.1 идентифицируется как Mozilla/5.0. Пришлось пойти на хитрость, объединив версии 5 и 6 в одном операторе document.write("Navigator 5 или выше (в т.ч. 6.2+). А в Opera, начиная с 5-го релиза, пользователь вообще может самостоятельно указывать, как следует идентифицировать этот браузер (как Opera, Navigator или Internet Explorer). Дело в том, что многие сайты «не признают» Opera, вот и приходится «притворяться» Navigator или IE.
А теперь допустим, что у нас есть несколько страниц, размещенных в интернете, и на каждую из них мы хотим ставить дату последнего обновления. Делать это вручную? Нет уж, увольте… Достаточно «повесить» на страничку небольшой код, который бы информировал о последних изменениях. Например, такой: <HTML> <HEAD> <TITLE> Последнее обновление... или не последнее? </TITLE> <SCRIPT language="JavaScript"> <!-- function last_update() { document.write ("<P>Последний раз страничка обновлялась ... " + document.lastModified); } //--> </SCRIPT> </HEAD> <BODY bgcolor="#FFFFF0" text="#000000"> <SCRIPT language="JavaScript"> last_update(); </SCRIPT> </BODY> </HTML>

Обратите внимание, что функция document.lastModified регистрозависима! Если по ошибке поставить в названии функции прописные буквы, код работать не будет.
Можно добавить на веб-страницу и другую полезную информацию, например, о текущей дате или дне недели (рис. 6). Рассмотрим пример такого кода, а заодно попытаемся его оптимизировать: <HTML> <HEAD> <TITLE> Текущая дата на страничке </TITLE> </HEAD> <SCRIPT LANGUAGE="JavaScript"> function cur_date() { var day = ""; var month = ""; var myweekday = ""; var year = ""; mydate = new Date(); myday = mydate.getDay(); mymonth = mydate.getMonth(); myweekday = mydate.getDate(); weekday = myweekday; myyear = mydate.getYear(); year = myyear if (myday == 0) day = " Воскресенье, " else if (myday == 1) day = " Понедельник, " else if ……… else if(myday == 6) day = " Суббота, " if (mymonth == 0) month = "Январь " else if (mymonth ==1) month = "Февраль " else if ……… else if (mymonth ==11) month = "Декабрь " if ((navigator.appName == "Microsoft Internet Explorer") && (year < 2000)) year="19" + year; if (navigator.appName == "Navigator") year=1900 + year; return ("<FONT face=Verdana size=2 color=BLUE> Сегодня ... " + day + month + myweekday + ", " + year + "</FONT>") } </SCRIPT> <BODY bgcolor="#FFFFF0" text="#000000"> <H3> С днем рождения, программер!</H3> <SCRIPT language="JavaScript"> document.write (cur_date()); </SCRIPT> </BODY> </HTML>

Длинную и нудную конструкцию if … else можно заменить оператором switch: switch (myday) { case 0: {day = "Воскресенье"; break;} ……… case 6: {day = "Суббота"; break;} default: } switch (mymonth) { case 0: {month = "Январь"; break;} ……… case 11: {month = "Декабрь"; break;} default: } <!—..… --> return ("<FONT face=Verdana size=2 color=BLUE> Сегодня ... " + day + ", " + month + " " + myweekday + ", " + year + "</FONT>")
Все равно мы никуда не делись от длинного перечисления. Можно ли еще ужать код? Да, если воспользоваться массивом. Внесем небольшие изменения и получим следующую программу, которая выполняет те же функции: См. .
Код стал куда компактнее. Если убрать комментарии, то, по сравнению с первым вариантом, программа «похудела» более чем на 430 байт.
Тот, кто знаком с языком C, наверняка спросит: нельзя ли присвоить элементам массива значения сразу при объявлении? И правда, напрашивается решение вроде: days[] = {" ", "Воскресенье", "Понедельник", ... ... "Суббота"};
Да, нечто подобное можно сделать: function cur_date() { // в обоих массивах нулевой элемент не используется var months = new Array(" ", "Январь", ... ... "Декабрь"); // массив месяцев var days = new Array(" ", "Воскресенье", ... ... "Суббота"); // массив дней недели <!—..… --> }
Теперь добавим информацию о текущем времени. Изменения в программе сводятся к дополнительной функции (назовем ее cur_time()) и изменении оператора вывода в основном теле программы: function cur_time() { var now = new Date(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds() var timeValue = "" + ((hours >12) ? hours -12 :hours) if (timeValue == "0") timeValue = 12; timeValue += ((minutes < 10) ? ":0" : ":") + minutes timeValue += ((seconds < 10) ? ":0" : ":") + seconds timeValue += (hours >= 12) ? " P.M." : " A.M." return (timeValue); } <!-- ... --> <BODY …> <SCRIPT language="JavaScript"> document.write (cur_date() + "<P>Время: " + cur_time()); </SCRIPT>
Как и в описанном выше случае, здесь используются стандартные функции getHours(), getMinutes() и getSeconds(), которые возвращают, соответственно, часы от 0 до 23, минуты от 0 до 59 и секунды от 0 до 59.
Те, кто проверяет работу примера в Opera 5, могут заметить, что год отображается довольно странно. Дело в том, что, начиная с пятой версии, в Опере предусмотрено несколько вариантов идентификации этого браузера: как Opera (год 102), как MSIE5 (год 19102) и как браузер семейства Mozilla. В последнем случае год отображается правильно.
Наверняка вам привычнее воспринимать время в «нашем» формате (например, 23:50), а не в английском (11:50 P.M.). Для этого достаточно убрать из кода «лишние» операторы: function cur_time() { var now = new Date(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds() var timeValue = "" + hours; var timeValue = "" + hours; timeValue += ((minutes < 10) ? ":0" : ":") + minutes timeValue += ((seconds < 10) ? ":0" : ":") + seconds return (timeValue); }
Раз окно, два окно…
Теперь попробуем сделать собственное окно с приветствием. Размер и содержимое придумаем сами. Передвинем сообщение немного вниз - на 50 пикселей (topMargin=50) - и «отцентрируем». Для этого напишем следующий код:
<BODY text="#000000" bgcolor="#7FFFD4" topmargin=50 marginwidth=10 marginheight=0>
<A name="_top"></A>
<CENTER>
<SCRIPT language="JavaScript">
<!--
function OpenWin() {
myWin1=window.open("", "top_", "width=500, height=400, status=no, toolbar=no, resizable=yes, scrollbars=yes, menubar=yes");
document.ss.submit();
}
// -->
</SCRIPT>
<BR>
<FORM name="ss" method=post action="programr.htm" target="top_">
<INPUT type="hidden" name="doc_number" value="" ></input>
</FORM>
<PRE class="left">
<FONT size=3>
С Днем рождения, <A href="javascript:OpenWin()"><U><B>программер!</B></U></A>
</FONT>
</PRE>
</BODY>
При загрузке странички появится уже знакомое нам приветствие. Выделение слова «программер» намекает посетителю на то, что, если по нему щелкнуть, откроется второе окно. Например, с пояснением для новичков, что оно означает… О назначении функции OpenWin(), надеюсь, вы и сами догадались. Правильно, она использует стандартную функцию window.open() для создания и открытия окна шириной 500 и высотой 400 пикселей. Для удобства и «сжатия» этого окна мы отключили отображение нижней строки состояния, где обычно выводятся сообщения о загрузке страницы, а также окно с навигационными кнопками. Подробнее о параметрах страницы речь пойдет позже.
Если щелкнуть на слове «программер», откроется файл programr.htm. Его HTML-код может быть, например, таким: <HTML> <HEAD> <TITLE> Словарик </TITLE> </HEAD> <BODY text="#000000" bgcolor="#FFFFFF"> <P> <U><B>Программер</B></U> (жарг.) - программист. </BODY> </HTML>
Правда, здесь есть один недостаток. Для того чтобы закрыть «словарь», необходимо зайти в меню и выбрать команду Файл * Закрыть. Согласитесь, это довольно неудобно. Можно ли автоматизировать этот процесс? Конечно. Для этого нужно создать, например, радиокнопку, которая будет вызывать соответствующую функцию (которая называется window.close()):
<BODY text="#000000" bgcolor="#FFFFFF">
<P> <U><B>Программер</B></U> (жарг.) - программист.
<CENTER><FORM>
<INPUT type="button" value="Закрыть" onClick="window.close()">
</FORM></CENTER>
<NOSCRIPT>
<I>Используйте кнопку "Возврат"/"BACK" вашего браузера для возврата на предыдущую страницу.</I>
</NOSCRIPT><BR clear="all">
</BODY>
Вместо функции window.close() можно использовать self.close().Обе отлично справляются со своими обязанностями и в Internet Explorer, и в Opera. Кстати, для Opera можно написать просто close().
Конечно, для удобства нашу программу желательно дополнить еще небольшим фрагментом, с помощью которого можно было бы спросить юзера, желает ли он закрыть окно или нет? Для этого достаточно внести в код такие косметические изменения:
<HTML>
<HEAD>
<TITLE> Словарик с кнопкой закрытия окна. Вариант с запросом. </TITLE>
<SCRIPT language="JavaScript">
<!--
function OnExit() {
if (confirm ("Вы действительно хотите закрыть это окошко?"))
top.close();
}
//-->
</SCRIPT>
</HEAD>
<BODY text="#000000" bgcolor="#FFFFFF">
<P> <U><B>Программер</B></U> (жарг.) — программист.
<CENTER><FORM>
<INPUT type="button" value="Закрыть" onClick="OnExit()">
</FORM></CENTER>
<NOSCRIPT>
<I>Используйте кнопку "Возврат"/"BACK" вашего браузера для возврата на предыдущую страницу.</I>
</NOSCRIPT><BR clear="all">
</HEAD>
</BODY>
</HTML>
Для обработки запроса здесь используется стандартная функция confirm(). За вызов функции-обработчика запроса OnExit() отвечает оператор onClick.
А можно ли организовать навигацию по веб-страницам - например, возврат на предыдущую страницу - без использования стандартных кнопок браузера? Конечно. Для этого достаточно «повесить» на каждую страничку соответствующую кнопку перехода:
<CENTER><FORM>
<INPUT type="button" value="Возврат" onClick="history.go(-1)">
</FORM></CENTER>
<NOSCRIPT>
<I>Используйте кнопку "Возврат"/"BACK" вашего браузера для возврата на предыдущую страницу.</I>
</NOSCRIPT><BR clear="all">
Вместо оператора history.go(-1) можно использовать history.back(1). Результат будет одинаковым и в IE, и в Opera.
Теперь, похоже, все в порядке. Кстати, что означает текст между тегами <NOSCRIPT> и </NOSCRIPT>? Дело в том, что некоторые браузеры не поддерживают JavaScript и, следовательно, могут не отобразить нашу кнопку. И это относится не к какой-то экзотике, а к обычным браузерам. Например, если отключить выполнение JavaScript, указанная строка не будет видна в старой версии 3.x и в новой 5.x Internet Explorer. В таком случае нужно дать пользователю «руководство к действию».
При создании окна используется несколько параметров. Давайте разберемся, для чего они предназначены. Для активации параметра достаточно присвоить ему значение. Описания некоторых параметров, использованных в нашем примере, представлены в таблице 2.
| Параметр | Значение | Описание |
| width | 500 | ширина окна в пикселях |
| height | 400 | высота окна в пикселях |
| status | no | не показывать строку состояния, в которой отображаются сообщения о загрузке страницы |
| toolbar | no | отключить панель навигационных кнопок. Этот режим работает в IE5 и Navigator 6.2, но не в Opera, так как в этом браузере открывается новое окно, а не копия старого (как в IE) |
| menubar | 0 | не отображать строку меню. Как и предыдущий параметр, работает в IE и Navigator (так как открывается еще одна копия браузера), однако в Opera (3 и 5) эффекта не дает |
| scrollbars | yes | отображать полосы прокрутки |
| resizable | yes | разрешение изменять размер окна. В Opera эффекта не дает |
| location | yes | показывать URL, по которому обращается браузер (в т. ч. локальные имена файлов). Имеет смысл использовать в IE и Opera версии не ниже 5, но не в Opera 3 (там адресная строка всегда доступна) |
| directories | yes | отображать в строке адреса меню ссылок (только для Internet Explorer и Navigator) |
Создание динамических форм с помощью JavaScript
, 23.07.2003
Очень часто при создании HTML-форм возникает потребность узнать у пользователя значения однотипных параметров, количество которых заранее неизвестно. Например, если это форма добавления сообщения в форум с возможностью прикрепить один или несколько файлов, например, с фотографиями. Другим примером может служить форма с анкетой, в которой есть сведения о детях. И в том и другом случае невозможно заранее предположить количество полей, которые пожелает заполнить посетитель сайта.
Без использования JavaScript эту задачу можно решить двумя путями:
Ограничить количество полей ввода каким-либо максимально разумным числом. Например, количество людей, у которых число детей больше 5, относительно невелико. Однако этот способ несколько некрасивый - во-первых, мы изначально загромождаем форму большим числом полей ввода, причём, большинству пользователей понадобятся от силы два - три первых, а во-вторых, мы всё-таки ограничиваем пользователя в возможности указать полную информацию о себе - так, если форму пожелает заполнить человек, у которого 10 сыновей, то некоторыми из них ему придётся пожертвовать. Осуществлять ввод информации поэтапно. Например, на первом этапе предложить пользователю ввести количество фотографий, которые он желает загрузить на сервер, а на втором этапе при помощи скрипта на сервере сформировать форму с нужным количеством полей ввода.
Однако, используя JavaScript, мы можем облегчить пользователю ввод информации о себе. Сделать это можно, например, следующим образом:
Пусть, для определённости, пользователю необходимо ввести информацию о детях, а для упрощения примера - только имя и дату рождения. Со стороны пользователя нам понадобится браузер, понимающий тэг <span> и регулярные выражения, поддерживающий функцию getElementById объекта document, а также понимающий свойство innerHTML, например, Internet Explorer 4.0+ с установленой поддержкой DHTML (Будьте внимательны, по умолчанию при установке IE версии ниже 5.5 поддержка DHTML отключена. Чтобы включить поддержу DHTML, например, в английском Internet Explorer 5.0, нужно запустить ie5setup и выполнить действия, показанные на рисунках 1 и 2), Konqueror 2.2+, Netscape 6, Mozilla начиная с M16.
Оформим ту часть формы, которая содержит информацию о детях, в виде таблицы. В самой первой строке таблицы мы разместим названия столбцов и добавим ещё одну ячейку, в которой разместим ссылку на добавление ещё одной строки с полями ввода информации. Во второй строке таблицы мы разместим сами поля ввода информации плюс ячейку со ссылкой на удаление строки с информацией. Чтобы можно было отличить строку данных от строки названий, добавим в тэг <tr> параметр id="newline" и номер строки в квадратных скобках (чтобы было легче отличить номер строки от символа 0) nomer="[0]". Затем поместим всю таблицу во внутрь тэга span с каким-либо именем, например, table.
В итоге у нас должно получиться что-то вроде следующего HTML-кода:
<span id="table">
<table cellspacing=0 cellpadding=3>
<caption>Сведения о детях</caption>
<tr><td>Имя</td><td>Дата рождения</td><td>
<a href="#" onclick="return addline();">добавить</a></td></tr>
<tr id="newline" nomer="[0]">
<td><input type="text" name="name[0]"></td><td><input type="text" name="date[0]"></td>
<td valign="top"><a href="#" onclick="return rmline(0);">удалить</td></tr></table>
</span>
Чтобы вся эта конструкция заработала, необходимо еще написать две функции на JavaScript: добавление новой строки и удаление ошибочно добавленной строки. Причём, в данном примере предполагается, что количество строк с данными может быть и нулевым, кроме того, у данной реализации динамической формы есть недостаток: если удалить все строки, то добавить строки уже будет нельзя. Впрочем, далее в коде программы есть вариации, которые запрещают удалять строку, если она осталась одна.
<script>
var c=0; //счётчик количества строк
function addline() { c++; // увеличиваем счётчик строк
s=document.getElementById('table').innerHTML; // получаем HTML-код таблицы
s=s.replace(/[\r\n]/g,''); // вырезаем все символы перевода строк
re=/(.*)(<tr id=.*>)(<\/table>)/gi; // это регулярное выражение позволяет выделить последнюю строку таблицы
s1=s.replace(re,'$2'); // получаем HTML-код последней строки таблицы
s2=s1.replace(/\[\d+\]/gi,'['+c+']'); // заменяем все цифры к квадратных скобках
// на номер новой строки
s2=s2.replace(/(rmline\()(\d+\))/gi,'$1'+c+')'); // заменяем аргумент функции rmline на номер новой строки
s=s.replace(re,'$1$2'+s2+'$3'); // создаём HTML-код с добавленным кодом новой строки
Будущее начинается сегодня
На момент подготовки статьи программирование библиотеки Looking Glass практически закончено в первом релизе; создание трехмерных приложений запланировано на второй релиз в конце 2004 года. Кроме того, в стадии "пока нет" находится и общественное обсуждение технологии. Сегодня можно говорить лишь о наличии "работающих прототипов", хотя проект все еще находится в ранней стадии и нет даже достоверных сведений о том, будет он воплощен в отдельном продукте или же библиотеки станут частью будущей версии Java Deskop. Так что следите за развитием событий и будьте готовы к переменам.
document.write('');




Новости мира IT:
02.08 - 02.08 - 02.08 - 02.08 - 02.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 31.07 - 31.07 - 31.07 - 31.07 - 31.07 -
Архив новостей



(66)
2 Август, 17:53
(19)
2 Август, 17:51
(34)
2 Август, 15:40
(42)
2 Август, 15:35
(1)
2 Август, 14:54
(3)
2 Август, 14:34
(3)
2 Август, 14:15
(2)
2 Август, 13:34
(7)
2 Август, 13:04
(3)
2 Август, 12:28



BrainBoard.ru
Море работы для программистов, сисадминов, вебмастеров.
Иди и выбирай!



google.load('search', '1', {language : 'ru'}); google.setOnLoadCallback(function() { var customSearchControl = new google.search.CustomSearchControl('018117224161927867877:xbac02ystjy'); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); customSearchControl.draw('cse'); }, true);


 |
 |
| IT-консалтинг | Software Engineering | Программирование | СУБД | Безопасность | Internet | Сети | Операционные системы | Hardware |
| PR-акции, размещение рекламы — , тел. +7 495 6608306, ICQ 232284597 | Пресс-релизы — |
 |
 |
 |
| This Web server launched on February 24, 1997 Copyright © 1997-2000 CIT, © 2001-2009 |
 |
 |
| Внимание! Любой из материалов, опубликованных на этом сервере, не может быть воспроизведен в какой бы то ни было форме и какими бы то ни было средствами без письменного разрешения владельцев авторских прав. |
| Советуем обратить внимание: от профессионалов. |
Как это работает?
Естественно, что любая новая графическая подсистема под Unix должна использовать X Windows как основу для любой интеграции и модификации. Поэтому в качестве эталона было использовано типичное приложение X Windows, обращающееся к модифицированному X-серверу, который включает компонент X Client Capture. Этот компонент захватывает пользовательское представление и передает его для отрисовки в Project Looking Glass Display Server. Последний представляет собой основанный на библиотеке OpenGL 3D отрисовщик объектов в трехмерном окружении.
Как известно, все новые видеокарты создаются с учетом современных спецификаций OpenGL, который, в свою очередь, также был создан в качестве общего знаменателя для различных графических акселераторов. Так что количество кода для трансляции OpenGL в аппаратные команды будет минимальным - и, как результат, производительность графических эффектов, в частности производительность воспроизведения мультимедиа, обещает быть на должном уровне.
Менеджер окон через библиотеку Java Project Looking Glass обращается к графическому серверу для отрисовки примитивов, а также к X Client Capture - для управления сессиями клиентов. Аналогичные вызовы этой библиотеки могут делать пользовательские приложения нового поколения, в частности альтернативные менеджеры окон.
Project Looking Glass: новое измерение пользовательского интерфейса
Арсений Чеботарёв,
Основанный на технологии Java, проект Looking Glass Project предоставляет новую парадигму пользовательского интерфейса, которая может изменить наше общение с компьютером
Не секрет, что оконная система пользовательского интерфейса, некогда "изобретенная" в лабораториях Xerox, за последние двадцать лет практически не претерпела изменений, перекочевав во все известные операционные системы - начиная с Macintosh и MS Windows и заканчивая Unix и Linux, которые, как известно, не более "графические", чем Windows 3.11.
Когда создавался оконный графический интерфейс, была использована метафора рабочего стола с расположенными на нем документами, которые могли быть свернуты, раскрыты или отсортированы. Конечно, преемственность и согласованность интерфейса - это большое преимущество, и вряд ли стоит поощрять разработку множества "видений" одних и тех же графических примитивов. Движение пользователей к единому внешнему виду и согласованному поведению элементов управления явно дает себя знать в такой свободной для идей среде, как Linux, где после многих лет засилья альтернативных вариантов все-таки установился единый "Windows-alike" стандарт де-факто.
Другое дело - те возможности, которые раньше вообще не могли быть реализованы в реальном времени. В частности, элементы динамической (real 3D) анимации, альфа-канал (прозрачность), масштабирование элементов управления, поворот элементов сцены ит.д. Недостаток сегодняшних пользовательских интерфейсов: они, словно нарочно, игнорируют возможности аппаратных графических акселераторов, обращаясь к ним за отрисовкой только самых "примитивных примитивов", а то и вовсе выполняя всю работу в режиме framebuffer на главном процессоре и передавая в графический процессор уже готовые сцены. Достаточно обоснованно такое было лет пять назад, когда графические акселераторы были установлены лишь на некоторых, но далеко не на всех рабочих станциях.
Сегодня же ситуация прямо противоположная: сложнее найти рабочую станцию без графического ускорителя, чем наоборот. В то же время, обычные пользователи лишены доступа к этим возможностям за пределами компьютерных игр. Несколько лучше дело обстоит в мире Macintosh и MS Windows, где приложения могут получать доступ к функциям аппаратного 3D-рендеринга с помощью "тулбоксов" и библиотеки Direct X. Однако все это по-прежнему относится к приложениям - но не к оконной системе.
В мире Unix-подобных систем ситуация еще более далека от совершенства: все способы "достучаться" до графики (не считая смелой Linux-инициативы DRI, нацеленной на встраивание графики в ядро системы) крайне опосредованны и вряд ли затрагивают основы пользовательского интерфейса. Можно сказать, что установилась парадоксальная ситуация: как новые, так и уже распространенные оконные системы состязаются в минимализме, избегая использования аппаратных акселераторов - и используя неэффективные способы реализации графических эффектов, давно уже заложенных в "железо".
Конечно, чтобы переломить силу стереотипов, простого желания недостаточно - нужно иметь определенный вес в мире компьютинга. Такой, например, каким обладает компания Sun Microsystems. Ее стратегическая инициатива Project Looking Glass как раз и призвана объединить три передовые технологии - трехмерную компьютерную графику, язык Java и новые приложения - в "иную" пользовательскую оконную оболочку.
Проект пока еще в начальной стадии разработки, но уже создано несколько работающих прототипов будущей оболочки.
Разработка в открытом стиле
Sun давно и плотно сотрудничает с независимыми разработчиками. Так что вполне естественно, что Project Looking Glass тоже является "общественным достоянием". То есть любые заинтересованные группы и индивидуумы, способные внести свою лепту в процесс разработки - от кодирования и дизайна до мотивации и поддержки - могут принять в нем участие. Или, по крайней мере, наблюдать за созданием новой среды и открыто дискутировать по связанным с ней вопросам. Sun добровольно делегирует "совещательный голос", веря, что ни одна компания не в состоянии сделать столько, сколько может сделать всемирное сообщество разработчиков.
Это, в частности, определило и выбор среды разработки Java - как самой распространенной среды, работающей на различных платформах. Кроме того, благодаря оптимизации и доступу к аппаратным ускорителям, Java показывает достаточно хорошую графическую производительность.
И хотя Java работает на всех платформах, Looking Glass, тем не менее, будет работать в первую очередь на Sun Solaris и Linux - причем все существующие приложения будут получать трехмерное рабочее пространство совершенно прозрачно.
Со временем предполагается создание специальных приложений, более полно использующих новое окружение. Более того, Sun создает API, позволяющее уже после создания готовой среды продолжать "креативить" в трехмерном окружении, то есть создавать дополнительные объекты и эффекты. Вероятно, прототипом и мотивацией для таких решений явилась программируемая оконная среда GNOME, как известно, используемая Sun в собственном дистрибутиве Linux Java Desktop.
По мере реализации Project Looking Glass заменит GNOME в следующих выпусках Java Desktop.
Вид - ничто, функциональность - все
Основная идея Project Looking Glass - не просто создать "красивую картинку". Это было доступно и раньше с помощью различных ухищрений. Среда, создаваемая Looking Glass, будет действительно трехмерной - со соответствующей функциональностью. Причем приложения могут и должны использовать этот факт для управления своими окнами, пиктограммами и прочими объектами уже в трех измерениях.
Если говорить о возможном поведении программ, то это открывает совершенно новые просторы как для программистов, так и для пользователей: вы можете вращать, масштабировать и перемещать "программы", уже представленные, скорее, пространственными примитивами, чем двухмерными окнами.
Например, наличие у любого открытого файла "изнанки" предполагается использовать для пометки этих файлов комментариями и заметками. На широких "торцах" трехмерных окон тоже расположится информация - например, служебная, которая до сих пор размещалась в свойствах файла или в заголовках окон. Это позволит развернуть окна торцом к плоскости экрана (так, как размещаются книги на книжных полках) - и сэкономить таким образом площадь рабочей поверхности.
В таких "странных" вариантах будет использоваться и прозрачность. Вы сможете покинуть окно переднего плана (которое после этого станет полупрозрачным), переместить курсор за это окно - и работать уже с данными и элементами управления окон на заднем плане. Фактически станет возможным создание не только прямоугольно-объемных окон приложений, но и трехмерных поверхностей. Вращая их, пользователь сможет увидеть различные аспекты работы программы - подобно тому, как, перемещаясь по закладкам, он получает доступ к различным наборам элементов управления.
что нам необходимо знать для
AJP 13 - это протокол, который позволяет веб-серверу общаться с Tomcat JSP/servlet контейнером посредством TCP-соединения. Все, что нам необходимо знать для наших целей, это то, что AJP13 является более эффективным протоколом, чем его предшественники, и включает лучшую поддержку для SSL.
Более подробная информация доступна по .
Что такое v1.X JK?
Самое простое объяснение - это модули (библиотеки), которые являются реализацией своеобразных каналов общения между веб-серверами и Tomcat (являющимся самым популярным на сегодня JSP/servlet-контейнером). Они заменяют предшествующие серверные модули - mod_jserv, имевшие много недостатков. Новые модули JK предусматривают поддержку более широкого ряда веб-серверов, лучше взаимодействуют со SSL, реализуют протокол AJP13, а также осуществляют поддержку более широкой линейки Tomcat, начиная с версии 3.2.x и вплоть до 5.x.
Инсталляция Tomcat и Apache
Прежде чем продолжить эксперименты, необходимо убедиться, что у вас есть все компоненты, необходимые для конфигурации Tomcat. Вам нужно будет инсталлировать следующее: ; ;
Убедитесь, что вы загружаете соответствующие бинарники именно для вашей операционной системы. Вы можете, конечно, загрузить бинарники для всех операционных систем, но мы не будем обсуждать настройку Tomcat для их всех. Наша цель - научиться это делать именно для Linux. Хотя для большинства операционных систем процесс будет очень похожим, если не сказать одинаковым.
Обратите внимание, что версии, в названии которых присутствует LE (light edition), не включают документации и примеров приложений. Кроме того, там отсутствуют некоторые библиотеки - и, как следствие, соответствующие возможности. Эти версии специально оптимизированы для работы с JDK 1.4. Лучше загрузите полную версию.
Если в качестве сервера используется Linux-система с поддержкой rpm, то rpm-пакет с Tomcat можно скачать по .
После инсталляции этого дистрибутива вам будет предложено активизировать tomcat-сервис с помощью Linux-утилиты snsys. Лично на меня этот факт произвел очень благоприятное впечатление. В RedHat-дистрибутивах вместо этой утилиты можно использовать setup.
Как только вы загрузите все указанные компоненты, переходите к следующим шагам: Установите Apache, как указано в его документации (скорее всего, он у вас уже установлен. Даже если это не так, то его инсталляция с rpm-пакета не должна вызвать у вас каких-либо затруднений); Протестируйте Apache, стартуйте его (обычно это происходит автоматически после инсталляции). Если старта не произошло, используйте утилиту snsys для активации Apache как сервиса, после чего перезапустите Linux или просто запустите демон как обычное приложение.
Если у вас нет утилиты snsys или setup для активизации сервисов, а вы все же собираетесь инсталлировать ваши сервера как сервисы, то не отчаивайтесь - все это не так уж сложно прописать и вручную (ниже этот процесс будет описан более подробно).
Откройте окно вашего браузера: - в случае локального тестирования, или соответствующий адрес вашей Linux-машины - если вы тестируете Apache с вашего рабочего места (я, например, делал это с использованием ssh). Вы должны теперь увидеть нечто подобное тому, что показано на рис. 1.

Установить Tomcat не сложно - просто следуйте документации. Собственно, его инсталляция сводится либо к запуску rpm-пакета, либо (если вы скачали архив) к простой разархивации в выбранную вами директорию. Установите переменную среды окружения JAVA_HOME (указывающую на корневую директорию, где была установлена JDK) и CATALINA_HOME (указывающую на корневую директорию, которую вы выбрали для установки Tomcat).
Теперь проверяем, заработал ли Tomcat. Запустите его и, используя ваш браузер, перейдите на станицу - или страницу с соответствующим адресом вашей Linux-машины. Не забудьте добавить:8080 - Tomcat прослушивает запросы не на стандартном HTTP-порту 80, а на порту 8080.
Вы увидите что-то вроде изображенного на рис. 2.

Теперь остановите Apache и Tomcat, прежде чем мы перейдем к следующим секциям.
Если на данный момент для ваших целей хватит Tomcat и интеграция с Apache вам не нужна - пропустите следующую главу и сразу переходите к инсталляции (развертыванию на сервере) вашего приложения.
Интеграция между Tomcat и Apache
Пришло время, чтобы начать фактическую интеграцию между Apache и Tomcat. Этот процесс может быть условно разбит в две части: конфигурирование Tomcat и конфигурирование Apache.
Интеграция Tomcat с Apache. Развертывание веб-приложений Java2 на Linux-платформе
Олег Ремизов,
Итак - ваше веб-приложение готово для развертывания на сервере. Заказчик оповещен о том, что все работает и осталось только несколько штрихов, - и он просит продемонстрировать это веб-приложение, разместив его на вашем сервере или на сервере заказчика. Как правило, это Linux. Пока проект жил и творился под бдительным контролем RAD-среды, например JBuilder, все было хорошо. К счастью, эта или аналогичная ей среда может без труда сгенерировать строку со всеми необходимыми атрибутами для запуска вашего веб-приложения. И теперь вам нужно показать ваше приложение миру :-).
Начнем с некоторых определений, которые понадобятся нам в дальнейшем.
Как сделать ваш Tomcat сервисoм на Linux без помощи утилиты nsys и setup
Для того чтобы запустить ваши серверы как сервисы (daemons), необходимо модифицировать файл в вашей Linux-системе: Откройте файл /etc/inetd.conf c помощью vi или другого доступного вам редактора и пропишите там строку вида:
tomcat stream tcp nowait root /var/tomcat4/bin/tomcat in.tomcat Перезапустите Linux. Если у вас Linux более поздней версии, чем 7x,- то вместо inetd.conf вам необходимо будет редактировать xinetd.conf (в этих системах в каталоге /etc не существует inetd.conf). Скорее всего, вам нужно будет добавить строку вида:
/var/tomcat4/bin/tomcat
document.write('');




Новости мира IT:
02.08 - 02.08 - 02.08 - 02.08 - 02.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 01.08 - 31.07 - 31.07 - 31.07 - 31.07 - 31.07 -
Архив новостей



(66)
2 Август, 17:53
(19)
2 Август, 17:51
(34)
2 Август, 15:40
(42)
2 Август, 15:35
(1)
2 Август, 14:54
(3)
2 Август, 14:34
(3)
2 Август, 14:15
(2)
2 Август, 13:34
(7)
2 Август, 13:04
(3)
2 Август, 12:28



BrainBoard.ru
Море работы для программистов, сисадминов, вебмастеров.
Иди и выбирай!



google.load('search', '1', {language : 'ru'}); google.setOnLoadCallback(function() { var customSearchControl = new google.search.CustomSearchControl('018117224161927867877:xbac02ystjy'); customSearchControl.setResultSetSize(google.search.Search.FILTERED_CSE_RESULTSET); customSearchControl.draw('cse'); }, true);


 |
 |
| IT-консалтинг | Software Engineering | Программирование | СУБД | Безопасность | Internet | Сети | Операционные системы | Hardware |
| PR-акции, размещение рекламы — , тел. +7 495 6608306, ICQ 232284597 | Пресс-релизы — |
 |
 |
 |
| This Web server launched on February 24, 1997 Copyright © 1997-2000 CIT, © 2001-2009 |
 |
 |
| Внимание! Любой из материалов, опубликованных на этом сервере, не может быть воспроизведен в какой бы то ни было форме и какими бы то ни было средствами без письменного разрешения владельцев авторских прав. |
| Только у нас продаётся по самым низким ценам в Москве! |
Конфигурирование Apache
Теперь, когда Tomcat сконфигурирован, чтобы слушать на порту 8009 для обслуживания запросов AJP13, давайте сообщим Apache, что мы хотим, чтобы он поговорил с Tomcat, используя этот порт и протокол. Этот процесс относительно прост - немногим сложнее аналогичного конфигурирования Tomcat.
Начнем конфигурацию Apache с того, что создадим Tomcat worker definition - определение для Tomcat worker. Это определение сообщит Apache, как и когда говорить с Tomcat. Для этого создадим Tomcat-working-файл, содержащий необходимые определения хотя бы для одного такого Tomcat worker'а. Tomcat worker - это процесс, создающий коммуникационный линк между Apache и Tomcat. Процесс-посредник необходим в данном случае для того, чтобы внутри него создать клиентский сокет, который будет посылать запросы к коннектору Tomcat и получать ответы.
В нашем примере назовем файл конфигурации workers.properties и скопируем его в <CATALINA_HOME>/conf-директорию Tomcat. (<CATALINA_HOME> - это базовая директория вашей установки Tomcat.). Теперь добавьте туда следующие строчки:
worker.list=myWorker
worker.myWorker.port=8009
worker.myWorker.host=localhost
worker.myWorker.type=ajp13
Эти данные определяют имя посредника - myWorker. Он находится на том же Linux box, что и сервер Apache, localhost, и слушает порт 8009 для клиента, использующего протокол AJP13.
worker.list - определяет список рабочих (перечисляемых через запятую), посредством которых он будет общаться с Apache. Этот список может определять любoe количество рабочих Tomcat.
В данном примере определяем единственного рабочего - myWorker. Как только мы назвали рабочего, можем модифицировать его атрибуты, явно используя следующий синтаксис:
worker.myWorker + Имя атрибута = Значение
Все, что мы модифицировали в этом примере, это три атрибута нашего рабочего: порт, хост и тип протокола. Все они достаточно понятны, а потому не требуют дополнительного объяснения.
Хотелось бы отметить, что на самом деле сохранение файла описания workers в <CATALINA_HOME>/conf является скорее хорошей традицией, чем правилом. Это совсем не обязательно - и вы можете сохранить этот файл где угодно. Но традиции лучше не нарушать.
Далее скопируйте коннектор в поддиректорию libexec/ сервера Apache.
Конфигурирование Tomcat
Чтобы научить ваш Tomcat понимать Apache, нужно сначала сообщать ему, что он должен начать слушать запросы от Apache. Для этого служит протокол AJP13 - для связи с Tomcat его используют как JK, так и JK2. Для установки этой связи в настройках нужно добавить дополнительный <CONNECTOR>-элемент в CATALINA_HOME/server.xml (файл Tomcat). Добавьте следующую секцию к server.xml, убедитесь в том, что эта секция находится внутри тега <SERVICE> и следует сразу за любыми определенными до этого <CONNECTOR>-элементами.
Как правило, эта секция уже определена в server.xml - и во время старта Tomcat начинает прослушивать запросы как от HTTP-клиентов на порту 8080, так и от Apache на порту 8009. Если вы нашли в вашем server.xml что-то подобное, пропустите этот шаг. Проверьте также наличие самого файла класса внутри пакета, и если он называется не так, скорректируйте его название в записи. Выглядеть она должна следующим образом:
<CONNECTOR CLASSNAME="org.apache.ajp.tomcat4.Ajp13Connector" PORT="8009" MINPROCESSORS="5" MAXPROCESSORS="75" ACCEPTCOUNT="10" DEBUG="0" />
Атрибут port сообщает Tomcat, что ему нужно открыть новый Connector, который слушает порт 8009 для входящих запросов. Атрибут className сообщает Tomcat, что все запросы, приходящие на этот порт, должны обслуживаться java-классом "org.apache.ajp.tomcat4.Ajp13Connector", который также использует протокол AJP 1.3.
Модификация httpd.conf конфигурационного файла Apache
Откройте этот файл для редактирования и добавьте в его конец следующие строки:
# загружаем модуль:
# for windows box:
# LoadModule jk_module libexec/mod_jk-1.3.26.dll
# for Linux box:
LoadModule jk_module libexec/mod_jk2-1.3-noeapi.so
AddModule mod_jk.c
#JkWorkersFile C:/Tomcat4_1_12/conf/workers.properties
JkWorkersFile /var/tomcat4/conf/workers.properties
# for windows box:
# JkLogFile C:/Tomcat4_1_12/logs/mod_jk.log
# for Linux box:
JkLogFile /var/tomcat4/logs/mod_jk.log
JkLogLevel debug
# for windows box:
# Alias /examples C:/Tomcat4_1_12/webapps/examples
# for linux box:
Alias /examples /var/tomcat4/webapps/examples
JkMount /examples/servlet/* myWorker
JkMount /examples/*.jsp myWorker
<LOCATION examples web-inf ?>
AllowOverride None
deny from all
</LOCATION>
Tеперь посмотрим, что происходит при старте Apache.
Apache находит запись о том, что ему необходимо загрузить дополнительный модуль. Модуль, загрузившись, сам начинает читать все необходимые ему настройки. Прежде всего, он определяет количество и характеристики рабочих, которых ему надо создать. Далее определяются маски файлов (пути указываются абсолютно - от корня вашего сервера). Рабочие будут переадресовывать Tomcat запросы с соответствующими расширениями и получать ответы, передавая их обратно в Apache. Выглядят эти ответы так:
JkMount /examples/servlet/* myWorker
JkMount /examples/*.jsp myWorker
Обратите внимание: для каждой такой маски в соответствие ставится определенный рабочий.
Все остальные записи сами объясняют свое назначение и в дополнительных разъяснениях не нуждаются. Для наглядности приведен рисунок, поясняющий работу серверов в связке (рис. 3).

Хотелось бы еще отметить стандартный для Apache тег <LOCATION> - он создает виртуальный каталог для Apache (используется терминология Microsoft, но более точного определения не подобрать), для того чтобы обслуживать запросы к страницам, которые не попали в маски файлов для JK,- то есть к статическим файлам или файлам, обрабатываемым другими серверными препроцессорами (например, PHP), минуя при этом сервис рабочих JK.
Теперь запустите Tomcat и Apache.
Развертывание веб-приложения на Tomcat
Если все работает, можно приступать к развертыванию вашего веб-приложения на Tomcat.
Предположим, что JBuilder автоматически создал файл report.war вашего проекта, где report - имя проекта, заданное в визарде при создании скелета приложения.
Для того чтобы приложение стало доступно для Tomcat, скопируйте этот файл в CATALINA_HOME/webapps/.
Теперь все, что остается сделать, это прописать необходимые сведения в файл CATALINA_HOME/conf/server.xml.
Найдите то место, где начинается описание контекста приложения examples. Эта запись должна начинаться со строки вида:
<CONTEXT DEBUG="0" PATH="/examples" DOCBASE="examples" >
reloadable="true" crossContext="true">
Перед ней создайте свой контекст приложения. При этом новая запись будет выглядеть примерно так:
<CONTEXT DEBUG="0" PATH="/report" DOCBASE="report.war" >
reloadable="true" crossContext="true">
</CONTEXT>
Теперь несколько коротких пояснений по этому примеру.
Как можно заметить, имя нашего файла приложения в этом примере - report.war. Относительный адрес хоста приложения при этом "./report/" от корня сервера, то есть полный адрес вашего приложения - (при условии, что первая страница - это index.jsp).
reloadable="true" - сообщает, что приложение не нуждается в перезапуске сервера и автоматически будет обновлено, если вы скопируете на место старого файла *.war его новую версию.
crossContext="true" - сообщает серверу, что этот каталог будет доступен также и из других веб-приложений.
Запустите Tomcat - и увидите, что архив вашего приложения автоматически развернулся в папку в CATALINA_HOME/webapps/.
Если вы хотите, чтобы этого не происходило, найдите запись:
<HOST DEBUG="0" ><BR NAME="localhost" APPBASE="webapps"> unpackWARs="true" autoDeploy="true">
- и присвойте параметру unpackWARs значение "false".
Еще один очень важный момент при развертывании вашего приложения на сервере - необходимо помнить: если Tomcat не видит какой-либо библиотеки, но при этом в вашей среде разработки все прекрасно работало, то это может быть обусловлено тремя причинами: WEB-INF/lib-директория в вашем *.war-файле не содержит оных библиотек. Названия библиотек оканчиваются расширением *.zip. Странно, но Tomcat в таком случае не видит их. Измените расширение этих файлов на *.jar и перезапустите сервер. Точные копии ваших библиотек находятся еще в каком-то каталоге /lib Tomcat.
Впрочем, стоит заметить, что для последних версий Tomcat эта проблема была устранена.
В ближайшем будущем мы рассмотрим также некоторые тонкости и подходы при создании Java веб-приложений на примере создания простого веб-приложения с использованием технологии Java2.
Надеюсь, эта статья окажется полезной для всех, кто собирается разрабатывать собственные веб-приложения с использованием технологии Java на Linux-сервере.